display : 화면에서에서 엘리먼트들이 어떻게 보여지고
다른 엘리먼트와 어떻게 상호 배치되는지를 결정
- none: 화면에서 보이지 않음. 크기를 차지 하지도 않는다.
- flex: 하나의 플렉스 아이템이 자신의 컨테이너가 차지하는 공간에 맞추기 위해 크기를 키우거나 줄이는 방법을 설정
- block: 상자는 컨테이너 블록의 맨 위에서 시작하여 수직으로 하나씩 배치(가로행을 모두 차지함)
- inline : 컨텐츠를 감쌀 정도의 크기. 한 줄에 모두 나열(컨테이너 블록의 상단에서 하나씩 차례로 수평으로 배치).가로 다 차지
- inline-block : inline과 block의 특성을 합쳐놓은 속성, inline의 속성이지만 크기 변경이 가능.해당 요소만큼만 가로 크기 차지
*display:block을 기본값으로 갖고 있는 태그들:<div>, <h1>, <p>, <li>, <section>
*display:inline-block을 기본값으로 갖고 있는 태그들: <button>, <input>, <select>, <textarea>
*display:inline을 기본값으로 갖고 있는 태그들: < span>, <a>, <img>, <em>, <i>, <strong>
*inline 요소에 width, height 값 적용 불가! ( 요소 내부 컨텐츠 자체의 사이즈에 따라 결정된다.)
*inline-block 사용할 때는 태그끼리 공백이 없어야함
<div class="left"></div><div class="right"></div>*inline-block 사용 후 다른요소의 정렬이 이상해진다면 형제요소 중 첫번째 있는 요소에
vertical-align: top;(top에 정렬할 경우)위의 속성을 적용해준다 -> base liine을 정리해줌
간단하게 말해서 inline/inline-block 요소간의세로정렬 할 때 쓰임
[*inline 요소(블록 포함)에 수직 정렬을 위해서 Vertical-align 사용]
*inline-block으로 가운데 정렬하기 (wrap div가 필요하다)
.btn-box {
width: 100%;
height: 100px;
text-align: center;
}
.shaky-btn {
width: 100px;
height: 70px;
display: inline-block;
}
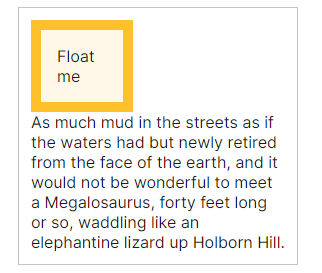
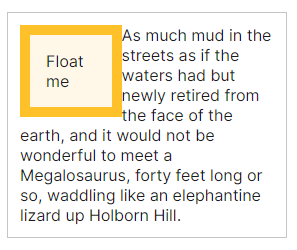
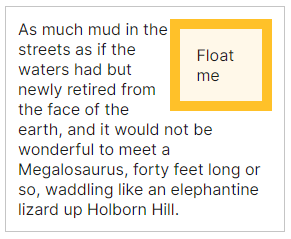
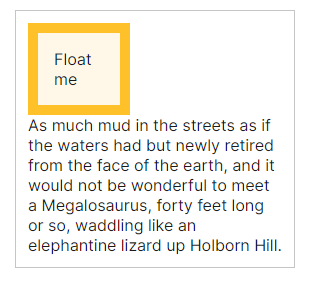
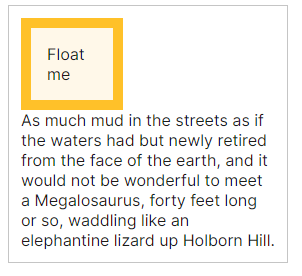
float : 요소를 붕~띄워서 정렬
(좌우 정렬시킬 때 매우 유용, normal flow으로부터 빠져서 배치되기 때문)
*display: inline-block; 과 float: left;는 모두 동일한 결과를 가져오지만
함께 사용하는 것은 안됨.
*display 속성은 none을 제외하고 모두 무시된다.
- none
- left
- right
- inline-start
- inline-end
float: none;
float: left;
float: right;
float: inline-start;
float: inline-end;
공중에 띄워서 배치를 하기 때문에 float를 준 다음 요소는 붕 뛰어진 요소 아래에
덮혀질/가려지는 상황이 발생
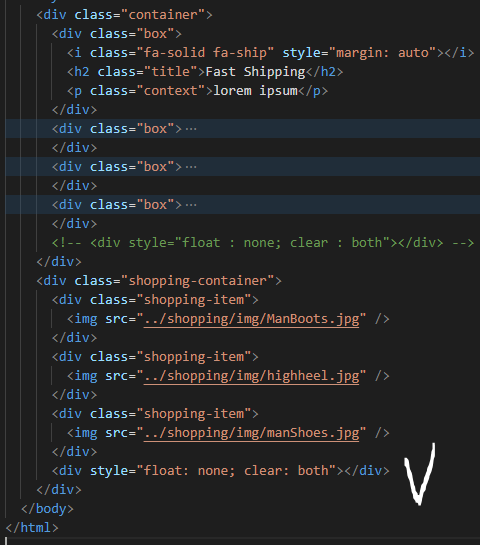
이럴때는 clear:both;를 사용해서 해결한다!
혹은
빈 <div>박스를 만들어서 base-line을 정리해주는 방법도 많이 사용된다!


float 사용했는데 부모 영역이 없어졌다면?!


overflow : hidden을 적용해준다!!!

https://www.youtube.com/watch?v=8xKDSdHQ35U&t=774s
https://opentutorials.org/course/2418/13527
float - 생활코딩
Float는 편집 디자인에서 이미지를 삽화로 삽입할 때 사용하는 기법입니다. 또한 레이아웃을 잡을 때도 사용하는 기능이기 때문에 꽤 중요합니다. float 기본 예제 - float.html img{ width:300px; float:left
opentutorials.org
https://mingportal0.github.io/css/2021/05/07/css-float/
가로 정렬.CSS Float · 밍밍이의 작업실
가로 정렬.CSS Float 07 May 2021 float은 가로 정렬을 위해 사용 블록 레벨 요소를 가로 정렬하기 위해 사용한다. 정렬은 flexbox 레이아웃을 사용하면 간단하지만 IE에서 안되기 때문에 float 사용법을 알
mingportal0.github.io
https://developer.mozilla.org/ko/docs/Web/CSS/float
float - CSS: Cascading Style Sheets | MDN
CSS 속성(property) float 은 한 요소(element)가 보통 흐름(normal flow)으로부터 빠져 텍스트 및 인라인(inline) 요소가 그 주위를 감싸는 자기 컨테이너의 좌우측을 따라 배치되어야 함을 지정합니다.
developer.mozilla.org
이것도 공부하자!!
[CSS]flexbox
flexbox라 불리는 Flexible Box module은 flexbox 인터페이스 내의 아이템 간 공간 배분과 강력한 정렬 기능을 제공 문서의 영역 중에서 flexbox가 놓여있는 영역을 flex 컨테이너라고 부름 flex 컨테이너를 생
hans-j.tistory.com
position : absolute
박스의 절대위치기준으로 이동하여 스크롤시 화면에 크기에 따라 이동
position : fixed
화면 기준으로 절대 위치한다 . 스크롤해도 변함 없음
ex)화면 맨아래 네비 바(navigation bar)를 고정할 때
https://hans-j.tistory.com/113
[CSS]position
position CSS position 속성은 문서 상에 요소를 배치하는 방법을 지정합니다. top (en-US), right (en-US), bottom (en-US), left (en-US) 속성이 요소를 배치할 최종 위치를 결정 // 출처 : MDN position 배우기 전에 짚고
hans-j.tistory.com
공부할 때 도움 많이 된 블로그!! +설명 출처
💅 CSS :: Position, Display, Float에 대해 알아보기
각 요소의 배치, 레이아웃을 표현하며 CSS의 뼈대를 형성해주는 CSS position, display, float에 대해 알아봅니다🤓
velog.io
https://developer.mozilla.org/en-US/docs/Web/HTML/Inline_elements
Inline elements - HTML: HyperText Markup Language | MDN
In this article, we'll examine HTML inline-level elements and how they differ from block-level elements.
developer.mozilla.org
https://programming119.tistory.com/97
[CSS] display란? / display 속성 / display 종류 / 🖼
display 속성이란? display 태그는 화면에 어떻게 드러나게 할지를 결정하는 속성입니다. 사실 이렇게 들으면 감이 잘 안오는데 요소 크기를 어떻게 결정할건가 를 결정하는 속성이라고 이해하시는
programming119.tistory.com
https://www.tcpschool.com/css/css3_expand_flexbox
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
'CSS' 카테고리의 다른 글
| [CSS] HTML에 적용하기 + 우선순위 (0) | 2023.01.04 |
|---|---|
| [CSS] 공책처럼 줄 바탕 넣기 - linear-gradient() (0) | 2023.01.03 |
| [CSS]선택자 (0) | 2022.12.16 |
| [CSS] 주요속성 (0) | 2022.10.03 |
| [CSS] CSS의 기초 (0) | 2022.10.03 |



