CSS 선택자(Type selectors)
는 규칙 내의 CSS 속성값을 적용하기 위해
어떤 HTML 요소를 선택해야 하는지 브라우저에 알려주는 요소 및 기타 용어의 패턴
https://developer.mozilla.org/ko/docs/Learn/CSS/Building_blocks/Selectors
CSS 선택자 - Web 개발 학습하기 | MDN
CSS 에서, 선택자는 스타일을 지정할 웹 페이지의 HTML 요소를 대상으로 하는 데 사용됩니다. 사용 가능한 다양한 CSS 선택자가 있으며, 스타일을 지정할 요소를 선택할 때 세밀한 정밀도를 허용합
developer.mozilla.org
이제 선택자에 대해서 알아보자!!
복합선택자
일치선택자
/* 두가지 조건을 동시에 만족하는 요소 선택 */
span.chicken {
color: red;
}위와 같은 경우는 span태그의 chicken 클래스에 적용하는 것.
자식 선택자
/* 자식 요소를 선택 */
/* 꺽쇠 ( > ) 가 선택자의 기호로 사용됨 */
ul > .chicken {
color: red;
}ul 코드의 자식들 중 chicken 클래스를 갖고있는 선택자에만 적용함.
(자바스크립트ver 해설 : ul이 적용되는 스코프 내에 있는 태그들 중에서
chicken 인 클래스에만!!! 적용을 하는 것)
후손 선택자
/* 후손 요소를 선택 */
/* 띄어쓰기가 선택자의 기호로 사용됨 */
div .chicken {
color: red;
}div 코드 안에 있는 모든 태그들 중
chicken 클래스를 갖고 있는 모~든 선택자에 적용함.
Pseudo-classes : 가상클래스 선택자
콜론(:)이 한 개만 붙어있음
특정 상태에 스타일을 적용할 때 사용 ( 콜론 두 개 붙이는 가상 요소 선택자와 다름)
:active
<!-- HTML -->
<a href=="http://google.com">구글로 이동하기</a>
/* CSS */
a:active {
font-weight: bold;
font-size: 30px;
}a:active
a에 마우스(포인터)로 클릭하는 동안에'만'! a를 적용함
:focus
요소가 선택되었을 때, 입력할 준비가 되어 커서가 깜빡거리는 상태를 focus라고 함.
input태그에 많이 사용됨
페이지 유효성 검사 시 자주 사용됨
<!-- HTM L-->
<input class="blue-input" value="저는 포커스를 받으면 파랗게 됩니다.">
/* CSS */
.blue-input:focus {
background: yellow;
color: blue;
}a:focus
a에 포커스 된 동안에만 a를 선택함.
input:focus 선택자에 의해 초록색 배경으로 바뀜
:hover
<!-- HTML -->
<a href="#">이 링크를 가리켜보세요.</a>
/* CSS */
a {
background-color: powderblue;
transition: background-color .5s;
}
a:hover {
background-color: gold;
}a:hover
a에 마우스(포인터)가 요소에 올라가 있는 동안에'만'! a를 적용함
:nth-child(n)
<!-- HTML -->
<ul class="food">
<li>차첫째</li>
<li>차두리</li>
<li>차세찌</li>
/* CSS */
.food li:nth-child(2){
color: red;
}li:nth-child(1)
li 형제 요소 중 두번째 꺼 선택함
차두리가 선택됨
:last-child
<!-- HTML -->
<ul class="food">
<li>차첫째</li>
<li>차두리</li>
<li>차세찌</li>
/* CSS */
.food li:last-child{
color: red;
}li:last-child
li 형제 요소 중 마지막꺼 선택함
차세찌가 선택됨
:부정 선택자
:not(s)
<!-- HTML -->
<ul>
<li> 이게 선택된다. active 클래스 선택자가 아니니까!! </li>
<li class = "active"> 이건 선택안됨. active 클래스 선택자니까!! </li>
</ul>
/* CSS */
ul li:not(.active){
color: red;
}
li:not(.active)
active 클래스 선택자가 없는 1번째 요소가 선택됨

끝난게 아니다. 아래에 종류들이 더 있다!!!!!
- :active
- :any-link (en-US)
- :blank (en-US)
- :checked
- :current (en-US)
- :default
- :defined
- :dir() (en-US)
- :disabled
- :drop
- :empty (en-US)
- :enabled
- :first
- :first-child
- :first-of-type
- :fullscreen
- :future (en-US)
- :focus
- :focus-visible (en-US)
- :focus-within
- :has() (en-US)
- :host (en-US)
- :host() (en-US)
- :host-context()
- :hover
- :indeterminate (en-US)
- :in-range (en-US)
- :invalid (en-US)
- :is() (en-US)
- :lang() (en-US)
- :last-child (en-US)
- :last-of-type (en-US)
- :left (en-US)
- :link
- :local-link (en-US)
- :not()
- :nth-child()
- :nth-col() (en-US)
- :nth-last-child() (en-US)
- :nth-last-col() (en-US)
- :nth-last-of-type() (en-US)
- :nth-of-type() (en-US)
- :only-child (en-US)
- :only-of-type (en-US)
- :optional (en-US)
- :out-of-range (en-US)
- :past (en-US)
- :placeholder-shown (en-US)
- :read-only (en-US)
- :read-write (en-US)
- :required (en-US)
- :right (en-US)
- :root
- :scope (en-US)
- :state()
- :target (en-US)
- :target-within (en-US)
- :user-invalid (en-US)
- :valid (en-US)
- :visited
- :where() (en-US)
참조하고 활용하자!!!

https://developer.mozilla.org/ko/docs/Web/CSS/Pseudo-classes
의사 클래스 - CSS: Cascading Style Sheets | MDN
CSS 의사 클래스(가상 클래스)는 선택자에 추가하는 키워드로, 선택한 요소가 특별한 상태여야 만족할 수 있습니다. 예를 들어 :hover를 사용하면 포인터를 올렸을 때에만 글씨 색을 바꾸고 싶을
developer.mozilla.org
Pseudo-elements : 가상 요소 선택자
콜론(::)이 두 개 붙어있음
선택자에 추가하는 키워드로, 선택한 요소의 일부분에만 스타일을 입힐 수 있음
::first-line
/* The first line of every <p> element. */
p::first-line {
color: blue;
text-transform: uppercase;
}::first-line 을 사용하면 문단 첫 줄의 글씨체만 바꿀 수 있음
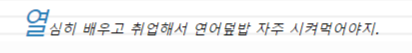
활용 // 첫번째 글자'만' 바꿈
<!-- HTML -->
<p>
열심히 배우고 취업해서 연어덮밥 자주 시켜먹어야지.
</p>
/* CSS */
p::first-letter {
font-size: 200%;
color:#2980b9
}
- ::after
- ::backdrop
- ::before
- ::cue
- ::cue-region
- ::first-letter
- ::first-line
- ::file-selector-button
- ::grammar-error
- ::marker
- ::part()
- ::placeholder
- ::selection
- ::slotted()
- ::spelling-error
- ::target-text
참조하고 활용하자!!!

https://developer.mozilla.org/ko/docs/Web/CSS/Pseudo-elements
의사 요소 - CSS: Cascading Style Sheets | MDN
CSS 의사 요소(가상 요소)는 선택자에 추가하는 키워드로, 선택한 요소의 일부분에만 스타일을 입힐 수 있습니다. 예를 들어 ::first-line (en-US)을 사용하면 문단 첫 줄의 글씨체만 바꿀 수 있습니다.
developer.mozilla.org
'CSS' 카테고리의 다른 글
| [CSS] HTML에 적용하기 + 우선순위 (0) | 2023.01.04 |
|---|---|
| [CSS] 공책처럼 줄 바탕 넣기 - linear-gradient() (0) | 2023.01.03 |
| [CSS]정렬에 쓰이는 속성 display,float (0) | 2022.12.16 |
| [CSS] 주요속성 (0) | 2022.10.03 |
| [CSS] CSS의 기초 (0) | 2022.10.03 |



