CSS(Cascading Stylesheets – 종속형 스타일시트) 를
HTML에 적용하는 방법
Inline style 인라인 스타일 시트: html 태그 속성에 입력
스타일 적용 태그 즉시 확인 가능
한번에 하나의 태그에만 적용 가능
전체 코드 가독성 나쁨
관심사 분리 불가능
예를 들어서 p태그에 적용하면
그 다음에 생성되는 p태그에는 모두 같은 CSS가 적용되는 것을 주의!!
따라서 어떤 태그에 공통적인 스타일을 주고 싶을 때 주로 사용한다.
<p style="color:red; background-color:purple;">안녕하세요.</p>
<p style="color:blue;">Hello.</p>body {
display: contents;
}Internal style 내부 스타일 시트 : <style>태그에 입력
전체코드 가독성 향상
유지보수 용이
태그와 CSS 연결 필요
관심사 분리 불가능
한번에 하나의 스타일만 줄 수 있다
주로 자바스크립트에서 많이 쓰이고 스타일링에는 흔히 활용하진 않는 방법
<style>
#hello1 {
color: red;
background-color: yellow;
}
#hello2 {
color: green;
}
</style>External style 외부 스타일 시트 : CSS 파일 만들어 불러오기
전체 코드 가독성 향상
유지보수 용이
태그와 CSS 연결 필요
관심사 분리 가능
한번에 여러개의 스타일을 줄 수 있다.
가장 많이 쓰이는 방법
<!- HTML -->
<link href="style.css" rel="stylesheet" type="text/css" />
<p id='hello1'>안녕하세요.</p>
<p id='hello2'>Hello.</p>
/* CSS */
#hello1 {
color: red;
background-color: yellow;
}
#hello2 {
color: green;
}<link href="style.css" rel="stylesheet" type="text/css" />

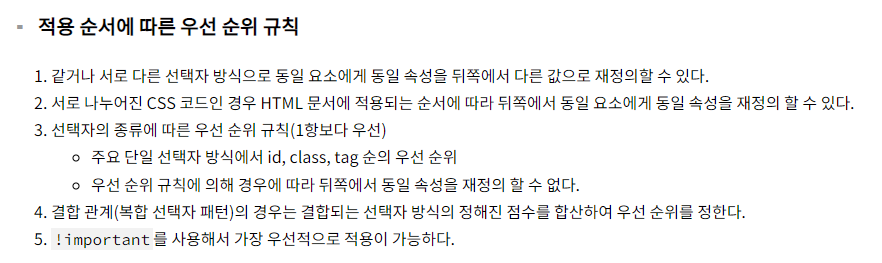
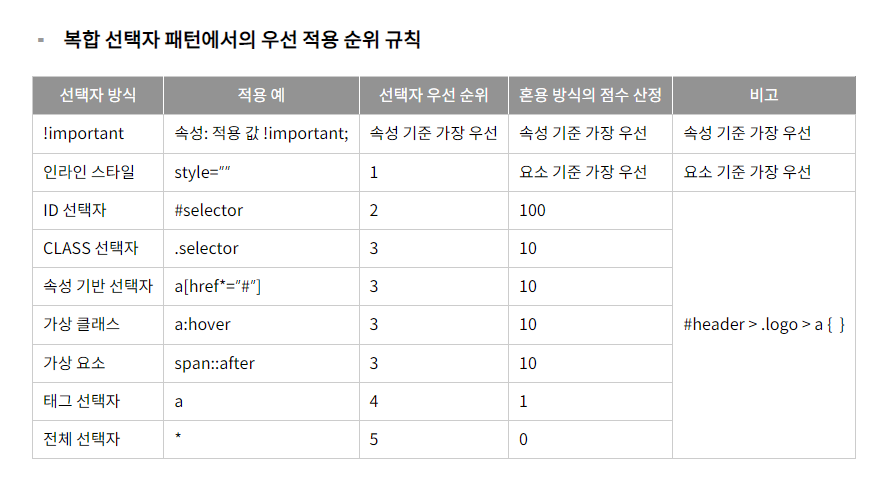
하나의 태그에 속성 값이 중복되거나
여러 스타일을 혼합하여 사용했을 경우에 우선순위(Specificity)!!!
Cascading / 캐스케이딩은 CSS우선순위를 결정하는 세가지 요소
순서 : 나중에 적용한 속성값의 우선순위가 높음
디테일 : 더 구체적으로 작성된 선택자의 우선순위가 높음
선택자 : Style > id > class > type 순 으로 우선순위가 높음



'CSS' 카테고리의 다른 글
| [CSS]position,z-index (0) | 2023.01.13 |
|---|---|
| [CSS] 샾'#'과 마침표'.' 의 차이, 아이디와 클래스 (0) | 2023.01.04 |
| [CSS] 공책처럼 줄 바탕 넣기 - linear-gradient() (0) | 2023.01.03 |
| [CSS]정렬에 쓰이는 속성 display,float (0) | 2022.12.16 |
| [CSS]선택자 (0) | 2022.12.16 |



