https://developer.mozilla.org/en-US/docs/Web/CSS/gradient/linear-gradient
linear-gradient() - CSS: Cascading Style Sheets | MDN
The linear-gradient() CSS function creates an image consisting of a progressive transition between two or more colors along a straight line. Its result is an object of the <gradient> data type, which is a special kind of <image>.
developer.mozilla.org
linear-gradient(90deg, transparent 79px, #abced4 79px, #abced4 81px, transparent 81px),
linear-gradient(#eee .1em, transparent .1em);
<!-- HTML -->
<div class="background">
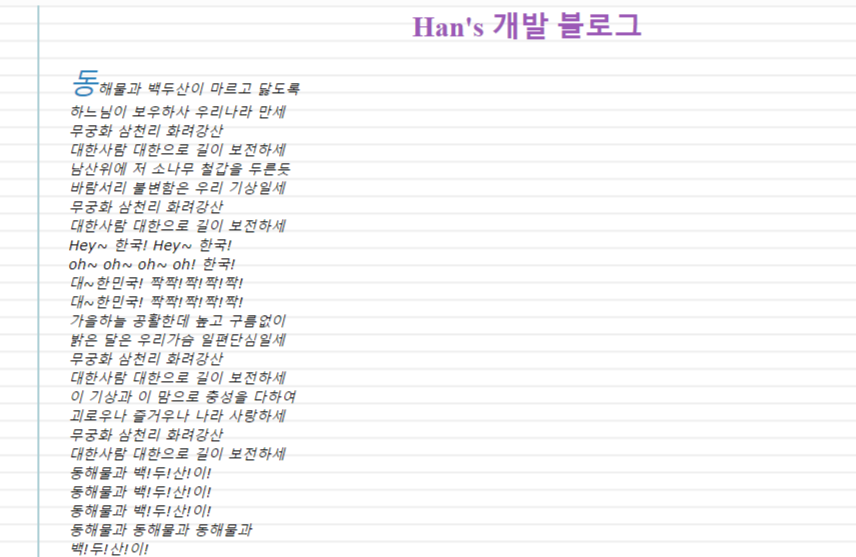
<h1>Han's 개발 블로그</h1>
---중략----
</div>/* CSS */
.background {
background-color: #fff;
background-image:
linear-gradient(90deg, transparent 79px, #abced4 79px, #abced4 81px, transparent 81px),
linear-gradient(#eee .1em, transparent .1em);
background-size: 100% 1.2em;
padding-left:10%;
}
'CSS' 카테고리의 다른 글
| [CSS] 샾'#'과 마침표'.' 의 차이, 아이디와 클래스 (0) | 2023.01.04 |
|---|---|
| [CSS] HTML에 적용하기 + 우선순위 (0) | 2023.01.04 |
| [CSS]정렬에 쓰이는 속성 display,float (0) | 2022.12.16 |
| [CSS]선택자 (0) | 2022.12.16 |
| [CSS] 주요속성 (0) | 2022.10.03 |



