position
CSS position 속성은 문서 상에 요소를 배치하는 방법을 지정.
top (en-US), right (en-US), bottom (en-US), left (en-US) 속성이 요소를 배치할 최종 위치를 결정
// 출처 : MDN
position 지정을 해야 좌표변경이 가능!
position 배우기 전에 짚고 넘어가자!!
relative : 위치하고 있는 자리를 기준에서 이동
absolute : 부모의 절댓값을 기준으로 이동 (화면의 절댓값으로 생각하면 됨. )
static : 웹브라우저의 기본값 (default 값) 당연히 top,bottom,left,right 값 조절 X
fixed : 스크롤바를 움직여도 절대적으로 고정됨 -> 광고배너에 흔히 쓰임
sticky : 다른 요소는 이동하지만 적용된 요소만!!! 굳건히 자리를 지킴 해당 위치에 고정됨.
부모란?
부모태그가 absolute, fixed, relative 속성 중 하나여야 함. 하지만 해당 속성을 갖고 있지 않다면
body 태그를 기준으로 움직인다 ( body태그가 relative를 기본속성으로 갖고있기 때문)
margin 과 다른점은!!
margin-top을 사용했을 시 아래에 요소가 있을 때 함께 내려가지만

position을 사용하면 해당 요소만 내려간다.





.locate {
position: relative;
left: 30px;
top: 30px;
}
.locate {
position: absolute;
left: 30px;
top: 30px;
}
.locate {
position: static;
left: 30px;
top: 30px;
}
.locate {
position: fixed;
left: 30px;
top: 30px;
}
.locate {
position: sticky;
left: 30px;
top: 30px;
}relative와 absolute 차이는 ??
- 상대적인 위치 (relative)와 절대적인 위치(absolute)를 기준으로!!
그리고!!! position : abolute 사용을 위해서는 position:relative 혹은 fixed 속성을 갖고 있는 기준점(부모태그)이 필요하다!!!!!!!
position:relative가 자식요소들이 움직일 수 있는 공간을 만들어주는 것이기 때문!
sticky 와 fixed 차이는 ??
- 적용된 요소만!!(sticky)해당 위치에 고정됨!!
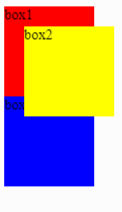
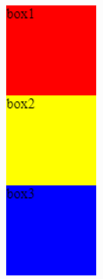
z-index
겹쳐있는 요소가 많을경우 z-index : 정수의 수를 높여줄 수록
앞으로 오게 될 우선순위가 높아진다!!
/* 키워드 값 */
z-index: auto;
/* <integer> 값 */
z-index: 0;
z-index: 3;
z-index: 289;
z-index: -1; /* 음수 값으로 우선순위를 낮출 수 있음 */
/* 전역 값 */
z-index: inherit;
z-index: initial;
z-index: unset;position static이외의 값을 사용했을경우 겹치는 요소가 발생
.dashed-box {
position: relative;
z-index: 1;
border: dashed;
height: 8em;
margin-bottom: 1em;
margin-top: 2em;
}
.gold-box {
position: absolute;
z-index: 3; /* put .gold-box above .green-box and .dashed-box */
background: gold;
width: 80%;
left: 60px;
top: 3em;
}
.green-box {
position: absolute;
z-index: 2; /* put .green-box above .dashed-box */
background: lightgreen;
width: 20%;
left: 65%;
top: -25px;
height: 7em;
opacity: 0.9;
}https://developer.mozilla.org/ko/docs/Web/CSS/z-index
z-index - CSS: Cascading Style Sheets | MDN
CSS z-index 속성은 위치 지정 요소와, 그 자손 또는 하위 플렉스 아이템의 Z축 순서를 지정합니다. 더 큰 z-index 값을 가진 요소가 작은 값의 요소 위를 덮습니다.
developer.mozilla.org
https://developer.mozilla.org/ko/docs/Web/CSS/position
position - CSS: Cascading Style Sheets | MDN
CSS position 속성은 문서 상에 요소를 배치하는 방법을 지정합니다. top (en-US), right (en-US), bottom (en-US), left (en-US) 속성이 요소를 배치할 최종 위치를 결정합니다.
developer.mozilla.org
코딩애플, 코딩알려주는 누나 강의를 듣고 작성했습니다.
'CSS' 카테고리의 다른 글
| [CSS]background 태그로 배경넣기 (0) | 2023.01.16 |
|---|---|
| [CSS]flexbox (0) | 2023.01.13 |
| [CSS] 샾'#'과 마침표'.' 의 차이, 아이디와 클래스 (0) | 2023.01.04 |
| [CSS] HTML에 적용하기 + 우선순위 (0) | 2023.01.04 |
| [CSS] 공책처럼 줄 바탕 넣기 - linear-gradient() (0) | 2023.01.03 |



