JSX 문법이 간단하다는게 아니라..
게시글이 매우 간단..
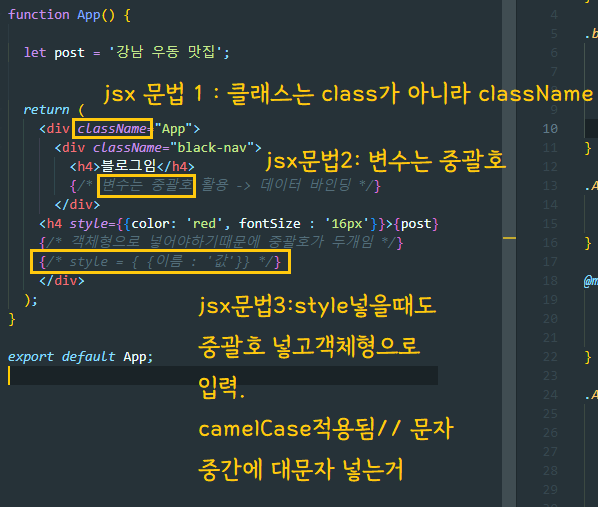
우선 JSX는 JSX(JavaScript XML)는 Javascript에 XML을 추가한 확장한 문법이다. 정식 문법은 아니다.
그리고 JSX문법 덕분에 우리가 HTML을 js로 쓸 수 있는것!
고맙다 JSX야!

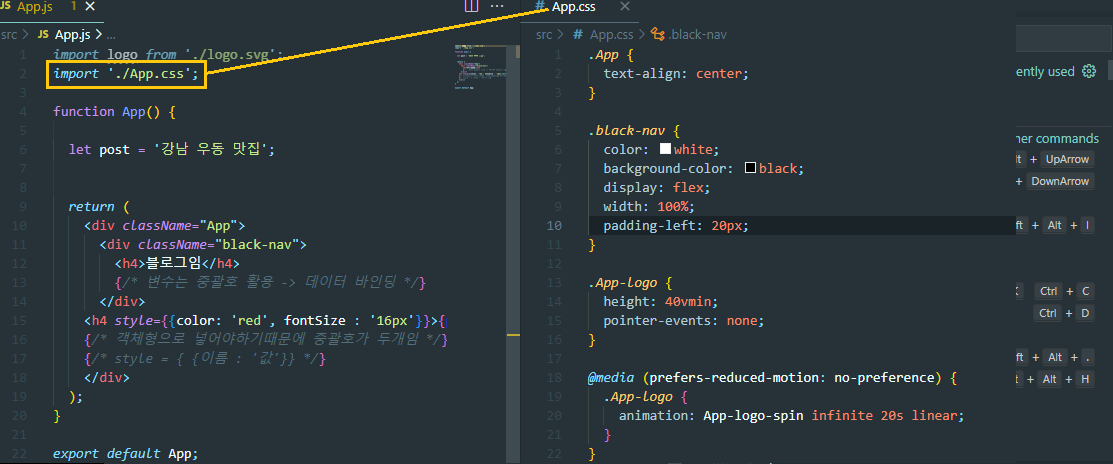
css는 똑같이 적용하면 된다.

createElement() JSX를 사용하면 JavaScript로 HTML 요소를 작성 하고
appendChild()메서드 없이 DOM에 배치할 수 있다.
JSX는 HTML 태그를 react 요소로 변환해준다.
이건 JSX문법을 사용했을 때
const myElement = <h1>I Love JSX!</h1>;
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(myElement);이건 사용 안 했을 때
const myElement = React.createElement('h1', {}, 'I do not use JSX!');
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(myElement);있는게 훨씬 낫다. JSX야 고마워!
끝
https://www.w3schools.com/react/react_jsx.asp
React JSX
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
코딩애플 강의를 듣고 작성하는 글입니다.
'React.JS' 카테고리의 다른 글
| [React]Component 문법, 동적 UI, map 함수 (0) | 2023.02.07 |
|---|---|
| [React]useState() 함수 (0) | 2023.02.04 |
| [React]js파일에서 HTML자동완성 설정하기 feat.Emmet (0) | 2023.02.04 |
| [React]이벤트 다루기,onClick 값 변경 (0) | 2023.01.12 |
| [React]태그에class 적용, 변수 대신 useState (0) | 2023.01.12 |



