onClick 이벤트 값 설정
리액트에서 onClick을 적용하려면!!
(클릭하면 실행될 내용 설정)
onClick = {클릭될때 실행할 함수}
onClick = { () => {실행할 내용}}
/*괄호안에 표현식을 바로 사용할 수 없기 때문에 콜백함수 혹은 Arrow function를 만들어 사용*/

클릭시마다 1 증가시키기 <이벤트 다루기>
이때 역시 useState를 사용하는데
데이터가 아닌 대체할 데이터!! 를 사용해야한다.

위와 같은이유로 useState 함수에 기본값이 [데이터, 데이터변경 값]으로 구성되어있음
값 변경시 꼭!!!!! 변경 값을 사용하자!!!
또한 state 변경함수로 변경해야 재렌더링이 잘 일어남
<Array,Object state데이터 수정하기>


수정된 [데이터]를 만든다 ->
newArray
기존 state 값을 복사 ->
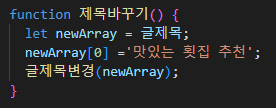
나쁜예 (값 공유 / reference data type) : let newArray = 글제목;
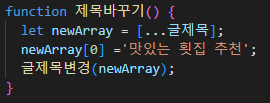
좋은예 (깊은 복사 / deepcopy) : let newArray = [...글제목]; /*spread operater (ES6) 문법 사용*/
복사 값에 수정사항 반영 ->
newArray[0] ='맛있는 횟집 추천';
변경함수()에 집어넣기 ->
글제목변경(newArray);
기억할 것!!
state는 직접 건들지 말고
deep copy해서
변경함수(대체할 데이터)로 값 바꾸자!!
import React, {useState} from 'react';
import logo from './logo.svg';
import './App.css';
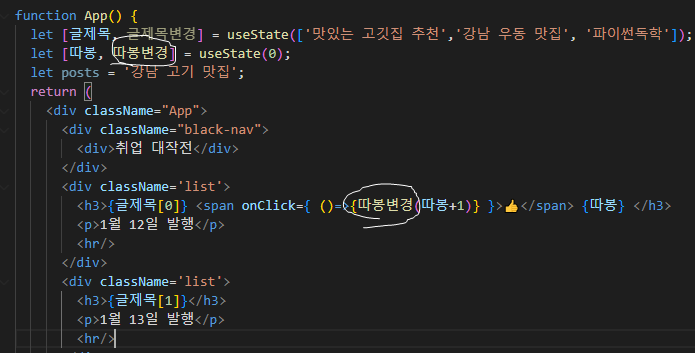
function App() {
let [글제목, 글제목변경] = useState(['맛있는 고깃집 추천','강남 우동 맛집', '파이썬독학']);
let [따봉, 따봉변경] = useState(0);
let posts = '강남 고기 맛집';
function 제목바꾸기() {
let newArray = [...글제목];
newArray[0] ='맛있는 횟집 추천';
글제목변경(newArray);
}
return (
<div className="App">
<div className="black-nav">
<div>취업 대작전</div>
</div>
<button onClick={제목바꾸기}>버튼</button>
<div className='list'>
<h3>{글제목[0]} <span onClick={ ()=>{따봉변경(따봉+1)} }>👍</span> {따봉} </h3>
<p>1월 12일 발행</p>
<hr/>
</div>
<div className='list'>
<h3>{글제목[1]}</h3>
<p>1월 13일 발행</p>
<hr/>
</div>
<div className='list'>
<h3>{글제목[2]}</h3>
<p>1월 14일 발행</p>
<hr/>
</div>
</div>
);
}
export default App;React 강의 (코딩애플 선생님)를 듣고 작성 및 발췌했습니다.
'React.JS' 카테고리의 다른 글
| [React]useState() 함수 (0) | 2023.02.04 |
|---|---|
| [React]아주 간단한 JSX 문법+ 딱 세 개 있음 (0) | 2023.02.04 |
| [React]js파일에서 HTML자동완성 설정하기 feat.Emmet (0) | 2023.02.04 |
| [React]태그에class 적용, 변수 대신 useState (0) | 2023.01.12 |
| [React]리액트 프로젝트 생성 (0) | 2023.01.12 |



