태그에 class를 적용하고 싶으면
<div className = "클래스명"><div className="App">
<div className="black-nav">
취업 대작전
</div>
</div>class 는이미 javascript에 이미 존재하는 예약어이기 때문에 className을 사용한다.
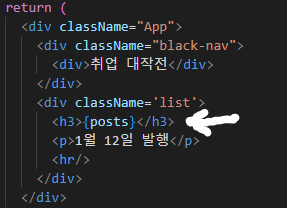
데이터 바인딩 쉽게하는 법 (데이터를 HTML에 연결)
{변수명, 함수 등}사용
<div>
<h4> {posts} </h4>
</div> <div>
<h4> {function()} </h4>
</div>src, id, href 등의 속성에도 사용 가능

데이터바인딩하는 다른 방법!!
s t a t e (리액트 문법임)
import React, {useState} from 'react';
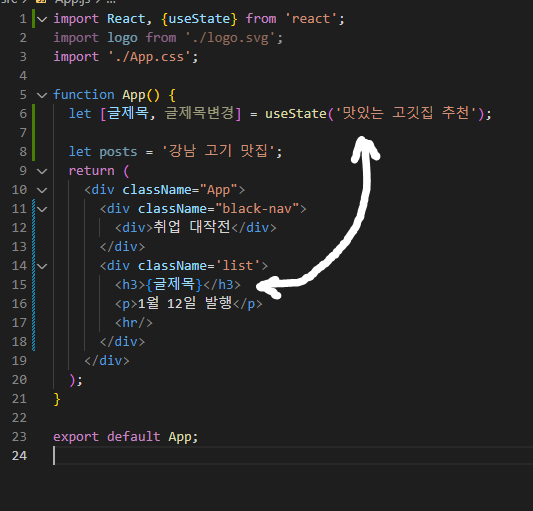
위와 같이 데이터는 1.변수에 넣거나 2.state에 넣으면 된다.
리액트의 내장함수를 사용.
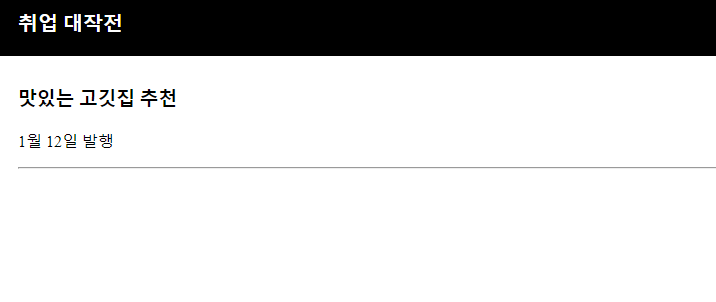
const [count, setCount] = useState(0);let [글제목, 글제목변경] = useState('뒤집어지게 맛있는 고깃집 추천');이런식으로 state를 배열로 선언.
useState를 출력하면 [a ,b] 두 가지 값이 출력됨
a : 데이터 b:대체할 데이터


state는
변수 대신 쓰는 데이터 저장공간
useState()를 이용해서 만들어야함
문자, 숫자, array, object 다 저장 가능
그냥 변수쓰지이걸 왜쓰냐고????????
웹이 App처럼 동작하게 만들고 싶어서
state는 변경되면 HTML이 새로고침없이 자동으로 재렌더링 된다.
그냥 변수는 변경되어도 자동 재렌더링 안됨
따라서 자주 바뀌는, 중요한 데이터를 변수 대신 state로 저장해서 쓴다!!!
JSX 에서 style속성을 넣을 때
style = { object 자료형으로 만든 스타일 }
<div style = { { color : 'blue' , fontSize : '30px'} } > 한's 개발 블로그 </div>React 강의 (코딩애플 선생님)를 듣고 작성 및 발췌했습니다.
'React.JS' 카테고리의 다른 글
| [React]useState() 함수 (0) | 2023.02.04 |
|---|---|
| [React]아주 간단한 JSX 문법+ 딱 세 개 있음 (0) | 2023.02.04 |
| [React]js파일에서 HTML자동완성 설정하기 feat.Emmet (0) | 2023.02.04 |
| [React]이벤트 다루기,onClick 값 변경 (0) | 2023.01.12 |
| [React]리액트 프로젝트 생성 (0) | 2023.01.12 |



