HTML양이 너~무 많아서 깔쌈하게 코드를 짜고 싶을 때 사용.
Component 를 만들면
관리가 편해지기때문에 ~
반복출현하는 HTML 덩어리들
자주 변경되는 HTML UI들
다른 페이지 만들 때도 컴포넌트로 만듦
하지만 많이 만들면 state 사용시 복잡해짐
상위 component에서 만든state를 쓰려면 props 문법을 이용해야함.
Component를 만들 때 대문자로 시작으로 해야함!!
Component 사용하려면??
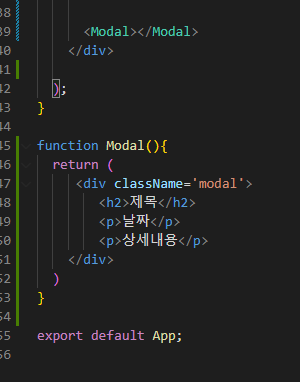
1.함수만들고 이름짓기

2. 축약을 원하는 HTML 넣기

3. 원하는 곳에서 <함수명/>


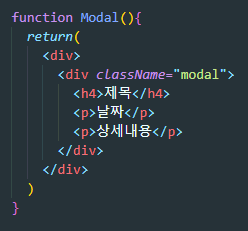
return 소괄호안에 있는 건 태그하나로 묶여야한다.
return 안에는 한개의 태그만 들어갈 수 있음!!!!!!!
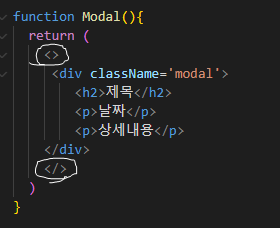
return()내부에 혹시 div 태그가 필요없다면 의미없는 div 태그 대신
<> </> 태그를 사용해도 됨 -> Fragments문법

복습해보자
1. function으로 함수를 만들어서 작명.
2. 해당 함수 return값으로 줄이고 싶은 HTML담기. (리액트에선 백틱사용안해도 되는거 기억하자!!)
3. 원하는 곳에 <함수명></함수명> 또는 단일태그 <함수명/>으로 사용할 수 있다.
4.의미없는 <div>대신 <></> 사용 가능


주의할 점
1. component(위의 함수 작명시) 대문자로 작명 ex) Modal, App
2. return()안에는 html태그들이 평행하게 여러개 들어갈 수 없음
3. component안에 또 component 만들지 말자. 함수 바깥에서 써야함.
4. array function으로 써도 됨.
(이때 const 로 선언하면 데이터 변경시 오류가 뜨기때문에 실수를 줄일 수 있다는 이점이 있음)
5. component로 사용한 변수는 state에서 생성한 변수를 갖다쓸 수 없다.
어떤 HTML들을 Component로 생성하냐면
1. 반복되는 부분

2.자주 변경될 부분
3.협업할 때
4. 다른페이지를 만들고 싶을 때 해당 페이지의 HTML내용을 하나의 Component로 만드는 것도 좋다.
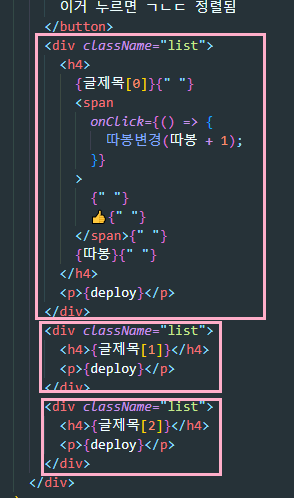
예시를 살펴보자



리액트에서 동적인 UI생성하기!
(Javascript처럼 html조작안해도된다. 개이득)
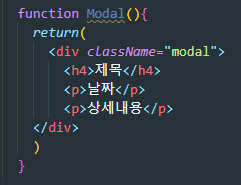
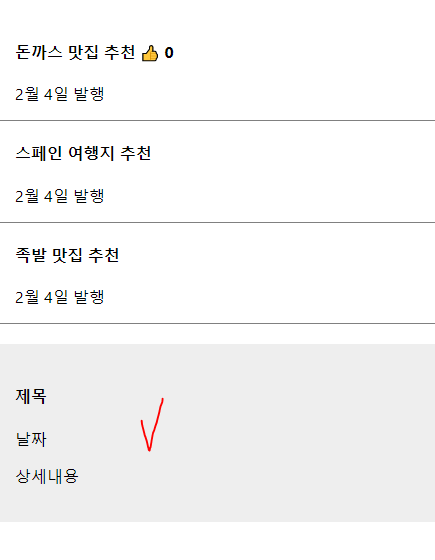
위에서 만든 모달창을 동적인 UI로 바꿔보겠다.
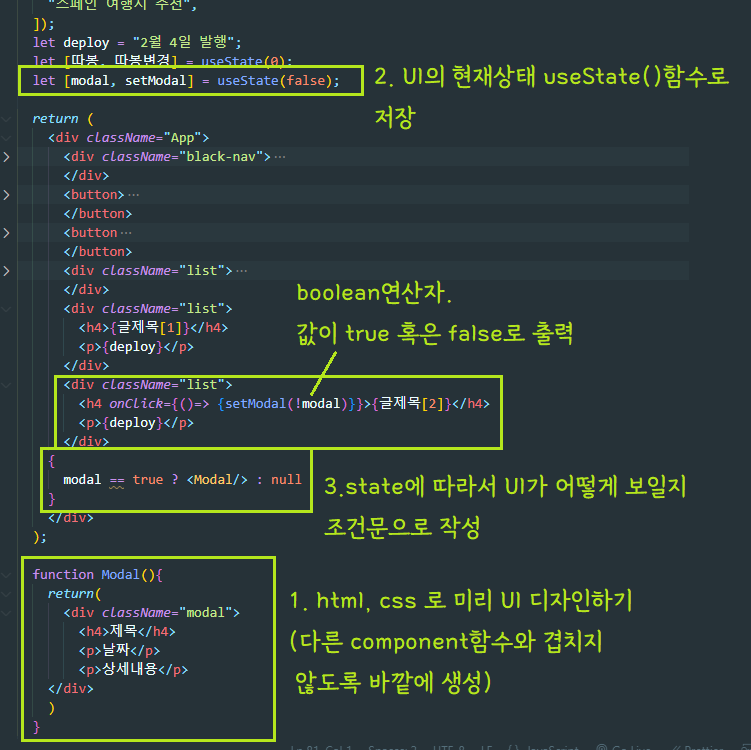
동적인 UI를 만드는데에 세가지 단계만 잘 거치면 문제 없이 만들 수 있다.
1. html, css로 미리 UI 디자인
2. UI의 현재상태를 state함수를 써서 저장
3. state에 따라서 UI 어떻게 보일지 조건문으로 작성 (삼항 연산자 쓰자)

https://hans-j.tistory.com/162
[React]useState() 함수
useState()함수 : 자료를 일시적으로 저장하는 함수!! 변수랑 뭐가 다르냐면!! 보관한 데이터로 데이터바인딩을 했을때~ 데이터가 변경되면!! 해당 HTML이 재렌더링 된다. JS처럼 일일이 코드 안짜도
hans-j.tistory.com
props 문법 쬐금 간단하게 알고가자
함수에서 설정한 변수는 중괄호를 벗어나면 사용할 수 없다.

난 쓸 건데?
이런사람들은 props 를 사용하면 된다.
props는 자식 컴포넌트가 부모 컴포넌트에 있는 state를 쓸 때 전송해주는 역할을 함.
( 다른 컴포넌트 안에 있는 컴포넌트를 자식 컴포넌트라고 부름)
props전송은 부모 -> 자식만 가능
형제 컴포넌트, 자식->부모는 안됨.
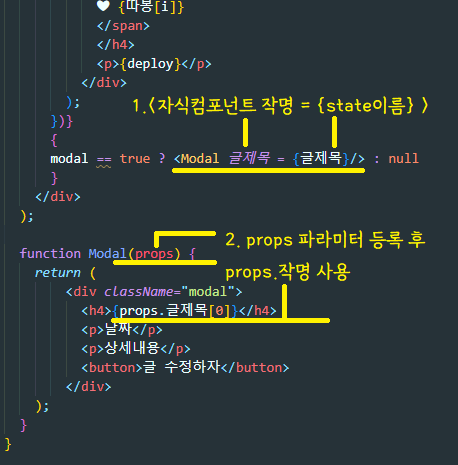
방법.
1.<자식컴포넌트 작명 = {state이름} >
2. props 파라미터 등록 후 props.작명 사용



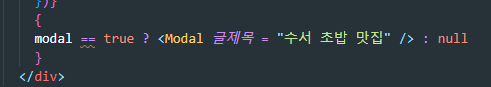
state 말고일반 변수, 함수 전송도 가능함.
일반 문자 전송은 위와 같이 중괄호 없이도 가능함.
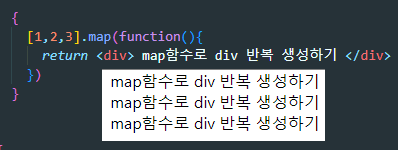
map 함수도 쬐금 알고가자
1. array/배열 자료 갯수만큼 함수안의 코드를 실행해줌
2. return으로 반환하는 값을 array/배열로 담아줌
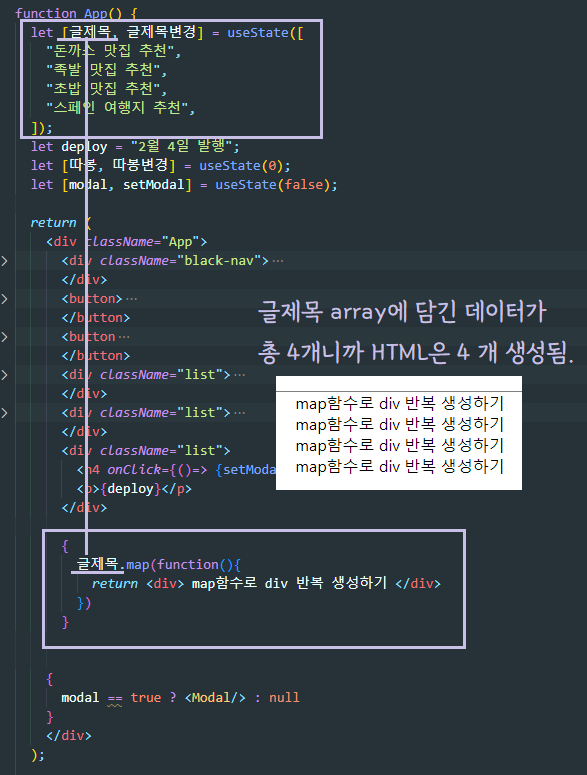
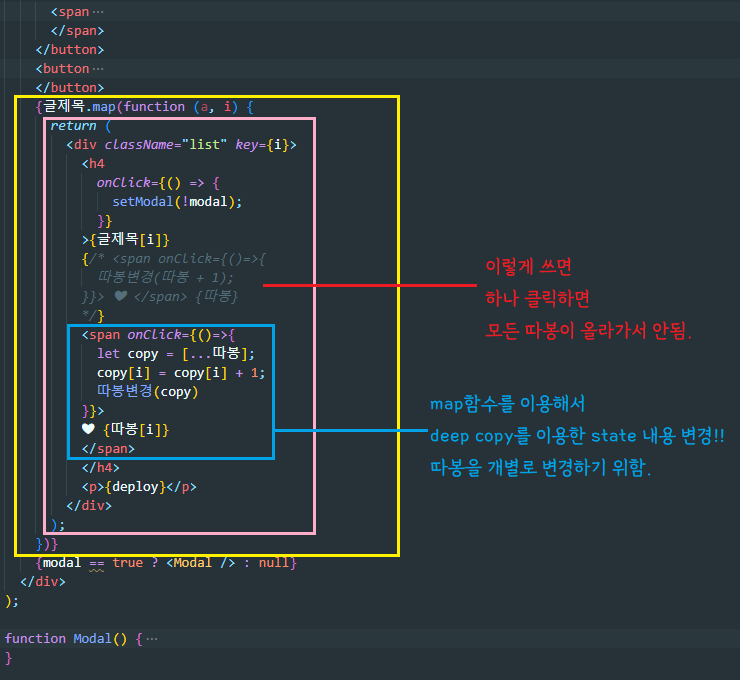
리액트에서 map함수 응용하기

이후에 array자료에는 <div>태그의 값들이 남아있음

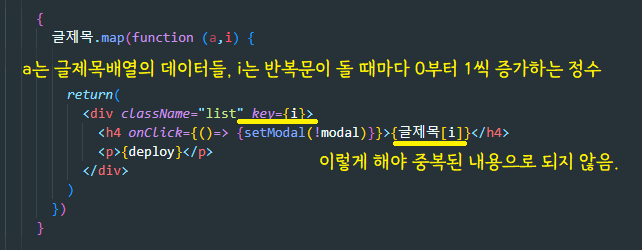
반복문으로 html생성하면
key = { i } 를 추가해야함.

왜냐면~
반복문으로 생성된 div값마다 각 다른 key값을 가질 수 있기때문이다~
그리고 이렇게해야 리액트가 각 div를 구별할 수 있음.
안그러면 웹브라우저 콘솔창에 warning 뜸;



코딩애플강의를 듣고 작성하는 글입니다.
'React.JS' 카테고리의 다른 글
| [React]JS vs JSX (0) | 2023.03.10 |
|---|---|
| [React]컴포넌트 파일 생성하기 (0) | 2023.02.09 |
| [React]useState() 함수 (0) | 2023.02.04 |
| [React]아주 간단한 JSX 문법+ 딱 세 개 있음 (0) | 2023.02.04 |
| [React]js파일에서 HTML자동완성 설정하기 feat.Emmet (0) | 2023.02.04 |



