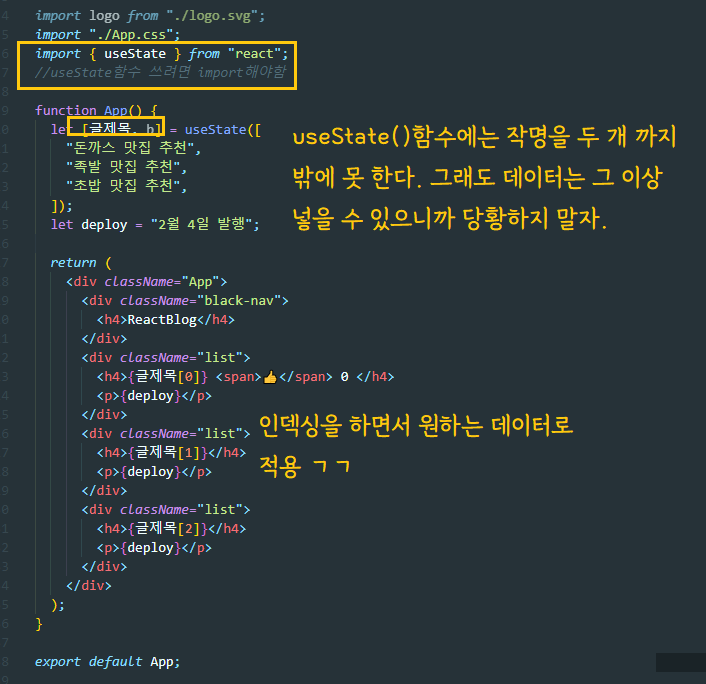
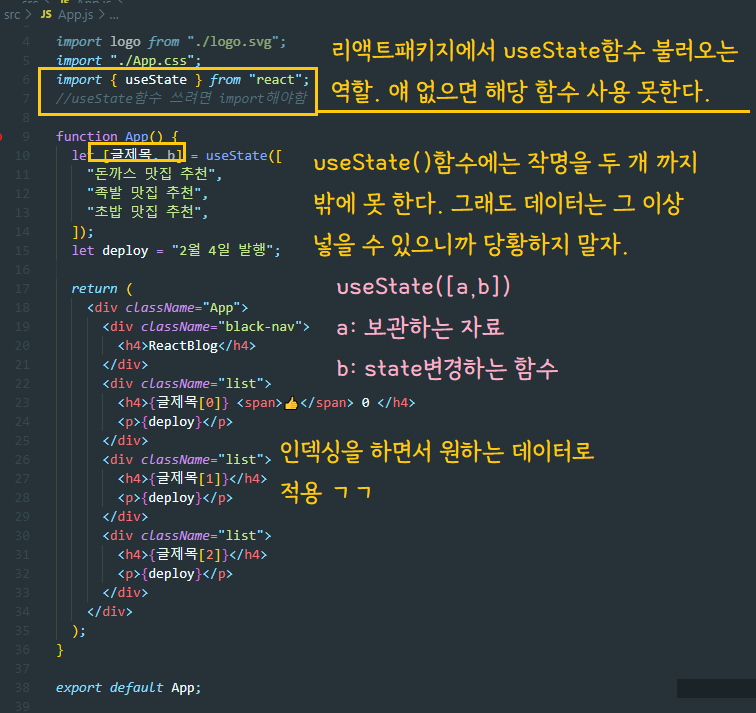
useState()함수 : 자료를 일시적으로 저장하는 함수!!
변수랑 뭐가 다르냐면!!
보관한 데이터로 데이터바인딩을 했을때~
데이터가 변경되면!!
해당 HTML이 재렌더링 된다.
JS처럼 일일이 코드 안짜도 됨.
그냥 변수는 데이터가 바뀌어도 재렌더링 되지 않음.

배열의 데이터들을 변수로 쉽게 저장할 수 있는
자바스크립트의 destructuring 문법을 이용한 것!!
예를들어
let array = ['Han', 20]이라는 배열에 변수를 생성하고 싶다면
let [name, age] = ['Han', 20]이렇게 코드를 짜는것이 destructuring 문법
같은 원리로
useState() 함수를 호출하면 [data1, data2]가 생성되는데 저기에 각 변수를 생성하는것.
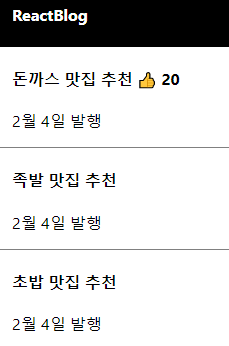
매일 발행되는 기사처럼 자주 바뀌는 내용일 경우
useState()함수에 담아서 재렌더링 되도록 데이터를 저장해두는 것이 좋다.


정리하자면
자주 변경될 것 같은 데이터들은 state에 저장했다가 html에 {데이터바인딩} 해놓자.
변경할 일이 없는 데이터들은 굳이 useState쓸 필요 없음.
데이터 바인딩이 뭐냐면!!
데이터 바인딩은 뷰 요소(view element) 또는
사용자 인터페이스(User Interface / UI) 를 채우는 데이터와 연결하는 프로세스.
데이터 바인딩은 두 데이터 소스를 결합하고 동기화하는 것.
쉽게 말해서 ,
인터넷 사용자들이 복잡한 프로그래밍이나 스크립팅 프로세스를 사용할 필요 없이
웹 페이지 요소의 데이터 표현을 조작할 수 있게 해주는 것.


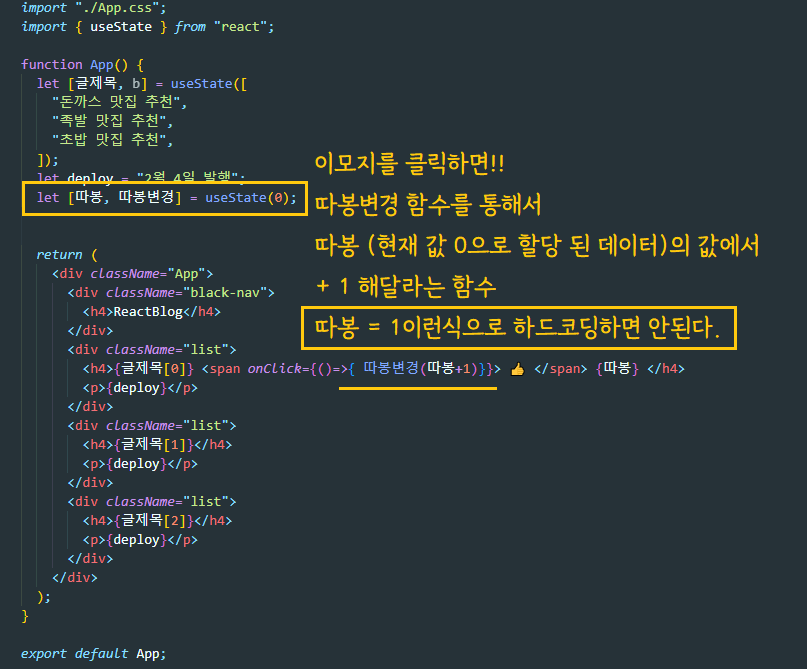
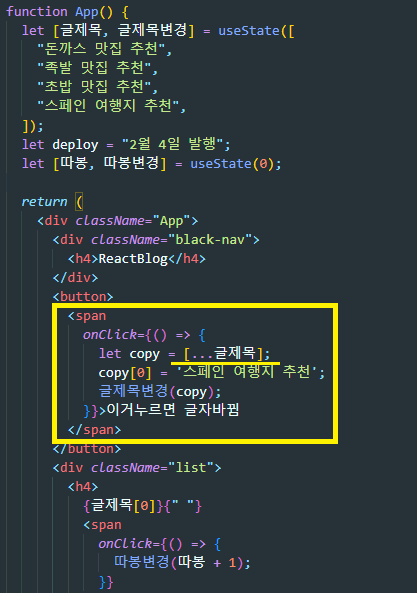
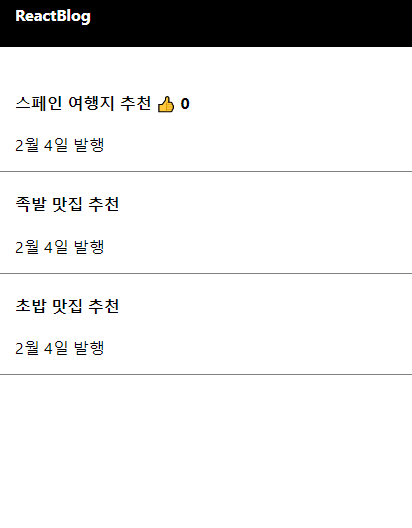
이렇게 변경하면 된다. 하드코딩하지 않도록 주의하기!!
useState()함수로 array, obejct타입에 담긴 데이터 변경하기
주의 할 점 :
일반 배열 [이런거]사용하면 안됨. [...이렇게] spread 연산자 ( 배열의 괄호 벗겨주는 연산자) 사용해야함.
왜냐하면!!!!!!
state 변경함수는 데이터 변경시 == 등호로 값 비교를 함.
array, object 타입은 변수들을 reference data type으로 저장한다. 참조값만 저장한다는 소리.
데이터들은 ram에 저장됨.
-->새로 복사한 변수의 데이터들과 기존 변수의 데이터들이 값을 공유하게 됨.
array, object 변수를 let copy = [이렇게]하면 참조값은 그대로. 따라서 State()함수는 값비교를 하면 true취급을 함.
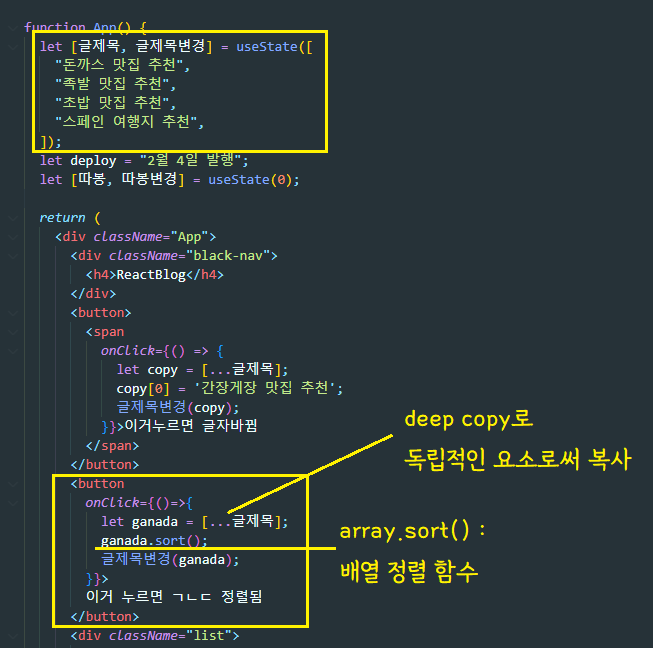
spread 연산자를 배열에 사용하면 괄호를 빼고 독립적인 개별요소로 분리가 됨.
따라서 참조값 또한 달라지기 때문에 state변경함수가 다른값으로 취급을 해줌.
위와 같은 (독립적인 array 복사본 생성하는)과정을 deep/ shallow copy라고 하는데 이렇게 안하면
값 변경이 안된다.


https://paperblock.tistory.com/62
[ES6] Spread Operator (스프레드 연산자)
ES6에서는 '...'와 같이 다소 특이한 형태의 문법이 추가되었습니다. 점 3개가 연달아 붙어있는 이 표시는 Spread Opertor(스프레드 오퍼레이터, 스프레드 연산자, 전개 구문, 펼침 연산자...)를 나타내
paperblock.tistory.com


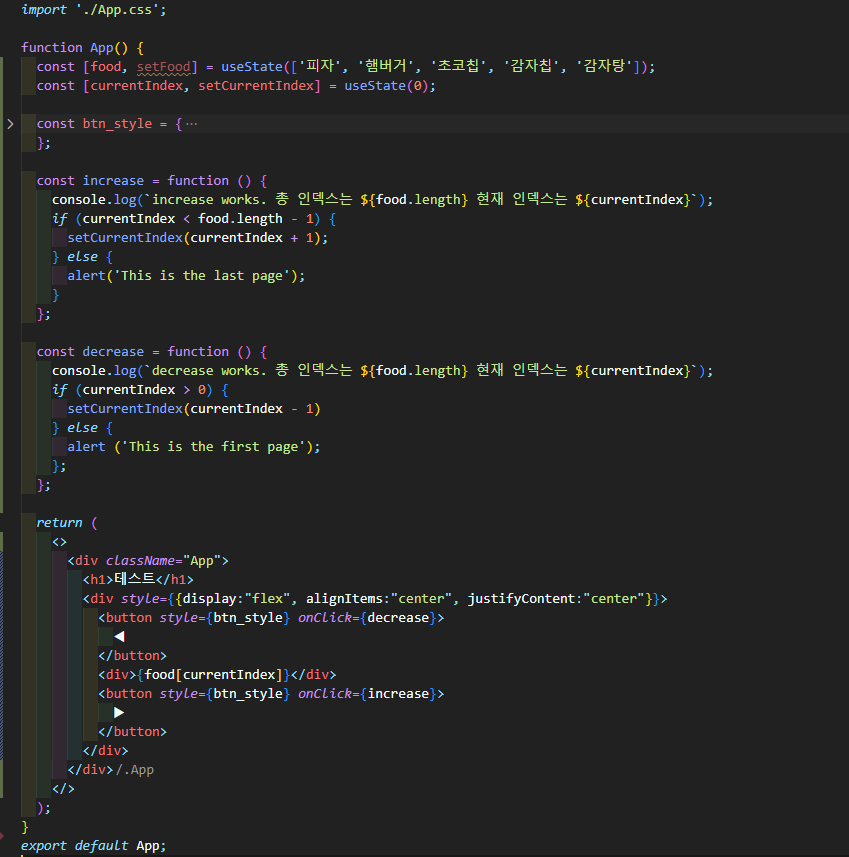
useState()를 이용한 다른 예제
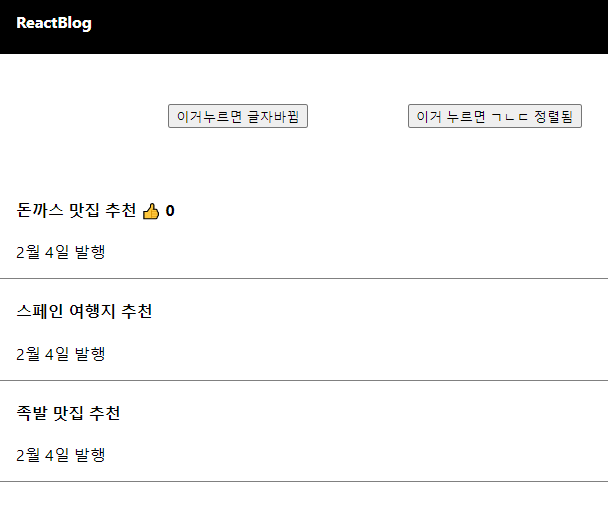
(버튼을 누르면 useStatue()에 있는 아이템들이 순서대로 한 개 씩 보여짐)

https://hans-j.tistory.com/144
[JavaScript]배열 정렬하기 feat. sort, map, filter /리액트 응용
배! 열! 이! 란! 이름과 인덱스로 참조되는 정렬된 값의 집합 자세한 설명은 넘어가고 바로 예시로 고고. 문자 정렬 (A-Z,가-하 오름차순) **sort함수는 원본을 변형시키니 주의!- //어레이는 변수명
hans-j.tistory.com
코딩애플 강의를 듣고 작성하는 글입니다.
'React.JS' 카테고리의 다른 글
| [React]컴포넌트 파일 생성하기 (0) | 2023.02.09 |
|---|---|
| [React]Component 문법, 동적 UI, map 함수 (0) | 2023.02.07 |
| [React]아주 간단한 JSX 문법+ 딱 세 개 있음 (0) | 2023.02.04 |
| [React]js파일에서 HTML자동완성 설정하기 feat.Emmet (0) | 2023.02.04 |
| [React]이벤트 다루기,onClick 값 변경 (0) | 2023.01.12 |



