getElementById / getElementByClassName 함수!!
둘의 차이점은!!
Id는 중복을 허용하지 않는다.
** Id와 class는 이름이 같아도 된다. 그래도 똑같이 안 할거다..내가 헷갈리니깐..**
https://stackoverflow.com/questions/3253775/css-class-and-id-with-the-same-name
CSS class and id with the same name
Is there anything wrong with having a css class and id with the same name? Like .footer for the article/post's footer and #footer for the page footer.
stackoverflow.com

Class는 중복을 허용하기 때문에
Classname 셀렉터를 사용할 경우 뒤에 indexing을 해줘야한다.
document.getElementsByClassName('className')[0].innerHTML클래스명 className중에 위에서부터 0번째인거 찾아달라는 요청. (가장 첫번째 요소가 0)
동일 이름을 가진 클래스가 한 개만 있어도 꼭 인덱스는 붙여주기!
<div class="alert-box" id="alert">
Hello World
</div><button
onclick="document.getElementById('alert').style.display ='block';">
button
</button>
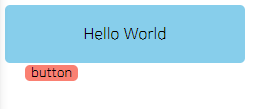
저 버튼을 누르면 alert라는 id를 가진 요소가 호출이 되어 display : none -> block으로 바뀌게 되어 뿅 나타남

닫기 버튼도 만들어보자
<div class="alert-box" id="alert">
Hello World
<button onclick="document.getElementById('alert').style.display='none';">close</button>
</div>
<button onclick="document.getElementById('alert').style.display ='block';">
button
</button>
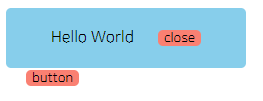
<button onclick="document.getElementById('alert').style.display='none';">close</button>위의 부분을 추가해줬는데 display가 none으로 다시 바뀌어서 close버튼을 누르면

이렇게 된다
근데!!! document.getElementById 이거 다 치는게 너무 힘드니까.. 이걸 함수로 만들어주자!!
function 작명(){
축약하고 싶은 긴 코드
}함수명을 지을 때는 아래 규칙을 따르자!
영어로 작명할 때
- 영어소문자로 시작.
- show_alert() 이렇게 언더바 넣지 말자. showAlert() 이렇게 붙여서 쓰자 ( camelCase 작명법)
- 한글작명도 괜찮다.
↓↓↓함수 작명 이외의 주의할 점!! ↓↓↓
자바스크립트 코드는 밑에 짜자. HTML을 컴퓨터가 미리 읽어야 조작이 가능하기 때문.
오타주의하자 (위의 예제 실습하는 getElementById가 아니라 getElementsById..저 사이에 s때문에 작동이 안됐었다;;
자동완성을 많이 활용하자.
코드오류로 생기는 에러는 브라우저 캐발자 도구 console 탭에서 확인하자
브라우저 우클릭 -> 검사 -> Console 탭 ( 이 과정을 디버깅 한다~ 라고 함)
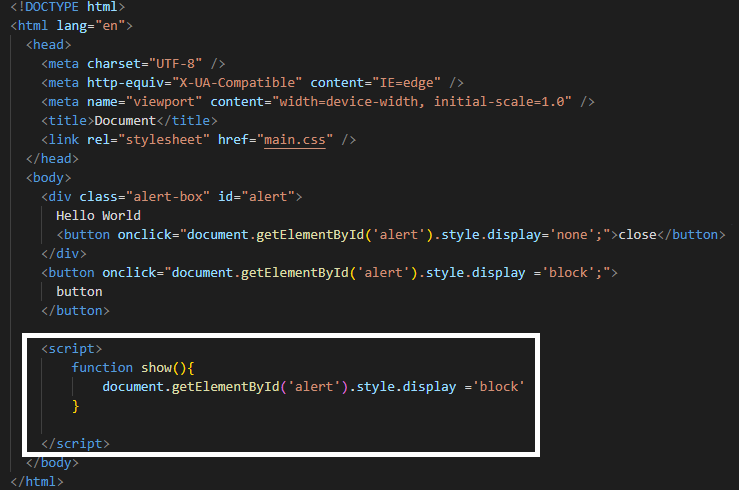
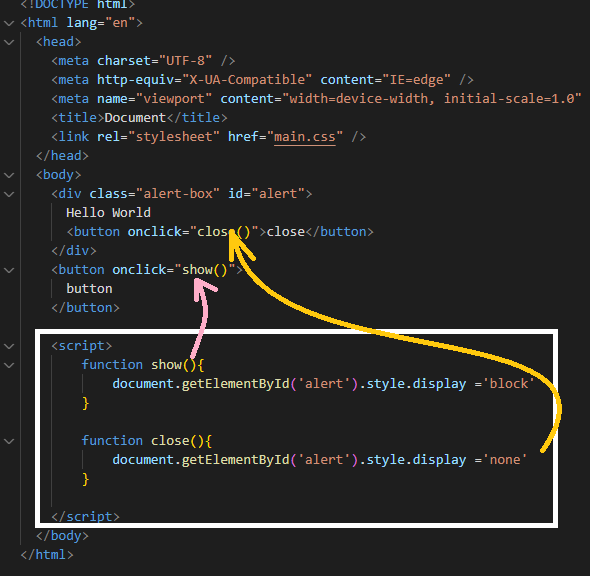
이제 함수를 만들어보자!

<button onclick="show()">
button
</button>이렇게 적용해주면 완.료!

코딩애플 강의를 듣고 작성하는 글입니다.
https://developer.mozilla.org/ko/docs/Web/API/Document/getElementById
'HTML' 카테고리의 다른 글
| [HTML]Font Awesome 아이콘 넣기 (0) | 2023.01.19 |
|---|---|
| [HTML] 반응형 레이아웃 + 미디어쿼리,flexbox (0) | 2023.01.19 |
| [HTML]단위 (0) | 2023.01.19 |
| [HTML]부트스트랩+그리드 (4) | 2023.01.15 |
| [HTML]의미론적 태그 (0) | 2023.01.14 |



