부트스트랩은 웹사이트를 쉽게 만들 수 있게 도와주는 CSS, JS 프레임워크!!
Bootstrap
강력하고 확장 가능하며 기능이 풍부한 프론트엔드 툴킷. Sass로 빌드 및 커스터마이징하고, 사전 빌드된 그리드 시스템 및 구성 요소를 활용하고, 강력한 JavaScript 플러그인으로 프로젝트에 생기
getbootstrap.kr
Bootstrap
Powerful, extensible, and feature-packed frontend toolkit. Build and customize with Sass, utilize prebuilt grid system and components, and bring projects to life with powerful JavaScript plugins.
getbootstrap.com
사용방법은 두 가지
패키지 관리자로 설치하기
CDN으로 포함시키기
이번 실습은 CDN (Contents Delivery Network)으로 포함시키기
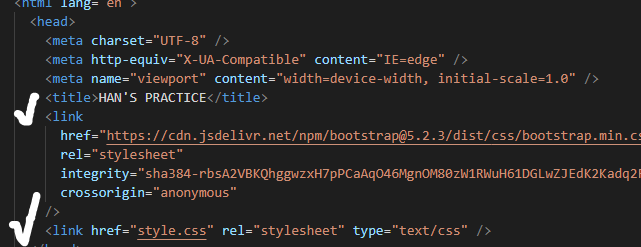
1.CSS를 위해서 <head>에 <link> 태그를 추가
2.</body> 전에 <script> 태그를 삽입
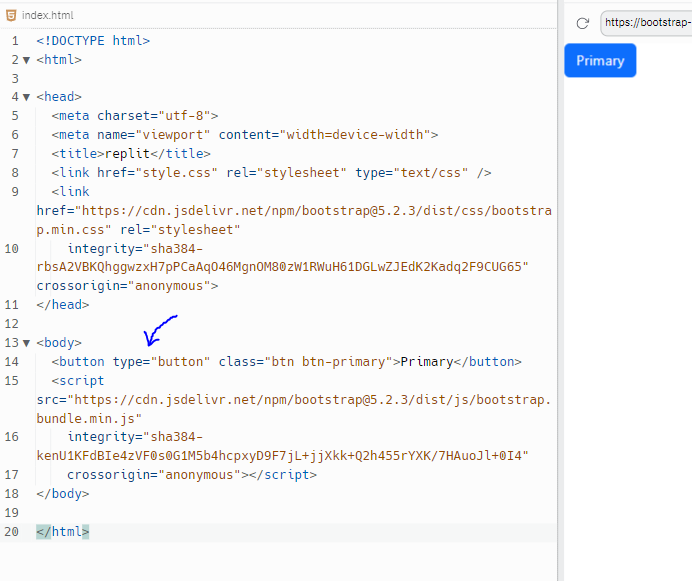
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>replit</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
Hello World
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4"
crossorigin="anonymous"></script>
</body>
</html>* css CDN 복붙할 때 css 링크 태그 전에 하기!! *

왜냐??
*
나중에 온 CSS가 기존것을 오버라이드하기 때문에!!
customize하는 '내'작업이 우선순위에 두기위해서 뒤에 쓴다!!
(코알누 선생님이 알려주신 팁 //감사합니다!!)
*
기억하자!!
*

*
복붙할 태그는 아래페이지 참조ㄱㄱ
https://getbootstrap.kr/docs/5.2/getting-started/introduction/
Bootstrap 시작하기
Bootstrap은 강력하고 기능이 풍부한 프론트엔드 툴킷입니다. 프로토타입부터 프로덕션까지 뭐든지 빠르게 빌드해보세요.
getbootstrap.kr

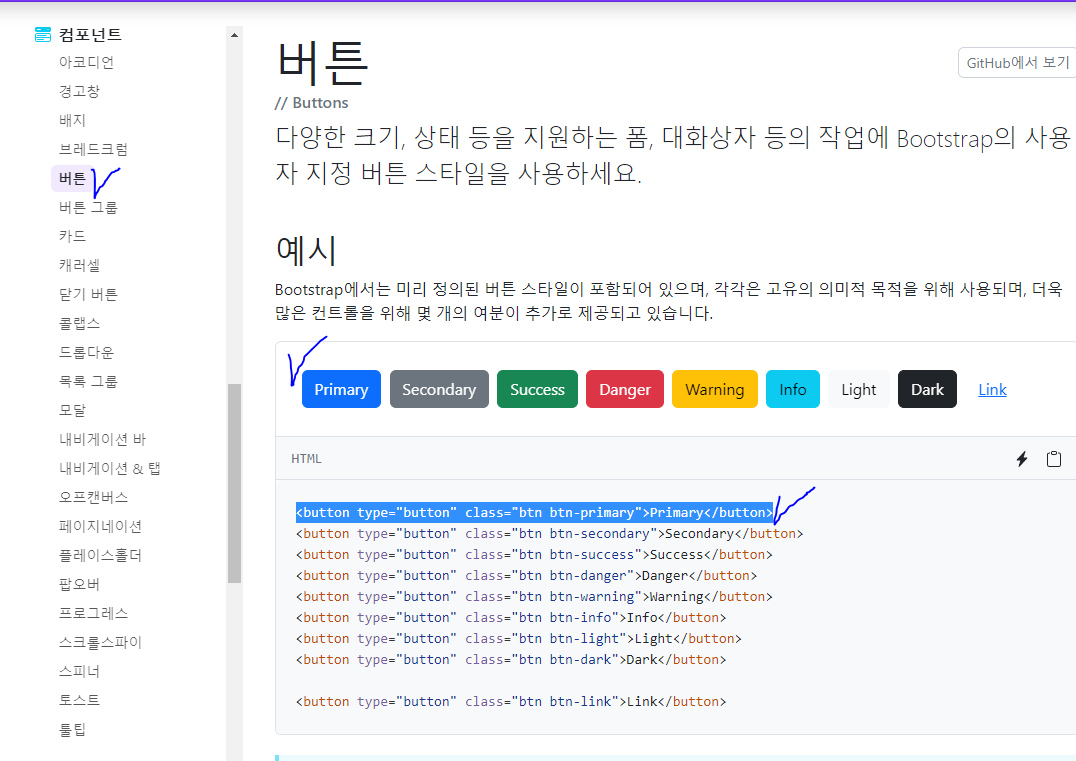
위의 시작하기 페이지에서 스크롤을 조금 내리면 다양한 샘플들을 볼 수 있다!!
원하는 버튼 모양을 골라서 코드를 복붙하면

부트스트랩에서 가장 유용한 기능은 바로바로바로
Grid!!그리드.

그리드는 총합 12개인걸 잊지말자!!!
<div class="container text-center">
<div class="row">
<div class="col">
Column
</div>
<div class="col">
Column
</div>
<div class="col">
Column
</div>
</div>
</div><div class="container text-center">
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
</div>
</div>이렇게 화면이 작아지면 비율이 8 / 4인 것으로 조정할 수 있다!
<div class="row">
<div class="col-md-4 col-sm-12">
</div>
<div class="col-md-4 col-sm-12">
</div>
<div class="col-md-4 col-sm-12">
</div>
</div>화면이 중간 사이즈면 비율4, 작아지면 12 (한 행에 꽉 차게!!) 조정
그리드 옵션
Bootstrap의 그리드 시스템은 6개의 기본 중단점과 사용자 정의한 모든 중단점에 걸쳐 적응할 수 있다.
6개의 기본 그리드 계층은 다음과 같다:
Extra small (xs)
Small (sm)
Medium (md)
Large (lg)
Extra large (xl)
Extra extra large (xxl)
위에서 언급했듯이 이러한 각 중단점에는 고유한 컨테이너, 고유한 클래스 접두어, 수정자가 있다.
다음은 이러한 중단점에서 그리드가 변경되는 방식이다:
$grid-breakpoints: (
xs: 0,
sm: 576px,
md: 768px,
lg: 992px,
xl: 1200px,
xxl: 1400px
//부트스트랩 공식 웹사이트 (아래 링크)
왜 조정이 필요하냐면???
모바일에서 보게된다면 각요소들이 찌그러지는게 아니라
일정 비율을 넘어가면 아래로 내려가기때문!!! ->> 반응형 웹페이지
https://getbootstrap.kr/docs/5.2/layout/grid/
그리드 시스템
강력한 모바일 우선 flexbox 그리드를 사용하여 12개의 열 시스템, 6개의 기본 반응형 계층, Sass 변수 및 믹스인, 수십 개의 사전 정의된 클래스 덕분에 모든 모양과 크기의 레이아웃을 빌드할 수 있
getbootstrap.kr
링크 꼭 확인하기!!
마진과 패딩
약칭 클래스를 사용하여 요소 또는 측면의 자식 집합에 반응형 margin 또는 padding 값을 할당
https://getbootstrap.kr/docs/5.2/utilities/spacing/
간격
Bootstrap에는 요소의 모양을 수정하기 위한 광범위한 반응형 gap, padding 및 margin 유틸리티 클래스가 포함되어 있습니다.
getbootstrap.kr

3rem이 무슨뜻이죠??
REM: 루트 요소
Root Element의 약자.
최상위 요소의 font-size 속성 값을 기준으로 배수로 변환하여 표현.
HTML 태그의 font-size가 12px일 때
1rem -> 12px
2rem-> 24px
em도 있다. em은 뭐죠?
기준이 되는 값의 font-size 속성 값을 기준으로 배수로 변환하여 표현.
현재 요소의 font-size 가 12px일 때
1em -> 12px
2em -> 24px
'HTML' 카테고리의 다른 글
| [HTML] 반응형 레이아웃 + 미디어쿼리,flexbox (0) | 2023.01.19 |
|---|---|
| [HTML]단위 (0) | 2023.01.19 |
| [HTML]의미론적 태그 (0) | 2023.01.14 |
| [HTML]실습하기 좋은 웹사이트 (0) | 2023.01.02 |
| [HTML]태그 (0) | 2023.01.02 |



