반응형 웹을 만들 때 head 태그에 들어가야할 내용
안 넣는다면 산에서 노 젓는거랑 똑같은 상황.
<meta name="viewport" content="width=device-width, initial-scale=1.0">미디어쿼리
@media screen and (max-width: 1200px){
.main-title {
font-size: 20px;
}
}
//대부분 css파일 가장 하단에 적음
//브라우저 폭이 1200px이하일 경우 해당 폰트사이즈를 적용한다는 코드여러개 적기 가능
@media screen and (max-width: 1200px){
.main-title {
font-size: 30px;
}
}
@media screen and (max-width: 768px){
.main-title {
font-size: 20px;
}
}위처럼 스타일이 중복된다면 더 하단에 있는것이 우선 적용됨.
보통 기재 순서는 breakpoint가 큰 -> 작은 사이즈 순으로 함.
breakpoint는!! 아래의 기준으로 사용.
(자유롭게 설정이 가능하지만 아래의 크기들이 가장 많이 쓰이니까 아래처럼 하자. 튀지말자)
breakpoint는 최대 3개를 최대로 하자.
1200px / 992px / 768px / 576px1200px 이하는 태블릿, 768px 이하는 모바일
이렇게 디자인하는게 가장 간편.
강의에서 반응형 레이아웃 실습을하는데..
선생님은..float로 구성하고 미디어 쿼리에 width 에 50% /100% 넣자마자 바로 작동이 됐다
.explain-container>div {
float : left;
width : 25%;
}
@media screen and (max-width : 992px) {
.explain-container>div {
float : left;
width : 50%;
}
}
@media screen and (max-width : 768px) {
.explain-container>div {
float : none;
width : 100%;
}
}
/*선생님 코드*/float 대신 flex를 적용한 나는 뭘 해도 안됐다..

(당연히 안되지 가로정렬으로 설정한게 나니까!!!)
근데!!!!!!방법을 찾았다!!!!!!!!
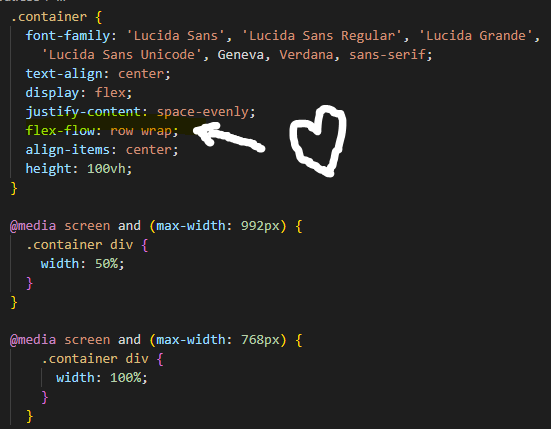
바로 요녀석만 넣어주면 해결 .

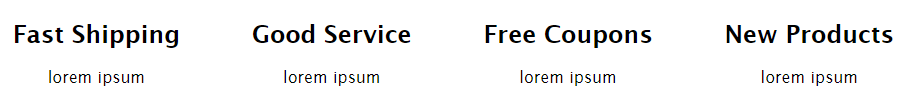
저 착한녀석( flex-flow: row wrap; )은 가로가 다 차면 줄을 바꾸겠다는 소리!!
<!-- HTML -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link href="layout.CSS" rel="stylesheet" type="text/css" />
<title>Document</title>
</head>
<body>
<div class="container">
<div class="box">
<h2 class="title">Fast Shipping</h2>
<p class="context">lorem ipsum</p>
</div>
<div class="box">
<h2 class="title">Good Service</h2>
<p class="context">lorem ipsum</p>
</div>
<div class="box">
<h2 class="title">Free Coupons</h2>
<p class="context">lorem ipsum</p>
</div>
<div class="box">
<h2 class="title">New Products</h2>
<p class="context">lorem ipsum</p>
</div>
</div>
</body>
</html>/*CSS*/
.container {
font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande',
'Lucida Sans Unicode', Geneva, Verdana, sans-serif;
text-align: center;
display: flex;
justify-content: space-evenly;
flex-flow: row wrap;
align-items: center;
height: 100vh;
}
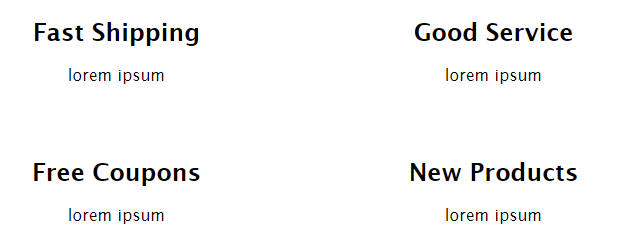
@media screen and (max-width: 992px) {
.container div {
width: 50%;
}
}
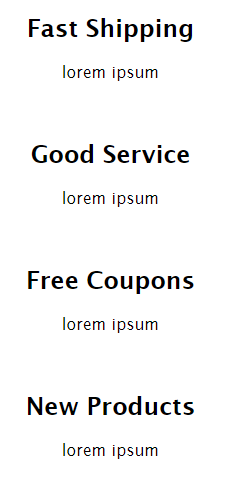
@media screen and (max-width: 768px) {
.container div {
width: 100%;
}
}




https://developer.mozilla.org/ko/docs/Learn/CSS/CSS_layout/Media_queries
미디어 쿼리 초보자 안내서 - Web 개발 학습하기 | MDN
CSS Media Query는 예를 들어 "뷰포트가 480 픽셀보다 넓다."라고 여러분이 지정한 규칙에 브라우저 및 장치 환경이 일치하는 경우에만 CSS를 적용할 수 있는 방법을 제공합니다. 미디어 쿼리는 반응형
developer.mozilla.org
https://developer.mozilla.org/en-US/docs/Web/CSS/grid-template-columns
grid-template-columns - CSS: Cascading Style Sheets | MDN
The grid-template-columns CSS property defines the line names and track sizing functions of the grid columns.
developer.mozilla.org
코딩애플 강의를 듣고 작성하는 글입니다.
'HTML' 카테고리의 다른 글
| [HTML]자바스크립트로 객체 불러오기 (1) | 2023.01.25 |
|---|---|
| [HTML]Font Awesome 아이콘 넣기 (0) | 2023.01.19 |
| [HTML]단위 (0) | 2023.01.19 |
| [HTML]부트스트랩+그리드 (4) | 2023.01.15 |
| [HTML]의미론적 태그 (0) | 2023.01.14 |



