사용 방법은 두 가지
1. 다운로드 받아서 사용
https://fontawesome.com/v5/download
Font Awesome
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.
fontawesome.com



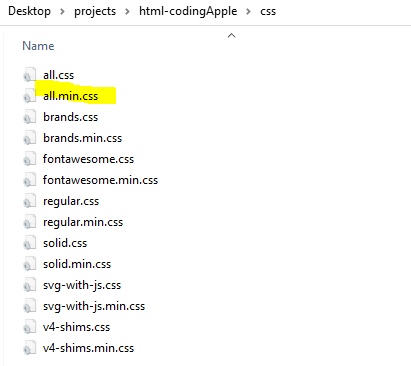
그리고 head 태그에 아래 링크 복붙~
<link href="all.min.css 파일 경로" rel="stylesheet">2. CDN 이용
간편하지만 FontAwesome 사이트가 다운되면 이 폰트들이 적용된 웹사이트에도 영향이 간다.
head태그에 아래코드 복붙~
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css" />적용 방법은 아래로 동일하다!
그리고 FontAwesome 5버전 페이지의 icon메뉴로 들어간 후
https://fontawesome.com/v5.15/how-to-use/on-the-web/setup/hosting-font-awesome-yourself
Host Font Awesome Yourself
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.
fontawesome.com
예제 코드를 HTML에 복붙!
(스타일 수정은 글자처럼 하면 된다
예를 들어 크기를 키우기 위해서는 font-size로 스타일을 줌)
근데! 나의 경우 위에 방법이 먹히지 않고 계속해서 아이콘이 네모로 떴다..
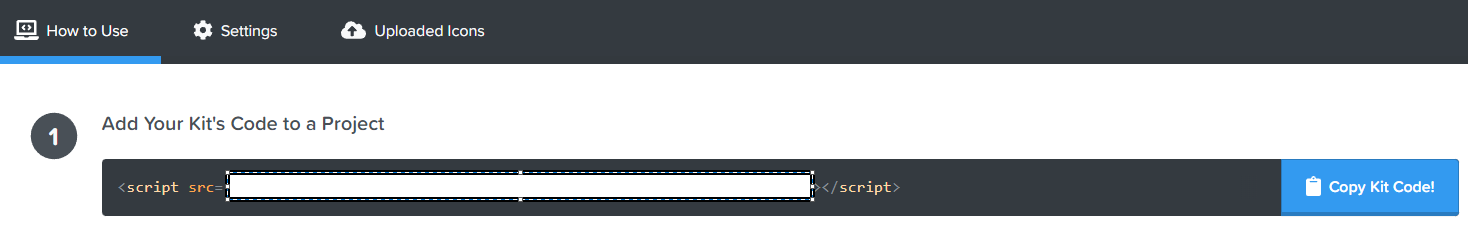
해결방법은
이 링크로 들어가서 가입 후 나의 kit를 생성하여 kit code를 head태그에 복붙하는 것



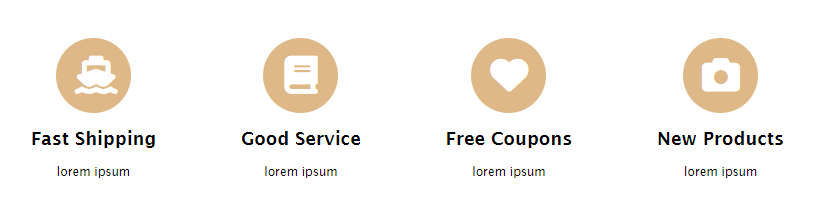
/*CSS*/
* {
box-sizing: border-box;
}
.container {
font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande',
'Lucida Sans Unicode', Geneva, Verdana, sans-serif;
text-align: center;
display: flex;
justify-content: space-evenly;
flex-flow: row wrap;
align-items: center;
height: 100vh;
}
.container i {
font-size: 50px;
background-color: burlywood;
width: 100px;
height: 100px;
border-radius: 50px;
padding: 25px;
color: white;
}
@media screen and (max-width: 992px) {
.container div {
width: 50%;
}
}
@media screen and (max-width: 768px) {
.container div {
width: 100%;
}
}해.결.
'HTML' 카테고리의 다른 글
| [HTML]자바스크립트로 객체 불러오기 (1) | 2023.01.25 |
|---|---|
| [HTML] 반응형 레이아웃 + 미디어쿼리,flexbox (0) | 2023.01.19 |
| [HTML]단위 (0) | 2023.01.19 |
| [HTML]부트스트랩+그리드 (4) | 2023.01.15 |
| [HTML]의미론적 태그 (0) | 2023.01.14 |



