Redux는 상태 관리 라이브러리!!
내가 이번에 진행하며 사용한 것은 Redux가 아니고 Redux toolkit임.
redux를 사용하면서 반복적으로 작성해야했던 설정코드들을 간소화하여 더 쉽게 사용할 수 있도록 도와줌.
또한 toolkit은 코드의 무결성을 보장해주는 immer 라이브러리와redux-thunk 미들웨어 등을 기본적으로 제공하므로 더 쉽게 상태 관리를 할 수 있다.
상태를 한 곳에서 관리하면 여러 컴포넌트에서 상태를 쉽게 처리할 수 있다!!
따라서 코드의 일관성을 유지하며 유지보수하기가 좋다. 대용량 데이터 처리에 많이 사용됨.
( 데이터 전달을 하는 방법에는 props사용도 있지만 특정 데이터 전달을 담당하여 약간의 차이가 있다.
그리고 Redux는 사용하기 위해서 props보다 조금 더 많은 단계를 거쳐야하기도 하고.. 그래서 간단한 데이터 전달이면 props로 전달해주는 것이 더 낫다.)
context API 도 참 좋지만,, 재렌더링이 너무 빈번하게 일어나기도 하고...
여러 컴포넌트에서 데이터를 변경해야하기에
Redux를 사용했다. 덕스야 반갑다!
리덕스는 state를 Redux store에 보관해둘 수 있는데
모든 컴포넌트가 거기 있던 state를 직접 꺼내쓸 수 있어서
props 없어도 편리하게 state 공유가 쌉.가.능
Redux store에 state 보관 , 삭제, 수정
1. createSlice( ) 로 state 만들고
2. configureStore( ) 안에 등록

여기까지 store.js에서 설정!
아래는 컴포넌트에서 redux사용하기
Redux store에 있던 state 가져다쓰는 법
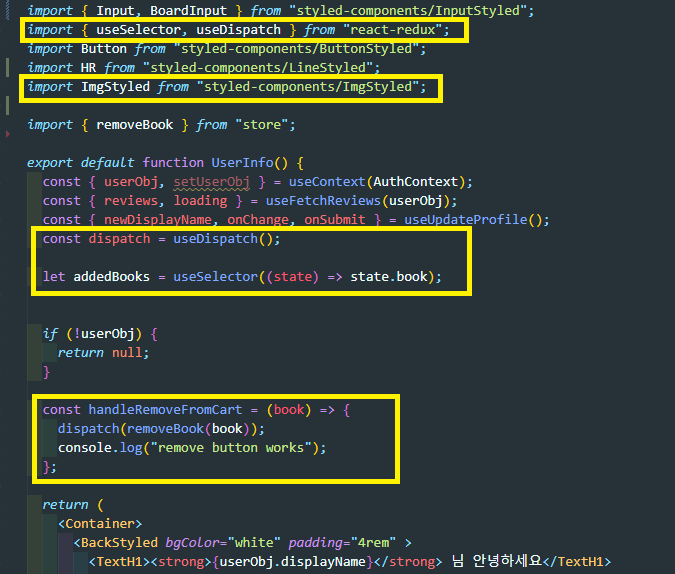
1. import { useSelector } from "react-redux"
이렇게 import해 줌
2. useSelector((state) => { return state } )

Redux의 state를 변경하고 싶으면
1. store.js에 state변경해주는 함수부터 만들고
2. export 해두고
3. 필요할 때 import 해서 쓰면 되는데 dispatch() 로 감싸서 써야한다.
저기서 dispatch 메서드는 버튼을 누를 때 payload라는 항목의 데이터가 redux store로 전달하는 기능을 갖고 있음!

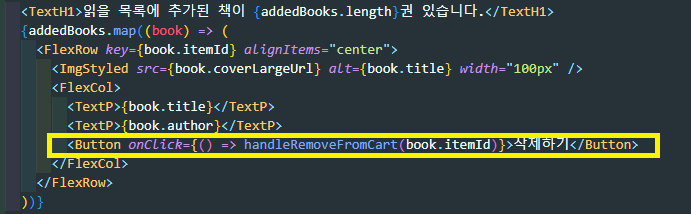
Redux store에 있는 아이템을 삭제하기 위해서 위와같이(맨 위에 이미지) 함수를 작성했고 이것을 JSX에 적용할때는 아래와 같음!

'React.JS' 카테고리의 다른 글
| [React.js]Redux 적용하기 (0) | 2023.05.07 |
|---|---|
| [React]사용하지 않는 packages, dependencies 삭제하기! (1) | 2023.04.10 |
| [React]불필요한 렌더링 방지하기 feat.React.memo (0) | 2023.03.29 |
| [React] props, 인수, 커스텀 훅 간단 비교 (0) | 2023.03.23 |
| [React]Function components cannot be given refs.에러 (0) | 2023.03.23 |



