Props (Properties)
React 컴포넌트에서 사용되는 데이터를 전달하는 방법.
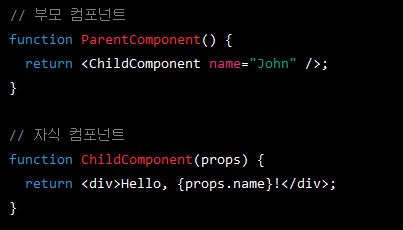
부모 컴포넌트에서 자식 컴포넌트로 데이터를 전달할 때 사용한다.
예를 들어, 부모 컴포넌트에서 자식 컴포넌트에게 name이라는 데이터를 전달하려면 아래처럼 사용한다.


함수의 인수 (Function arguments)
일반 JavaScript 함수에서 매개변수를 전달하는 방법.
함수를 호출할 때 인수를 전달하여 함수 내에서 해당 값을 사용할 수 있다.

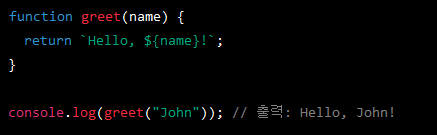
위 예제에서 greet 함수는 name이라는 매개변수를 가지고 있으며, 함수 호출 시 해당 인수를 전달.
커스텀 훅(Custom Hooks)
커스텀 훅은 보통 use 접두사로 시작하는 이름을 사용.
사용자가 직접 정의하는 훅으로, 컴포넌트 간 로직을 재사용하기 위해 만들어짐.
예를 들어, useHooks라는 커스텀 훅이 있고, 이 훅에서 element1과 element2라는 값을 반환한다고 가정을 해보자.

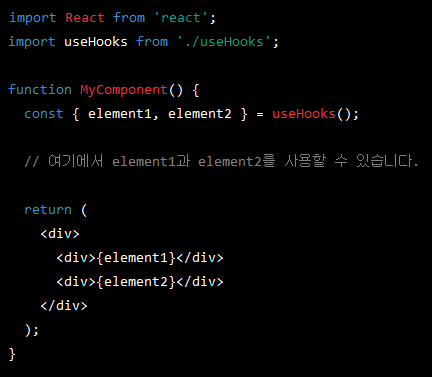
이제 다른 컴포넌트에서 이 커스텀 훅을 사용하여 element1과 element2 값을 얻을 수 있다.

위 예제에서 const { element1, element2 } = useHooks(); 코드는
커스텀 훅 useHooks를 호출하고 반환된 객체에서 element1과 element2 값을 추출!!하여 각각의 상수에 할당.
이를 객체 구조 분해 할당(object destructuring assignment)이라고 한다.
이렇게 커스텀 훅을 사용하면 컴포넌트 간에 로직을 쉽게 공유하고, 코드를 재사용할 수 있게 된다.
훅 (내장 훅, Built-in Hooks):
훅은 React에서 제공하는 기본 기능들로,커스텀 훅과 완전히 같은건아님.
클래스 컴포넌트에서 사용할 수 있는 기능들을 함수 컴포넌트에서도 사용할 수 있게 해준다.
- useState: 컴포넌트의 상태를 관리.
- useEffect: 부수 효과(side effects)를 처리하고, 라이프사이클 메서드와 유사한 기능을 제공.
- useContext: 컴포넌트의 context를 사용하여 전역 상태를 관리.
- useReducer: 복잡한 상태 관리를 위한 리듀서를 사용.
- useRef: 레퍼런스를 생성하고 관리합니다.커스텀 훅 (Custom Hooks): 커스텀 훅은 사용자가 직접 정의하는 훅으로, 컴포넌트 간 로직을 재사용하기 위해 만들어짐.
요약:
- props는 부모 컴포넌트에서 자식 컴포넌트로 데이터를 전달할 때 사용.
(props전달할 때 함수의 인수로 전달함), 자식컴포넌트에서 수정이 불가함 -> 읽기전용 - 함수의 인수는 함수 내부에서 사용됨. 얘도 데이터 전달이 목적이지만 props와 달리 수정 가능.
- 커스텀 훅은 재사용 가능한 로직을 캡슐화하여 여러 컴포넌트에서 공유할 수 있도록 하는 함수.
이제 예제로 실습시간

위 코드에서는 컴포넌트 MyComponent가 name과 age라는 두 개의 props를 받는다.
useState 훅을 사용하여 count와 setCount라는 상태값과 이를 업데이트할 수 있는 함수를 생성함.
handleClick 함수를 만들어 setCount를 사용하여 count 값을 업데이트하는 로직을 작성함.
이제 여기서!!!!!!!!!!!!!!
MyComponent 함수를 사용하는 곳에서는

이렇게 사용하면 된다.
다른 예제로 실습~!!!

위 코드에서는 useCounter라는 커스텀 훅을 정의함.
이 훅은 initialValue라는 인수를 받고, 이를 사용하여 count와 increment 함수를 반환한다.
MyComponent에서는 useCounter를 사용하여 count와 increment 함수를 가져온다.
그리고 count 값을 출력하고, increment 함수를 버튼의 onClick 핸들러로 등록함.
'React.JS' 카테고리의 다른 글
| [React]Redux Tookit (0) | 2023.03.31 |
|---|---|
| [React]불필요한 렌더링 방지하기 feat.React.memo (0) | 2023.03.29 |
| [React]Function components cannot be given refs.에러 (0) | 2023.03.23 |
| [React]커스텀 훅의 업데이트가 함수형 컴포넌트에 반영되지 않을 때 (0) | 2023.03.22 |
| [React]props VS custom Hook feat.ContextAPI (0) | 2023.03.21 |



