styled component태그에 ref객체 사용하니까 마주친 에러!!


Ref (Reference)는 React에서 사용되는 특별한 객체로써
DOM 엘리먼트나 클래스 컴포넌트 인스턴스에 접근할 수 있게 해준다.
일반적으로 React에서 데이터는 상위 컴포넌트에서 하위 컴포넌트로 전달되지만,
Ref를 사용하면 컴포넌트의 인스턴스나 DOM 엘리먼트에 직접 접근할 수 있다.
이를 통해 DOM 엘리먼트의 속성을 수정하거나, 클래스 컴포넌트의 메서드를 호출할 수 있다.
아무튼..저 오류가 발생한 이유는
styled-compoment가 함수 컴포넌트 이기 때문에 ref를 할당할 수 없기떄문.
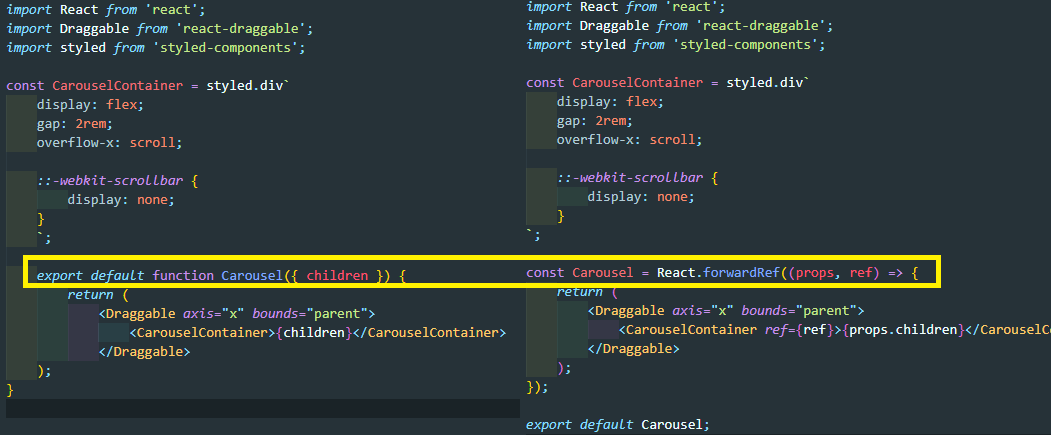
해결하기 위해서는 React.forwardRef()를 사용해야한다.

위 코드에서는 React.forwardRef()를 사용하여 Carousel 컴포넌트를 정의함.
forwardRef는 컴포넌트를 반환하는 함수로 사용되어야 합니다.
이 경우, CarouselContainer에 대한 참조를 전달할 수 있다!!
나는 직면하는 에러들이 항상 함수 관련된거네..... 공부 열심히 해야겠다.
'React.JS' 카테고리의 다른 글
| [React]불필요한 렌더링 방지하기 feat.React.memo (0) | 2023.03.29 |
|---|---|
| [React] props, 인수, 커스텀 훅 간단 비교 (0) | 2023.03.23 |
| [React]커스텀 훅의 업데이트가 함수형 컴포넌트에 반영되지 않을 때 (0) | 2023.03.22 |
| [React]props VS custom Hook feat.ContextAPI (0) | 2023.03.21 |
| [React]ReactRouterDomV6 --스크랩 (0) | 2023.03.12 |



