[JavaScript]addEventListner
EventTarget 인터페이스의 addEventListener() 메서드는
지정한 유형의 이벤트를 대상이 수신할 때마다
호출할 함수를 설정
https://hans-j.tistory.com/138
[HTML]자바스크립트로 객체 불러오기
getElementById / getElementByClassName 함수!! Id나 class 명으로 요소 불러오는 역할을 한다. 쟤네를 이용해서 객체를 호출할 것. 둘의 차이점은!! Id는 중복을 허용하지 않는다. Class는 중복을 허용하기 때문
hans-j.tistory.com
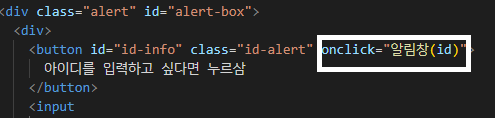
위의 게시글에서는

저런식으로 onclick을 요소마다 일일이 써줬지만
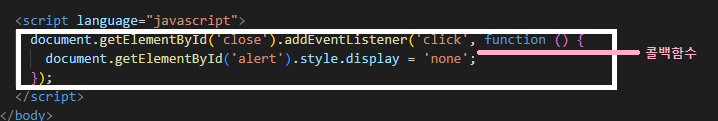
이제는 script로
어떤 동작을 하면! 내가 원하는 함수가 실행되도록!!!
addEvenetListener() 메서드를 통해서 만들어 볼 것.
document.getElementById('id이름').addEventListener('click', function(){
//실행할 코드
});
addEventListner에 사용되는 Event들은 아래와 같다! (엄청 많음;;)
- AnimationEvent
- AudioProcessingEvent (en-US)
- BeforeUnloadEvent (en-US)
- BlobEvent (en-US)
- ClipboardEvent
- CloseEvent (en-US)
- CompositionEvent (en-US)
- CustomEvent
- DeviceMotionEvent (en-US)
- DeviceOrientationEvent (en-US)
- DeviceProximityEvent (en-US)
- DragEvent
- ErrorEvent (en-US)
- FetchEvent
- FocusEvent (en-US)
- FormDataEvent (en-US)
- GamepadEvent (en-US)
- HashChangeEvent (en-US)
- HIDInputReportEvent (en-US)
- IDBVersionChangeEvent (en-US)
- InputEvent (en-US)
- KeyboardEvent
- MediaStreamEvent (en-US)
- MessageEvent
- MouseEvent
- MutationEvent (en-US)
- OfflineAudioCompletionEvent (en-US)
- PageTransitionEvent (en-US)
- PaymentRequestUpdateEvent (en-US)
- PointerEvent (en-US)
- PopStateEvent (en-US)
- ProgressEvent (en-US)
- RTCDataChannelEvent
- RTCPeerConnectionIceEvent
- StorageEvent
- SubmitEvent (en-US)
- SVGEvent (en-US)
- TimeEvent (en-US)
- TouchEvent (en-US)
- TrackEvent (en-US)
- TransitionEvent (en-US)
- UIEvent (en-US)
- UserProximityEvent (en-US)
- WebGLContextEvent (en-US)
- WheelEvent (en-US)
근데!! 우리가 사용한 이벤트 'onclick'은

위의 이벤트 목록들 중에
MouseEvent !!
'Mouse'를 통해서 입력값을 받기때문에 MouseEvent로 찾으면 된다.
아니면 그냥 아래 링크에서 찾아봐도 된다.
https://developer.mozilla.org/en-US/docs/Web/Events
Event reference | MDN
Events are fired to notify code of "interesting changes" that may affect code execution. These can arise from user interactions such as using a mouse or resizing a window, changes in the state of the underlying environment (e.g. low battery or media events
developer.mozilla.org

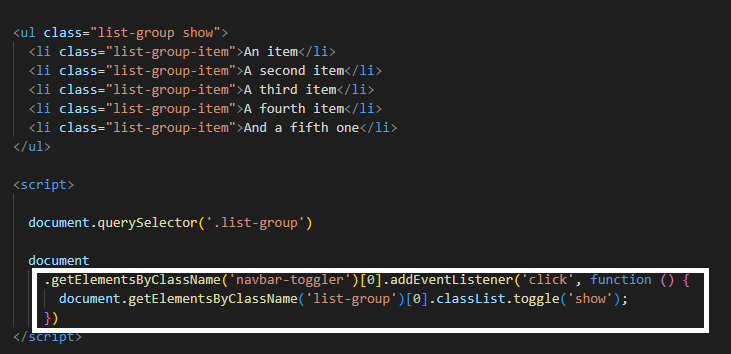
위에서 사용한 toggle은
'만약에 0이면 1로 바꿔주고, 1이면 0으로 바꿔주세요~' 라는 요청.
getElementsByClassName대신에
document.querySelector()를 사용할 수도 있다.
특이하게도 쿼리 셀렉터 메서드는 괄호 안에 .class명 #명. 이렇게 CSS에서 style을 줄 때처럼 사용이 가능하다.
하지만! getElement~와 다른 점은
얘는 맨위에 나오는 한개만 찾아준다.
그거 싫으면
document.querySelectorAll() 로 사용해야함.
코딩애플 강의를 듣고 작성하는 글입니다.