[JavaScript/자바스크립트]프로토타입
설명에 앞서, 먼저 간단히 키워드를 기억하고가자..
프로토타입 = 상속
JavaScript는 흔히 '프로토타입 기반 언어(prototype-based language)' 라 불린다.
왜냐????
Javascript에서는 객체를 상속하기 위하여 프로토타입이라는 방식을 사용하며,
다른 객체에 정의된 메소드와 속성을 한 객체에서 사용할 수 있도록 하는 근간이다.
프로토타입을 상속받은 하위(자식) 객체는 상위 객체의 프로퍼티를 자신의 프로퍼티 처럼 자유롭게 사용할 수 있다.
모든 객체는 하나의 프로토타입을 갖는다.
모든 객체는 프로토타입의 계층구조인 프로토타입 체인에 묶여있다.
상속되는 속성과 메소드들은 각 객체가 아니라
객체의 생성자의 prototype이라는 속성에 정의되어 있다.
| 구분 | 소유 | 값 | 사용 주체 | 사용 목적 |
| __proto__접근자 프로퍼티 | 모든객체 | 프로토타입의 참조 | 모든 객체 | 객체가 자신의 프로토타입에 접근 또는 교체하기 위해 사용 |
| prototype 프로퍼티 | constructor | 프로토타입의 참조 | 생성자 함수 | 생성자 함수가 자신이 생성할 객체(인스턴스)의 프로토타입을 할당하기 위해 사용 |

모든 프로토타입은 생성자 함수와 연결되어 있다.
//따라서 생성자로서 호출할 수 없는 함수, 즉 non-constructor 인 화살표 함수와 ES6 메서드 축약표현 으로 정의한 메서드는 prototype 프로퍼티를 소유하지 않으며 프로토타입도 생성하지 않는다.
//prototype은 constructor 함수에만 생긴다.
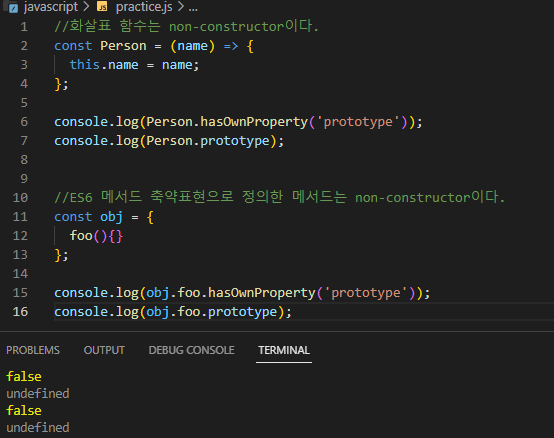
//화살표 함수는 non-constructor이다.
const Person = (name) => {
this.name = name;
};
console.log(Person.hasOwnProperty('prototype'));
console.log(Person.prototype);
//ES6 메서드 축약표현으로 정의한 메서드는 non-constructor이다.
const obj = {
foo(){}
};
console.log(obj.foo.hasOwnProperty('prototype'));
console.log(obj.foo.prototype);
프로토타입 속성 : 상속 받은 멤버들이 정의된 곳
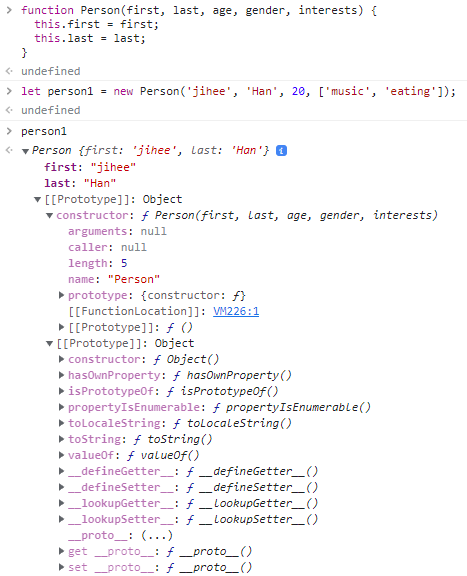
function Person(first, last, age, gender, interests) {
//속성과 메소드 정의
this.first = first;
this.last = last;
//...
}
let person1 = new Person('jihee', 'Han', 20, ['music', 'eating']);이것을 브라우저 콘솔창에 입력해보면 확인할 수 있다.


프로토타입 체인에서 한 객체의 메소드와 속성들이 다른 객체로 복사되는 것이 아니고!!
체인을 타고 올라가며 접근을 하는 것
//ECMAScript 2015부터는 Object.getPrototypeOf(obj) 함수를 통해 객체의 프로토타입 객체에 바로 접근할 수 있다.
프로토타입 체인의 최상위 객체는 Object.prototype이다.
상속 받은 멤버들이 정의된 곳인 프로토타입 속성!
상속받은 멤버들은 프로토타입 속성에 정의되어 있다.
object.로 시작하는 것이 아니라, Object.prototype으로 시작되는 것을 보고 알 수 있다.
prototype도 하나의 객체이며
프로토타입 체인을 통해 상속하고자 하는 속성과 메소드를 담아두는 버킷으로 주로 사용되는 객체이다.
객체란?
객체는 관련된 데이터와 함수(일반적으로 여러 데이터와 함수로 이루어지는데, 객체 안에 있을 때는 보통 프로퍼티와 메소드라고 부릅니다)의 집합
혹은
상태 데이터와 동작을 하나의 논리적인 단위로 묶은 복합적인 자료구조
이때 객체의 상태 데이터를 프로퍼티, 동작을 메서드라 부른다.
https://hans-j.tistory.com/m/99
[JavaScript/자바스크립트]함수와 객체
함수란? 내가 고등학교때 가장 무서워하던 단어. 그리고 일련의 과정을 문(statement)로 구현하고 코드 블록으로 감싸서 하나의 실행 단위로 정의한것. 이때 함수 내부로 입력을 전달 받는 변수를
hans-j.tistory.com
프로토 타입을 사용하는 이유!!
불필요한 중복을 제거한다.
메서드가 모든 인스턴스의 동일한 내용을 사용한다면,
단 하나의 메서드를 생성하여 모든 인스턴스가 공유해서 사용하는 것이 바람직하다.
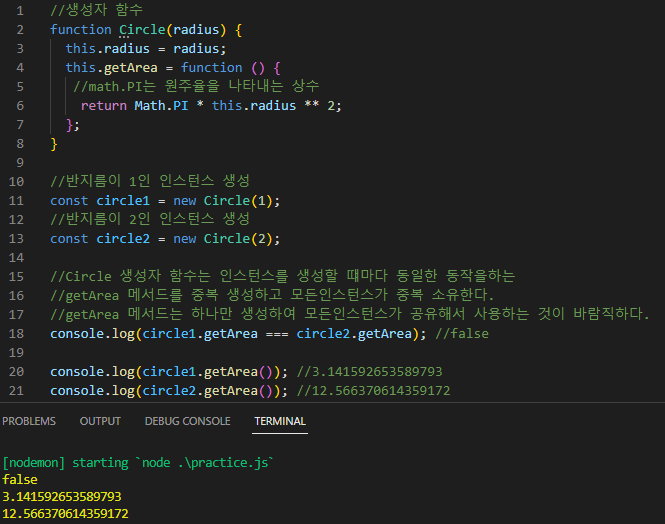
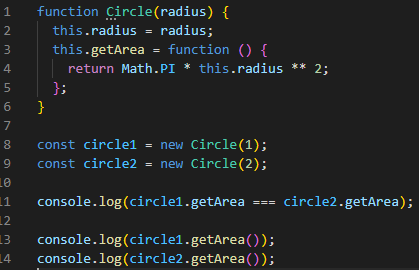
//생성자 함수
function Circle(radius) {
this.radius = radius;
this.getArea = function () {
//math.PI는 원주율을 나타내는 상수
return Math.PI * this.radius ** 2;
};
}
//반지름이 1인 인스턴스 생성
const circle1 = new Circle(1);
//반지름이 2인 인스턴스 생성
const circle2 = new Circle(2);
//Circle 생성자 함수는 인스턴스를 생성할 때마다 동일한 동작을하는
//getArea 메서드를 중복 생성하고 모든인스턴스가 중복 소유한다.
//getArea 메서드는 하나만 생성하여 모든인스턴스가 공유해서 사용하는 것이 바람직하다.
console.log(circle1.getArea === circle2.getArea); //false
console.log(circle1.getArea()); //3.141592653589793
console.log(circle2.getArea()); //12.566370614359172
Circle 생성자 함수를 통해서
인스턴스 (클래스에 의해 생성되어 메모리에 저장된 실체 -객체는 클래스와 인스턴스를 포함한 개념)를
생성할 때 마다 getArea 메서드를 중복 생성하고 모든 인스턴스가 중복 소유한다.
만약 10개의 인스턴스를 생성하면 내용이 동일한 메서드도 10개 생성된다.
상속을 통해 불필요한 중복을 제거해보자!! 프로토타입을 기반으로한 상속 구현은 아래와 같다!!
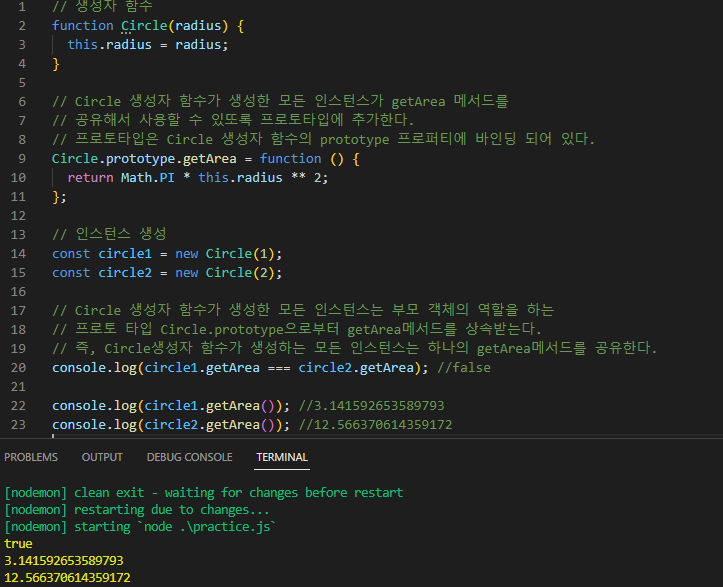
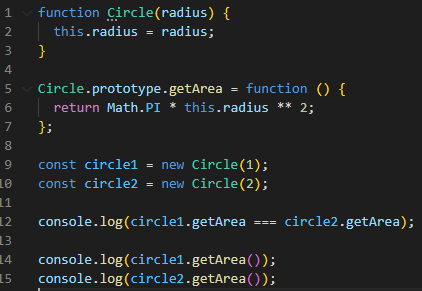
// 생성자 함수
function Circle(radius) {
this.radius = radius ;
}
// Circle 생성자 함수가 생성한 모든 인스턴스가 getArea 메서드를
// 공유해서 사용할 수 있또록 프로토타입에 추가한다.
// 프로토타입은 Circle 생성자 함수의 prototype 프로퍼티에 바인딩 되어 있다.
Circle.prototype.getArea = function(){
return Math.PI * this.radius ** 2;
}
// 인스턴스 생성
const circle1 = new Circle(1);
const circle2 = new Circle(2);
// Circle 생성자 함수가 생성한 모든 인스턴스는 부모 객체의 역할을 하는
// 프로토 타입 Circle.prototype으로부터 getArea메서드를 상속받는다.
// 즉, Circle생성자 함수가 생성하는 모든 인스턴스는 하나의 getArea메서드를 공유한다.
console.log(circle1.getArea === circle2.getArea); //false
console.log(circle1.getArea()); //3.141592653589793
console.log(circle2.getArea()); //12.566370614359172


비교해봅시다!!
getArea 메서드는 단 하나만 생성되어 프로토타입인 Circle.prototype의 메서드로 할당되어 있다.
따라서 Circle 생성자 함수가 생성하는 모든 인스턴스는 getArea메서드를 상속받아 사용할 수 있다.
즉, 자신의 상태를 나타내는 radius 프로퍼티만 개별적으로 소유하고
내용이 동일한 메서드는 상속을 통해 공유하여 사용하는 것이다.
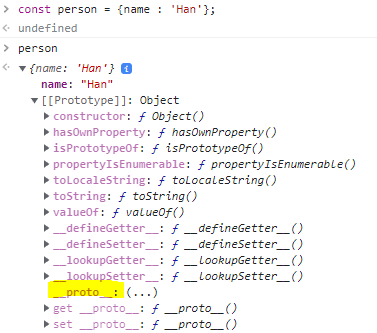
모든 객체는 __prototype__ 접근자 프로퍼티를 통해 자신의 프로토타입,
[[prototype]] 내부 슬롯에 간적접으로 접근할 수 있다.
( 모든객체는 프로토타입을 갖는 것을 잊지말자!!)

접근자 프로퍼티인 __proto__는 geter/setter함수라고 부르는 접근자 함수를 통해 내부 슬롯의 값,
즉 프로토타입을 취득하거나 할당한다.
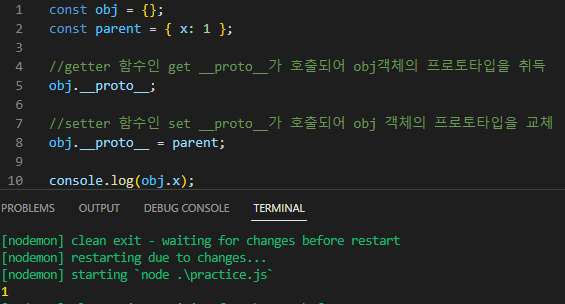
const obj = {};
const parent = { x: 1 };
//getter 함수인 get __proto__가 호출되어 obj객체의 프로토타입을 취득
obj.__proto__;
//setter 함수인 set __proto__가 호출되어 obj 객체의 프로토타입을 교체
obj.__proto__ = parent;
console.log(obj.x);
function Parent(){
this.name = 'Kim';
}
var a = new Parent();
a.__proto__.name = 'Park';
console.log(a.name)
//이제 a는 Kim의 프로토타입을 사용할 수 있다
//상속기능 구현__proto__접근자 프로퍼티는 객체가 직접 소유하는 프로퍼티가 아니라Object.prototype의 프로퍼티다.
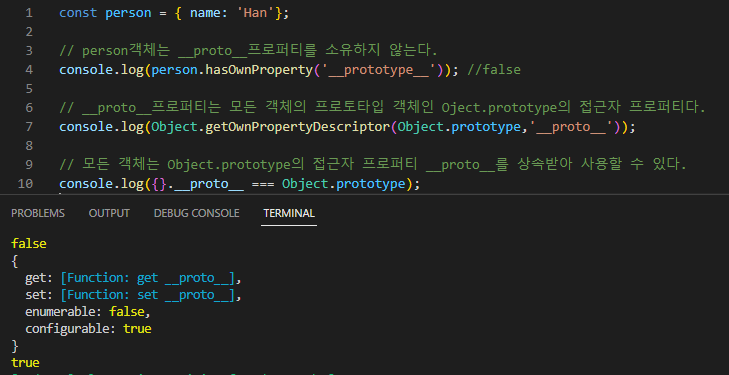
const person = { name: 'Han'};
// person객체는 __proto__프로퍼티를 소유하지 않는다.
console.log(person.hasOwnProperty('__prototype__')); //false
// __proto__프로퍼티는 모든 객체의 프로토타입 객체인 Oject.prototype의 접근자 프로퍼티다.
console.log(Object.getOwnPropertyDescriptor(Object.prototype,'__proto__'));
// 모든 객체는 Object.prototype의 접근자 프로퍼티 __proto__를 상속받아 사용할 수 있다.
console.log({}.__proto__ === Object.prototype);
__proto__접근자 프로퍼티의 사용 이유!!상호 참조에 의해 프로토타입 체인이 생성되는 것을 방지하기 위해서다.
프로토타입 체인은 단방향 링크드 리스트로 구현되어야한다.
즉, 프로퍼티 검색 방향이 한쪽 방향으로만 흘러가야한다.
순환 참조 (circular reference)하는 프로토타입 체인이 만들어지면 프로토타입 체인 종점이 존재하지 않기 때문에
무한루프에 빠진다.
obj는 프로토타입 체인의 종점이다 따라서 아래와 같은 경우는 Object.__proto__를 상속받을 수 없다.
const obj = Object.create(null);위처럼 __proto__접근자 프로퍼티를 사용할 수 없는 객체도 있기 때문에
프로토타입의 참조를 취득하고 싶은 경우에는 Object.getPrototypeOf 메서드를 사용하고
프로토타입을 교체하고 싶은 경우에는 Object.setPrototypeOf메서드를 사용할 것을 권장한다.
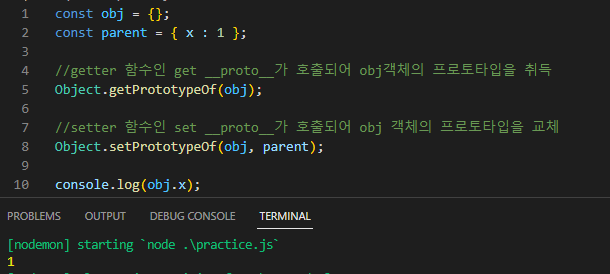
const obj = {};
const parent = { x : 1 };
//getter 함수인 get __proto__가 호출되어 obj객체의 프로토타입을 취득
Object.getPrototypeOf(obj);
//setter 함수인 set __proto__가 호출되어 obj 객체의 프로토타입을 교체
Object.setPrototypeOf(obj, parent);
console.log(obj.x);
https://developer.mozilla.org/ko/docs/Learn/JavaScript/Objects/Object_prototypes
Object prototypes - Web 개발 학습하기 | MDN
Javascript에서는 객체를 상속하기 위하여 프로토타입이라는 방식을 사용합니다. 본 문서에서는 프로토타입 체인이 동작하는 방식을 설명하고 이미 존재하는 생성자에 메소드를 추가하기 위해 프
developer.mozilla.org
**모던 자바스크립트 deep dive (이응모 선생님) 를 읽고 참고하여 작성하는 글입니다 **