[JavaScript/자바스크립트]함수와 객체
함수란?
내가 고등학교때 가장 무서워하던 단어.
그리고
일련의 과정을 문(statement)로 구현하고 코드 블록으로 감싸서 하나의 실행 단위로 정의한것.

함수 내부로
입력을 전달 받는 변수를 매개변수(parameter),
입력을 인수(argument),
출력을 반환값(return value)이라 한다.
함수는 값이며, 여러 개 존재할 수 있으므로 특정 함수를 구별하기 위해 식별자는 함수 이름을 사용할 수 있다.
/* 따라서 식별자 네이밍 규칙을 준수해야한다.
중복 불가
공백 사용 불가
대소문자 구분
숫자로 시작할 수 없음
특수문자는 _(Under Score), $(Dollar Sign)만 사용 가능
예약어(키워드) 사용 불가
길이 제한 없음 */
함수는 함수 정의(function definition)을 통해 생성한다.
function add(x, y){
return x + y;
}인수argument를 매개변수를통해 전달하면서 함수의 실행을 명시적으로 지시해야한다.
이를 함수 호출(function call/invoke)라고 한다.
자바스크립트의 함수는 객체다. 하지만 일반 객체와는 다르게 호출 할 수 있고 고유한 프로퍼티를 갖는다.
함수 정의 방식은 4가지가 있다.
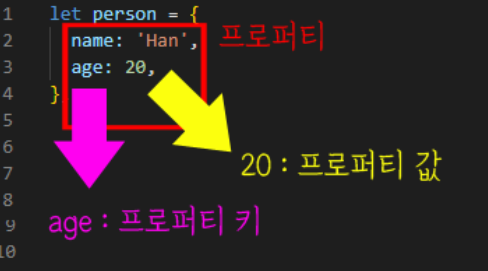
//객체(object) : 변경 가능한 값 , 0개 이상의 프로퍼티로 구성된 집합이며, 프로퍼티는 키(key)와 값(value)로 구성된다.
//인스턴스(instance) : 클래스에 의해 생성되어 메모리에 저장된 실체 (객체는 클래스와 인스턴스를 포함한 개념)
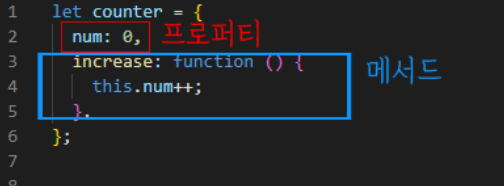
//프로퍼티(property) : 객체 고유의 상태 데이터, 프로퍼티 값이 함수일 경우 일반함수와 구분하기 위해 메서드(method)라고 부른다.
//메서드 (method) :상태 데이터를 참조하고 조작하는 동작, 객체에 포함된 것이 아니라 독립적으로 존재하는 별도의 객체.


[JavaScript/자바스크립트] 프로퍼티와 메서드
자바스크립트에서 사용자를 위해 사전에 작성된 편의 기능 *'앨리스코딩 AI/SW 온라인 실무교육'을 듣고 작성 및 발췌 했습니다.
hans-j.tistory.com

아래 내용부터 할당이라는 단어가 많이 나온다.
바인딩(식별자와 값을 연결하는 과정)과 할당('새로운' 메모리 공간을 확보하여 값을 저장)을 헷갈리지 말자!!
https://shrtorznzl.tistory.com/49
메모리 할당? 바인딩?
메모리 할당과 바인딩을 많이들 헷갈려 한다. 사실 필자도 "메모리 할당과 바인딩은 다른것이다."라는 생각을 가지고 포스팅을 하기 위해 공부를 하기 전에는 몰랐다. 따라서 이 글에서는 두 개
shrtorznzl.tistory.com
https://eunjinii.tistory.com/119
자바스크립트 변수를 선언하고 값을 할당하는 일련의 과정 설명하기
Q. 자바스크립트에서 변수를 선언하고 값을 할당하는 일련의 과정을 설명해보세요. (1) 변수 선언 키워드 (var, let, const)로 변수 이름을 선언하면, 메모리 공간을 확보하여 값을 저장하기 위한 준
eunjinii.tistory.com
함수 선언문
// 함수 이름을 생략할 수 없다.
// 표현식이 아닌 문이므로 변수에 할당할 수 없다.
// 함수 이름을 생략할 수 없다는 점을 제외하면 함수 리터럴과 형태가 동일하다.
function add(x, y) {
return x + y;
}함수 표현식
// 표현식인 문이다.
const add = function (x, y) {
return x + y;
};Function 생성자 함수
// 빈 객체를 만들어 this에 할당한다.
//함수의 이름의 첫글자는 반드시 대문자로 시작한다.
// 반드시 new 연산자를 붙여서 실행한다.
//재사용할 수 있는 객체 생성코드를 구현한다.
const add = new Function('x', 'y', 'return x +y');화살표 함수(ES6)
// 기존의 함수보다 표현만 간략한 것이 아니라 내부 동작 또한 간략화 되어있다.
//생성자 함수로 사용 할 수 없다.
//기존 함수와 this바인딩 방식이 다르다. 화살표 함수의 this는 항상 상위 스코프의 this를 가리킨다. -> lexical this
//prototype 프로퍼티가 없다.
// arguments 객체를 생성하지 않는다.
let add = (x, y) => x + y;
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/function
함수 표현식 - JavaScript | MDN
function 키워드는 어떤 표현식(expression) 내에서 함수를 정의하는 데 사용될 수 있습니다.
developer.mozilla.org
일반함수와 생성자 함수의 차이!
재사용 여부
new연산자 사용 여부
자바스크립트의 함수는 일급 객체다.
일급 객체라는 것은 함수를 값처럼 자유롭게 사용할 수 있다는 의미다.
호이스팅
함수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징을
함수 호이스팅(function hoisiting)이라 한다.
var 키워드를 사용한 변수 선언문과 함수 선언문은 먼저 실행되어 식별자로 사용이 가능하다.
var키워드를 사용한 변수선언문은 undefined로 초기화되어, 변수 선언문 이전에 변수를 참조하면
변수 호이스팅에 의해 undefined으로 평가된다.
//var키워드를 사용한 함수 표현식
var sub = function (x, y) {
return x - y;
};함수 선언문으로 정의한 함수를 함수 선언문 이전에 호출하면 함수 호이스팅에 의해 호출이 가능하다.
//함수 선언문 예시
function add(x, y) {
return x + y;
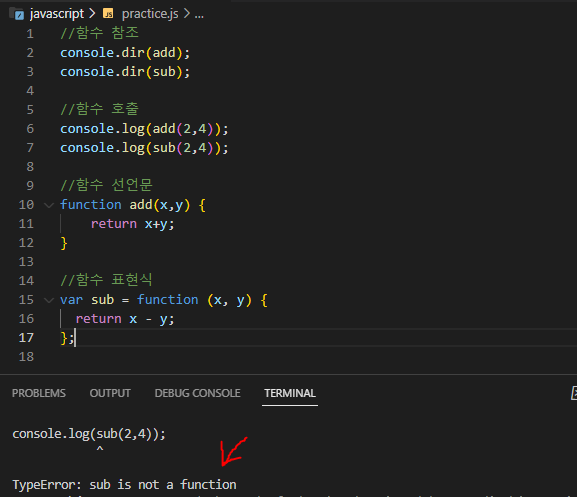
}//함수 참조
console.dir(add);
console.dir(sub);
//함수 호출
console.log(add(2,4));
console.log(sub(2,4));
//함수 선언문
function add(x,y) {
return x+y;
}
//함수 표현식
var sub = function (x, y) {
return x - y;
};
위 예제와 같이 함수 선언문으로 정의한 함수는 선언문 이전에 호출 할 수 있다. -> 호이스팅!!
함수 표현식으로 정의한 함수는 표현식 이전에 호출할 수 없다.
함수의 생성 시점이 다르니까!!!!
매개변수와 인수
함수를 실행하기 위해 필요한 값을 함수 외부에서 함수 내부로 전달할 필요가 있는 경우, 매개변수(인자/parameter)를 통해 인수(argument)를 전달한다.
인수(argument)는 값으로 평가될 수 있는 표현식이어야 한다.
인수(argument)는 함수를 호출할 때 지정하며, 개수와 타입에 제한이 없다.
매개변수는 함수 몸체 내부에서 변수와 동일하게 취급된다.
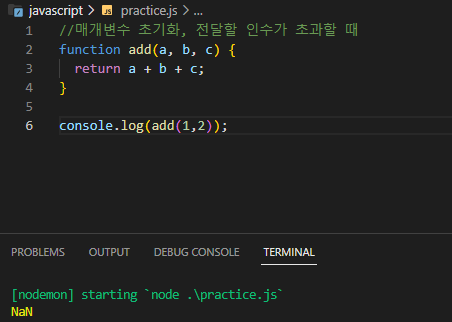
함수가 호출되면 함수 몸체 내에서 암묵적으로 매개변수가 생성되고, 일반 변수와 마찬가지로 undefined로 초기화 된 이후 인수가 순서대로 할당된다.
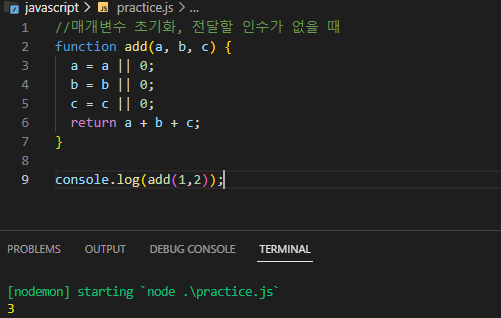
매개변수(인자/parameter)에 전달되어야 할 값이 다 되지 않는다면 NaN이 출력되지만,
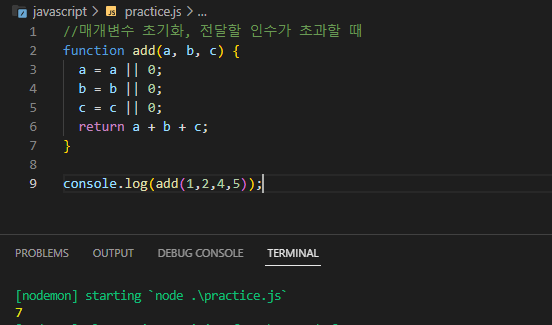
이때 매개변수를 0으로 초기화 할 경우에는 그 인수를 무시한 채로 진행된다.


매개변수보다 인수가 더 많은 경우 초과 된 인수는 무시된다.

매개변수의 개수가 많은 것은 바람직 하지 않다. 최대 3개 이상을 넘지 않은것을 권장한다.
이상적인 함수는 한 가지 일만 해야하며 가급적 작게 만들어야한다.
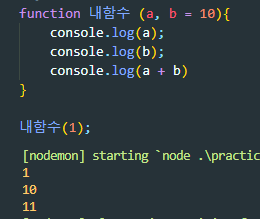
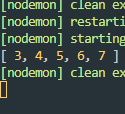
default 파라미터
arguments/매개변수/인자 에 아무것도 입력하지 않을 경우의 기본값을 설정해주는 파라미터!!

내함수 function에 dafault 파라미터로 a,b =10을 설정!
내함수 (1) 실행시 a에 이미 1이라는 값을 할당했기 때문에 default파라미터가 생성되지 않음.근데!!b에 전달된 매개변수는 아무것도 없기 때문에 default 파라미터인 10으로 할당됨.
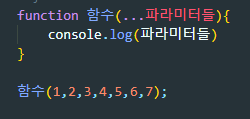
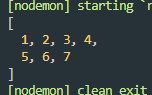
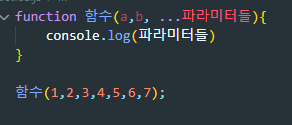
Rest 파라미터


모든 파라미터들을 다 Array에 담아준다.
주의점은 무조건 매개변수들 중 가~장 마지막에 써줘야하고 함수 하나 당 한 개만 쓸 수 있당.
arguments/인수와 차이점은!!


모~든 파라미터들을 다 담는게 아니라
저 자리에 오는 파라미터들만 담아준다.
spread 연산자와 차이점은!!
Rest 파라미터는 매개변수 자리에오고 나머지 ...이 붙으면 다~ spread 연산자다!!
반환문
함수호출은 표현식이다. return 키워드가 반환한 표현식의 평가 결과, 즉 반환값으로 평가된다.
반환문을 사용해 실행 결과를 함수 외부로 반환(return)할 수 있다.
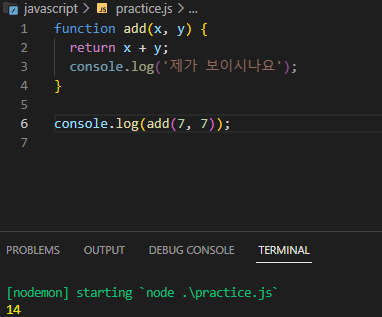
반환문 이후에 다른문이 존재하면 그 문은 실행되지 않고 무시된다.

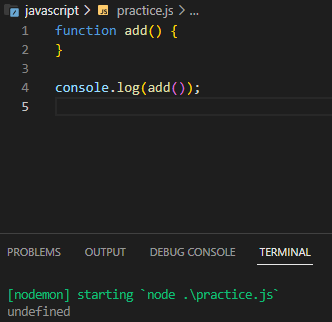
반환문을 생략할 수 있다.하지만 이때 함수는 몸체 마지막 문까지 실행한 후 암묵적으로 undefined를 반환한다.

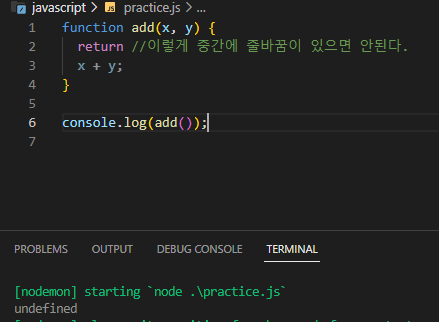
return 키워드와 표현식 사이에 줄바꿈이 있으면 안된다.
//세미콜론 자동 삽입 기능에 의해 세미콜론이 추가되어 다음과 같이 의도치 않은 결과가 발생한다.

**모던 자바스크립트 deep dive (이응모 선생님) 를 읽고 참고하여 작성하는 글입니다 **