useLocation 란 ?
현재 경로로 이동할 때 상태(state)를 전달할 수있음.
전역적으로 관리해야할 상태가 아니라면 간단하고 쉽게 구현할 수 있다는 장점이 있음
단점은 해당 상태가 브라우저에 저장되기때문에 새로고침하면 상태 다 날아감
사용하려면 react-router-dom이 설치되어 있어야한다.
없다면 이렇게 설치하기
npm install react-router-dom
사용 목적 : 이미지 목록에서 한 이미지를 선택하면
해당 이미지의 디테일 페이지로 이동!
이때 클린한 이미지의 데이터를 함께 전송하고 싶었다.
그동안 사용했던 방식은
1. useContext, Redux를 통해서 데이터를 보관했다가 사용
2. 쿼리에 id를 담아서 이동 후, 해당 페이지에서 id값을 받아서 다시 API와 통신하여 데이터 받기
하지만 장바구니기능처럼 전역적으로 사용 되는 것이아니라서 useLocation을 사용함
사용 과정:

이때 해당 페이지로 이동하면서 state에 정보를 함께 담는다

내가 보낸 데이터는 하위 컴포넌트에서 이렇게 받는다.

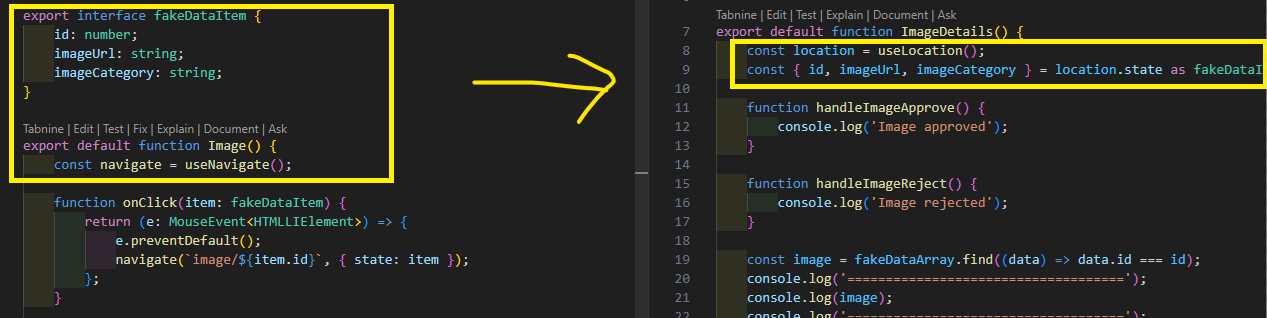
전체적인 코드는 이런모습

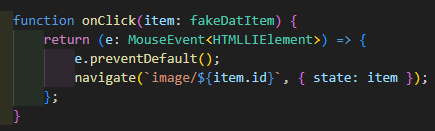
Image.tsx:(왼쪽)
navigate 함수의 state 매개변수를 사용하여 fakeDataItem 객체를 전달
onClick 이벤트 핸들러에서 navigate 함수를 호출할 때 상태를 함께 전달
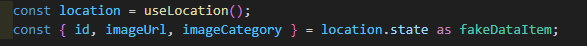
ImageDetails.tsx:(오른쪽)
useLocation 훅을 사용하여 현재 경로의 상태를 가져옴
location.state를 통해 fakeDataItem 객체에 접근
https://reactrouter.com/en/main/hooks/use-location
useLocation | React Router
reactrouter.com
'React.JS' 카테고리의 다른 글
| [React]createContext VS React.createContext (0) | 2024.10.25 |
|---|---|
| [React]Axios 에러테스트 feat.jest (0) | 2024.10.24 |
| [React.js]명령어로 리액트 프로젝트 생성하기 (0) | 2023.12.03 |
| [React.js]아코디언 메뉴 만들기 (0) | 2023.11.06 |
| [React.js]구조설계 --스크랩 (0) | 2023.09.25 |



