가이드라인이 적인 페이지를 만드는데 너무 밋밋해서 아코디언 기능을 넣기로 했다!
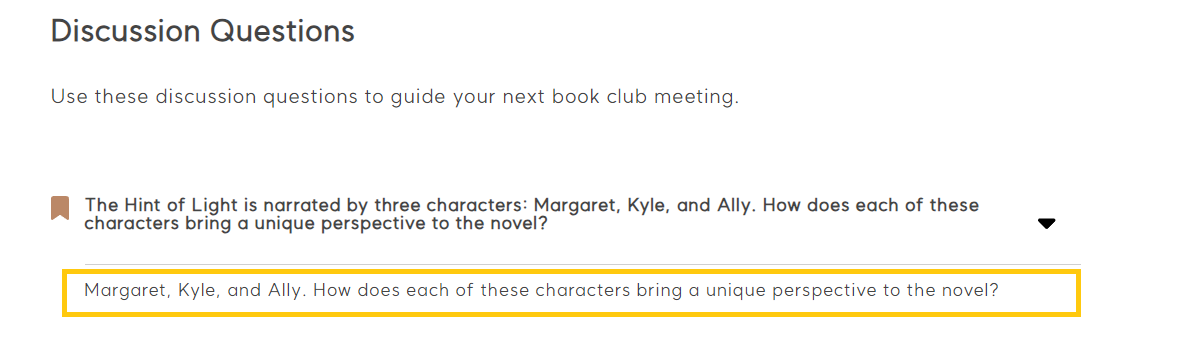
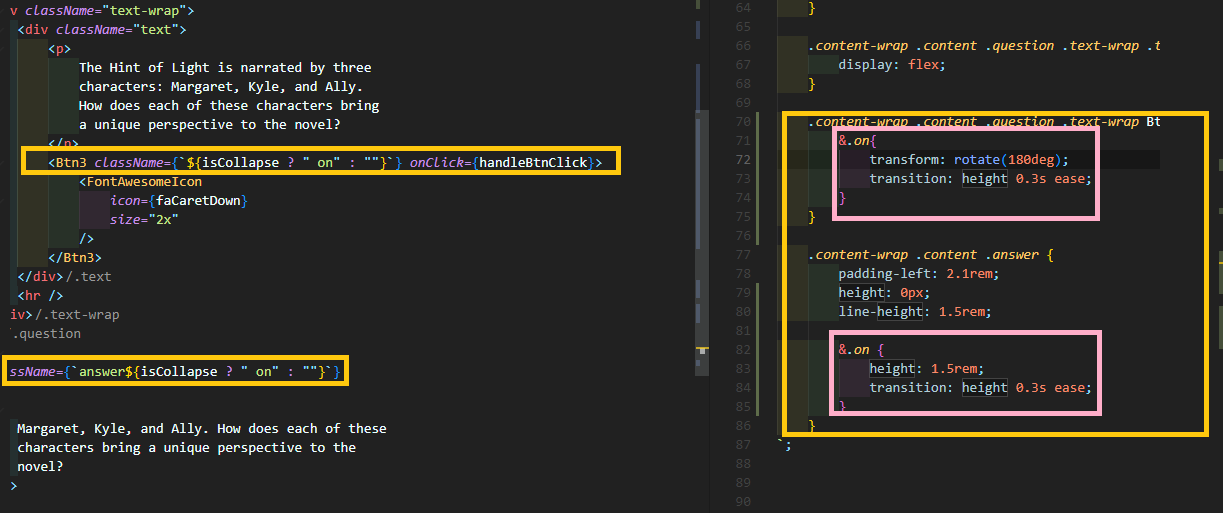
아래 사진의 질문, 답변은 임시텍스트를 아무거나 붙여놓음..

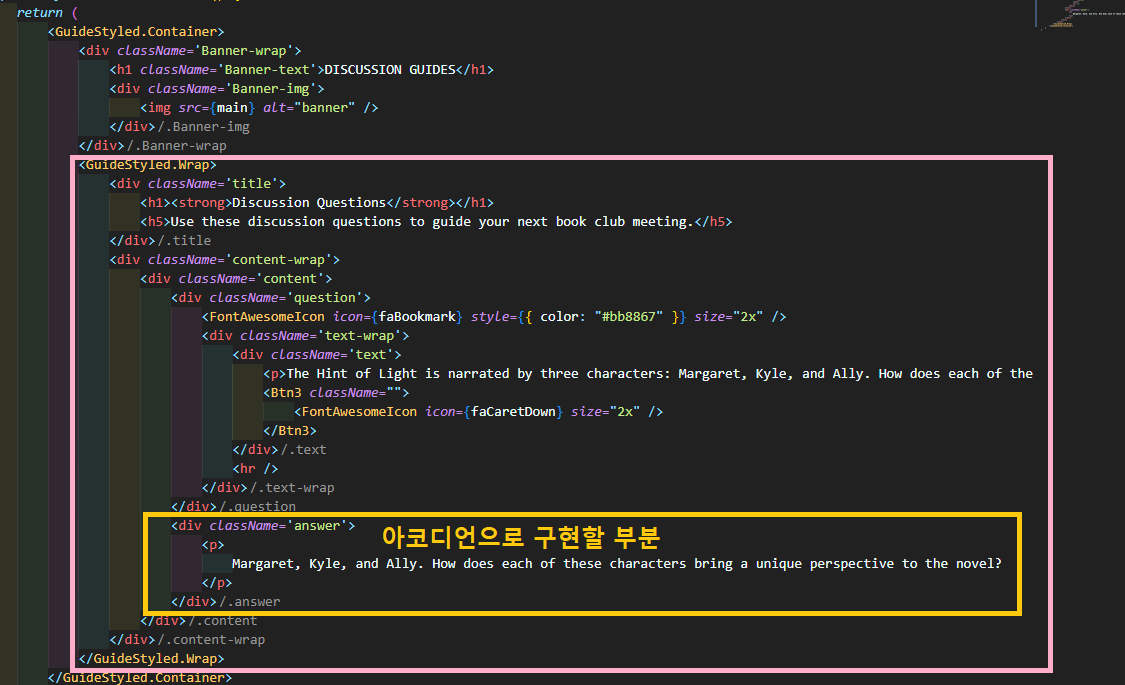
위의 네모박스로 체크해둔 부분을 아코디언으로 구현하기로 했고
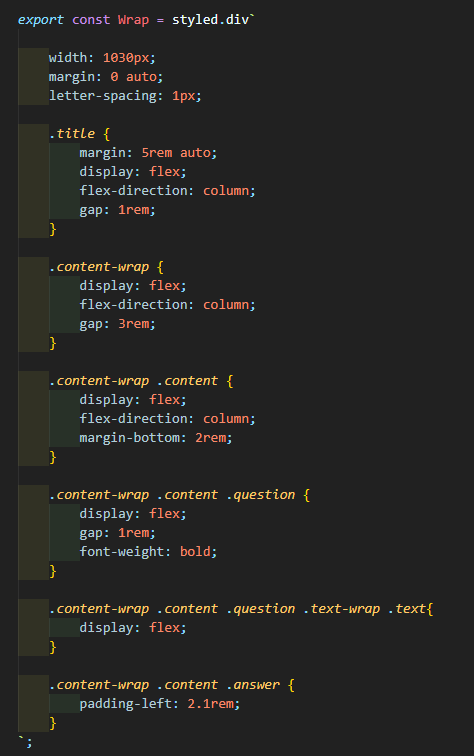
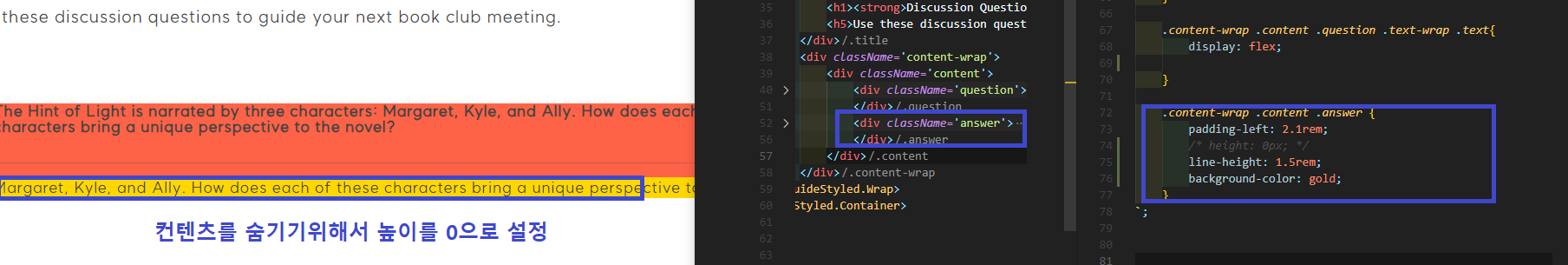
위의 HTML, CSS는 아래와 같다.




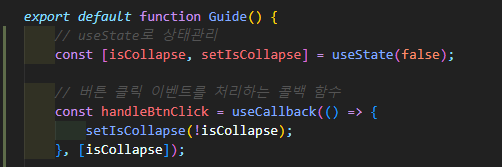
여기서 useCallback을 사용하면 함수가 렌더링마다 재생성되지 않으며, 의존성 배열을 사용해서
해당 배열의 값이 변경될 때만 handBtnClick함수가 다시 생성된다.
또한 직접함수를 선언하면 메모리에 여러 함수 인스턴스가 생성될 수 있지만,useCallback을사용하면 함수 인스턴스가 최소화 되어 메모리 사용량을 줄일 수 있다.
왜냐하면 useCallback을사용하면 함수 인스턴스를 재사용하기때문! 근데!! 위에처럼 엄청 간단한 코드는
많은 메모리를 사용하지 않기때문에 쓰나 안쓰나 ...별차이가 없다.
그래도 써보고싶어서 써봤다.

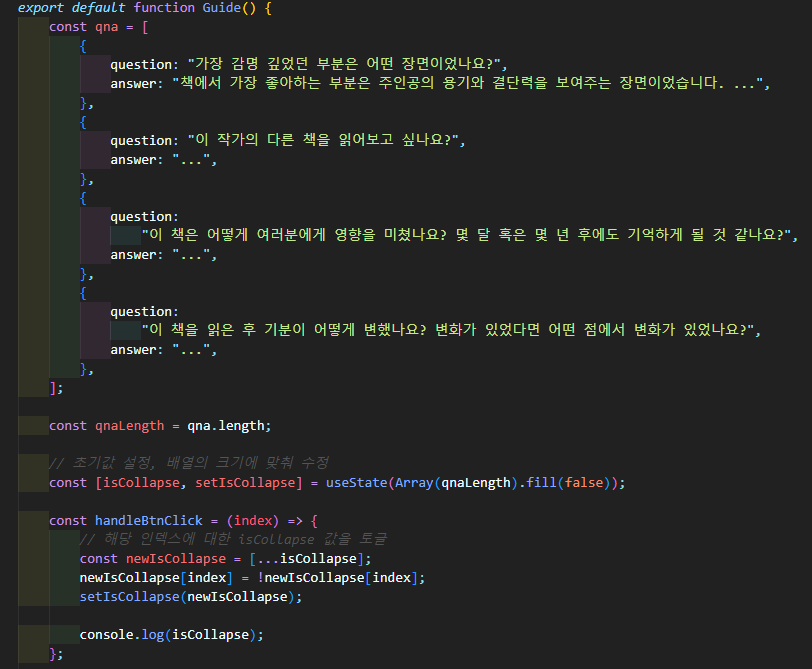
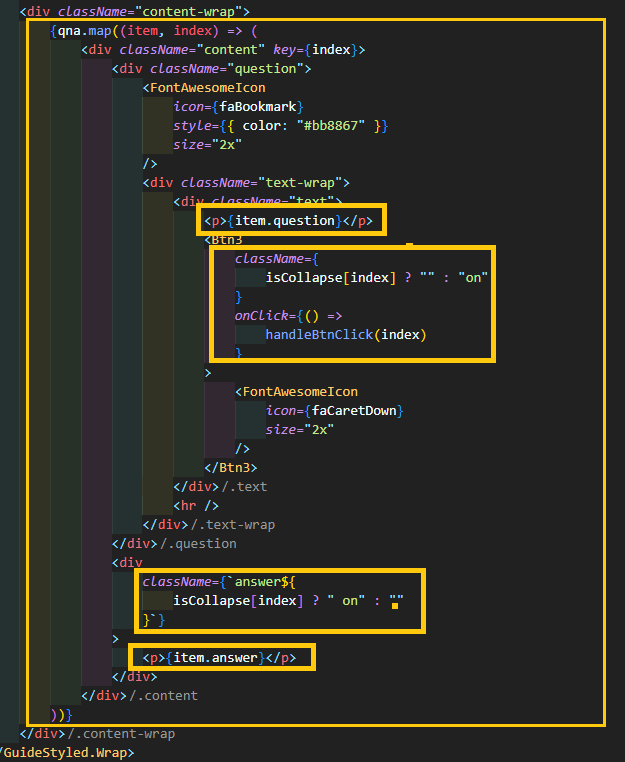
위의 예시처럼 한 개가 아니라 여러개라면 map함수를 이용!


코드의 재사용성을 위해서 qnaLength로 배열의 길이를 변수로 할당,
버튼 클릭 함수를 실행할때마다 index를 키값으로 두어서
한개를 클릭하면 전체 내용이 보이지 않도록 분리함!!
위의 구현한 기능과는 다르지만 읽어두면 좋은 블로그 글 및 웹사이트
- https://code-masterjung.tistory.com/81
https://ko.legacy.reactjs.org/docs/hooks-reference.html#useref - https://react.dev/reference/react/useRef
- https://velog.io/@deepthink/React-onClick-%ED%95%A8%EC%88%98%EC%97%90-%EC%99%9C-callback-%ED%98%95%ED%83%9C%EB%A1%9C-%EC%9E%91%EC%84%B1%ED%95%B4%EC%95%BC-%ED%95%A0%EA%B9%8C
'React.JS' 카테고리의 다른 글
| [React]간편한 상태관리 훅 useLocation (0) | 2024.10.04 |
|---|---|
| [React.js]명령어로 리액트 프로젝트 생성하기 (0) | 2023.12.03 |
| [React.js]구조설계 --스크랩 (0) | 2023.09.25 |
| [React]App.css VS index.css (0) | 2023.09.15 |
| [React.js]cmd 창으로 react프로젝트 옮기기 (0) | 2023.06.07 |


