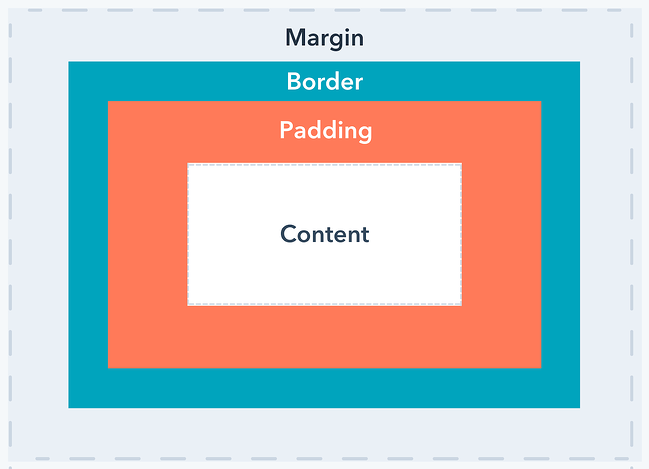
margin과 padding의 차이
<style>
div {
...
margin-left: 100px;
padding-left: 100px;
}
</style>
- .margin-left : border 바깥쪽에서 왼쪽에 여백을 만듦
- .padding-left : border 안쪽에서 왼쪽에 여백을 만듦
- top, right, bottom, left에 여백을 만들 수 있음
- 공간이 여백을 포함한 크기로 변경되는 점 유의
<body>
<img src="../image/lion.png" alt="..."
style="width: 100px; display: block; margin-left: auto; margin-right: auto;">
</body> 좌우를 모두 auto로 설정하면 가운데 정렬이 됨.

근데~! margin : auto는 block요소에서만 사용이 가능하다.
padding은 auto 사용이 불가능하다.
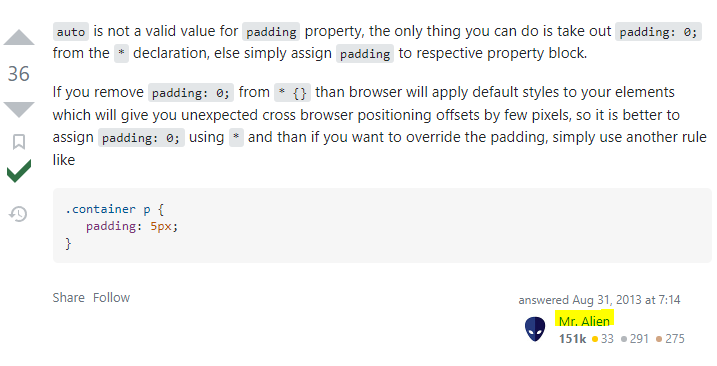
미스터 에일리언 :
'auto는 padding 속성에 유효한 값이 아닙니다. padding: 0을 빼는 것이 유일한 방법입니다. * 선언에서 그렇지 않으면 단순히 각 속성 블록에 패딩을 할당합니다.'

https://stackoverflow.com/questions/18545587/how-to-make-paddingauto-work-in-css
How to make padding:auto work in CSS?
I am working on a legacy project that has CSS Reset with *{ margin:0; padding:0 } applied to everything. Now, my new code doesn't need that as it relies on Normalize.css. This hasn't been much of a
stackoverflow.com
top right bottom left (시계 방향)순서로 한 줄에 작성 가능
<style>
div { margin: 100px 0 0 100px; }
</style
<h2 style="color: purple;display: table; margin-left: auto; margin-right: auto;">
padding(안 쪽에 여백을 줌)에 1개, 2개 4개 입력이 가능함
1개 : 전체의 값이 모두 같음
2개 : (top, bottom), (left, right) 의 값
4개 : top, left, bottom, right

margin은 요소 밖!! padding은 요소 안!!

Block 요소와 Inline 요소
Block 요소의 특징
<style>
p {
width: 200px;
height: 200px;
margin-top: 100px;
}
</style>
- <p> 태그가 대표적
- 줄바꿈 현상이 나타남
- width/height 값 사용 가능 (공간 만들기 가능)
- margin과 padding 값 사용 가능 (상하 배치 작업 가능)
Inline 요소의 특징
- 줄바꿈 현상 없음
- width/height 값 적용 불가
- margin /padding /bottom 값 적용 불가
마진 병합 현상 Margin Collapsing
ex)박스가 두 개 일 경우 위쪽 테두리가 겹쳐서 margin도 합쳐짐
형제지간의 마진 병합: margin-bottom과 bottom-top 중 숫자가 큰 값으로 적용
<div class="box1">Hello World</div>
<div class="box2">Hello World</div>
.box1 { margin-bottom: 150px; } /* 적용값 */
.box2 { bottom-top: 100px; }
부모 자식간의 마진 병합: 자식 뿐만 아니라 부모에도 영향을 미침
<main role="main">
<article>
</article>
</main>
article {
width: 200px;
height: 200px;
margin-top: 100px;
}
자식인 <article>뿐만 아니라 부모인 <main>에도 영향을 미침
*이런경우에는 부모태그에 padding을 주어서 테두리를 떨어뜨려 놓는다.
레이아웃에 영향을 미치는 속성
display: Block과 Inline 요소의 성격을 바꿀 때 사용
p { display: inline; }
a { display: block; }
a {display: inline-block; }
- inline-block을 사용하면 두 요소의 성격을 모두 가짐
float: 선택된 요소를 왼쪽 끝 혹은 오른쪽 끝에 정렬시키고자 할 때 사용.
이름 그대로 선택자를 띄워 새로운 레이어층을 만드는 것
<div class="left"> Hello World </div>
<div class="right"> Hello World </div
.left { float: left; }
.next {float: left; }
clear: float에 대한 속성을 제어하고자 할 때 사용
<header></header>
<aside class="left">Hello World</aside>
<main></main>
<aside class="right">Hello World</aside>
<footer></footer>
footer { clear: both; }
브라우저와 공간 사이의 공백 제거하기
<style>
html, body {
margin: 0;
padding: 0;
}
</style>
<html>과 <body> 태그는 margin과 padding 값을 가지므로 초기화를 해주어야 함
<style>
* {
margin: 0;
padding: 0;
}
</style>
혹은 *로 모든 html 태그 선택 가능
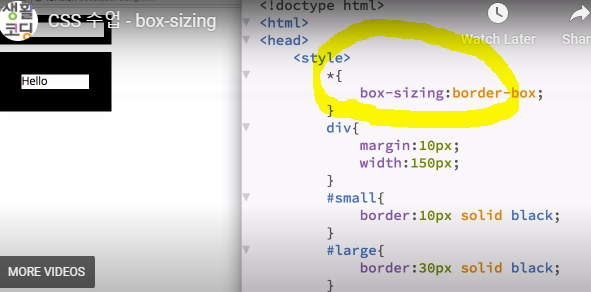
요소에 padding으로 레이아웃을 변경할 때 흔히 일어나는 문제의 해결책!
https://developer.mozilla.org/en-US/docs/Web/CSS/box-sizing
box-sizing - CSS: Cascading Style Sheets | MDN
The box-sizing CSS property sets how the total width and height of an element is calculated.
developer.mozilla.org
https://opentutorials.org/course/2418/13405
box-sizing - 생활코딩
box-sizing은 박스의 크기를 화면에 표시하는 방식을 변경하는 속성입니다. width와 height는 엘리먼트의 컨텐츠의 크기를 지정합니다. 따라서 테두리가 있는 경우에는 테두리의 두께로 인해서 원하
opentutorials.org

**생활코딩,코딩애플,'앨리스코딩 AI/SW 온라인 실무교육'을 듣고 작성 및 발췌 했습니다.
*https://blog.hubspot.com/website/css-margin-vs-padding 참고
'HTML' 카테고리의 다른 글
| [HTML]부트스트랩+그리드 (4) | 2023.01.15 |
|---|---|
| [HTML]의미론적 태그 (0) | 2023.01.14 |
| [HTML]실습하기 좋은 웹사이트 (0) | 2023.01.02 |
| [HTML]태그 (0) | 2023.01.02 |
| [HTML] HTML의 기초 (0) | 2022.09.30 |



