Single Page Application SPA !

요런느낌으로 깔쌈하게 줄여진 채로 많이 불리는 SPA
처음에 코딩에 ㅋ도 몰랐을때 스파오를 잘못쓴줄 알았다 환장..
암튼!!
이 강의가 정~~~말~~~! 도움 많이 됐다. 댓글들에도 칭찬일색이었음.
https://www.youtube.com/watch?v=6BozpmSjk-Y&t=601s
강의는 37분짜린데 한 3시간 걸렸다;; 중간에 계~속 오류가 나기도하고 내가 모르는 지식이 계속 튀어나와서
중간중간 찾아보느라 ㅠㅠ..
한 게 굉장히 많은데 간단히 정리해보자면!
- HTML만들기 (아무런 파일을 만들지 않은 상태이지만 그래도 script로 index.js 파일을 먼!저! 연결해주기
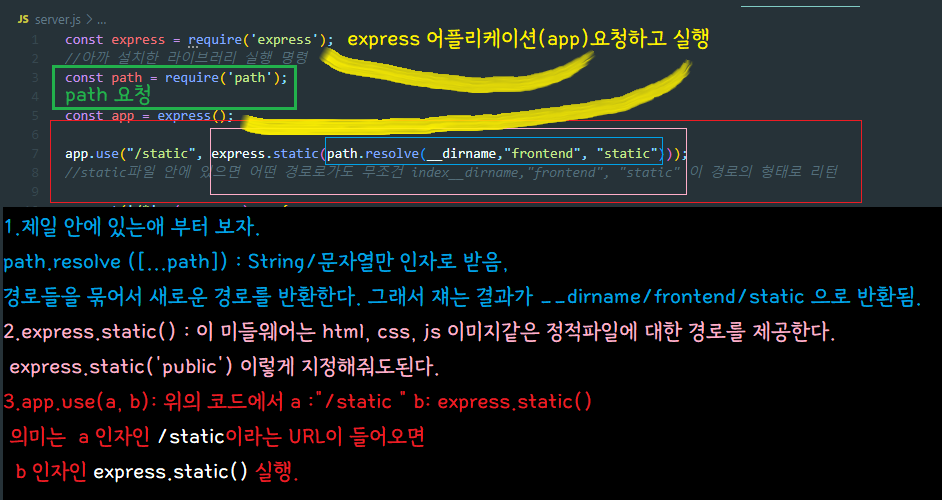
- server.js ( 내 서버에서 GET요청 처리)
- index.js (데이터 전송)
- 전송할 데이터 다듬기 (그냥 javascript로 content부분 작성하는거다)
믿기지 않겠지만 저게 3시간이 걸렸다.
암튼 찬찬히 살펴보자

HTML생성하고 script로 js파일과 연결해준다.
그리고! terminal에
npm init -y
그러면 뭐가 한차례지나간다.
그리고
npm i express이거 입력.

셋팅 끝!
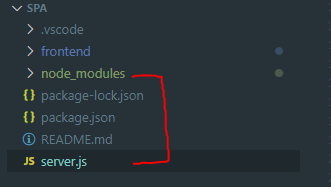
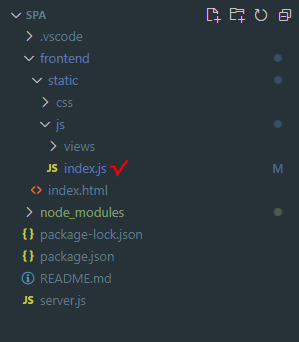
미리 폴더구조를 보고가자.

server.js에서 경로설정할때 구조가 정말 중요하다.
각 인자를 구조로 받다보니 오타에도 신경써야하고!! 생각지도 못한부분에서 에러가 정말 많이 났다.


이렇게 우리가 서버를 열었다!!!!!!!
(아 참 서버 열때는 터미널에 이렇게 입력 ↓)
node server.js아맞다 포트는 5060이나 3000으로 하라고 그랬다..왜지? 이건 더 찾아봐야지...6만개의 포트중...왜 저 두 개가 추천되는걸까..? 찾으면 블로그에 또 올릴거다..
암튼 브라우저로 확인할때는index.HTML에서 live server로 확인하는 것보단
포트가 3000일경우그냥 주소창에 localhost:3000 이렇게 쳐서 확인하면된다.
혹시


나처럼 이유도 모른채 계속 연결안돼서 삽질을 할 수 도있으니브라우저 연결하기 전에 기도한번하고 엔터누르자.

server.js 끝!
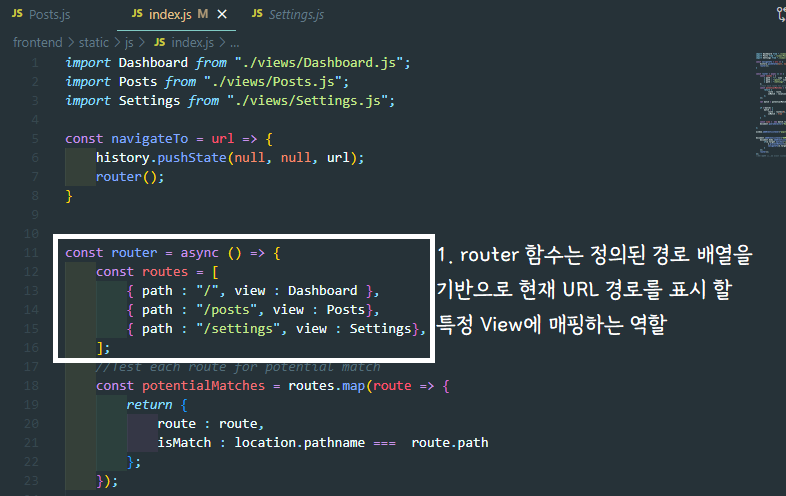
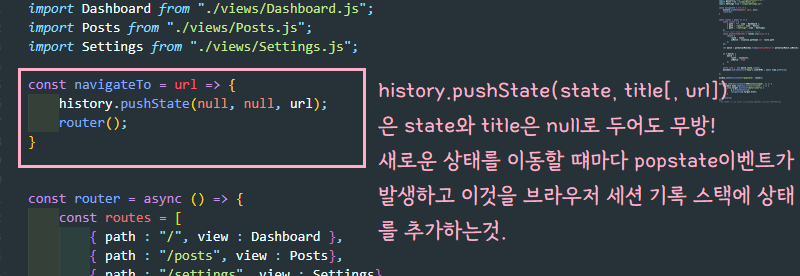
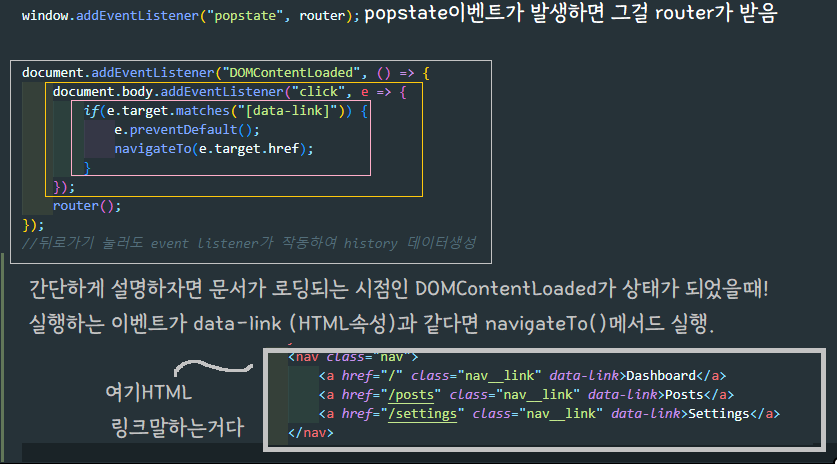
이제 index.js 하자!!!






와..끝났다 .. 이거까지 다하면 (view 파일들 import잊지말자) 걍 끝이다.

이건 HTML! 저렇게 짜면 됨
(얼마전에 CSS/HTML로만 웹사이트 구현했는데 역시 JS가 편하긴 편하구나 싶었다.)

이렇게 SPA 라우터 끝
참고하면 좋은 블로그 글
https://velog.io/@tlatjdgh3778/Vanilla-JavaScript%EB%A1%9C-SPA%EA%B5%AC%ED%98%84%ED%95%98%EA%B8%B0
Vanilla JavaScript로 SPA구현하기
Vanilla JavaScript로 SPA구현하기 > 본 포스트는 [ dcode - YOUTUBE](https://www.youtube.com/watch?v=6BozpmSjk-Y&t=1009s) 를 참고하였습니다. React, Angular, Vue와 같은 프레임워크
velog.io
'JavaScript' 카테고리의 다른 글
| [Javascript]SPA Netlify로 배포 feat. memory limits 에러 (0) | 2023.03.05 |
|---|---|
| [JavaScript]some메서드 (0) | 2023.02.28 |
| [JavaScript]async (0) | 2023.02.03 |
| [VScode]노드몬 실행이 안 될 때 ! -스크랩 (0) | 2023.02.01 |
| [JavaScript]웹개발시 자주 사용하는 메서드들 (1) | 2023.02.01 |


