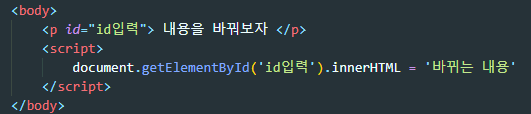
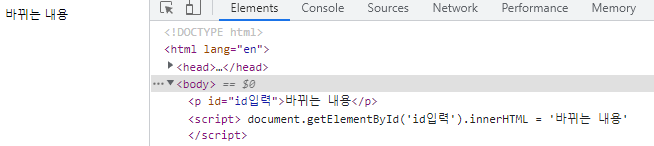
JavaScript로 HTML 내용 변경하기


주의해야할 점!
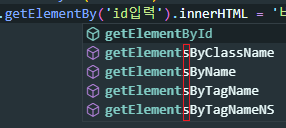
getElementById는 s가 없다.
근데 다른 메서드들은 모두 s가 있다.
이유는! Id는 중복사용이 안되기때문에 하나일 수 밖에 없Da.
주의합시다.

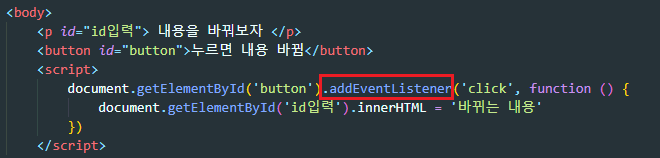
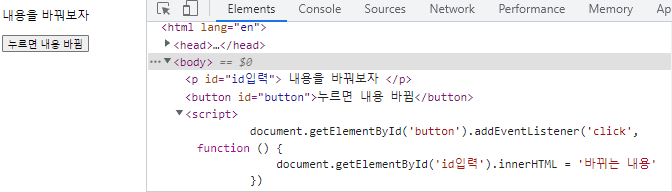
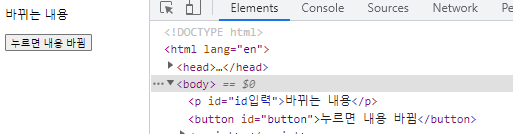
버튼 누르면 HTML내용 바꾸기


click하면 내가 설정한 함수가 실행됨!!


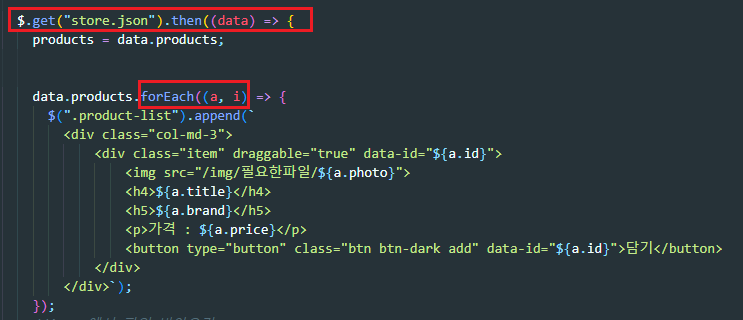
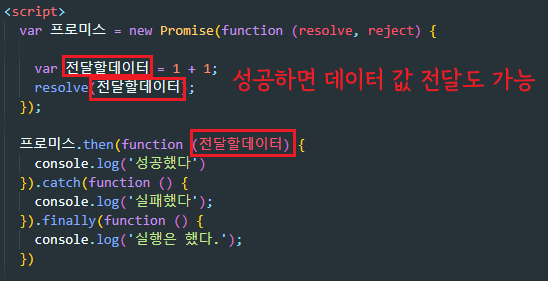
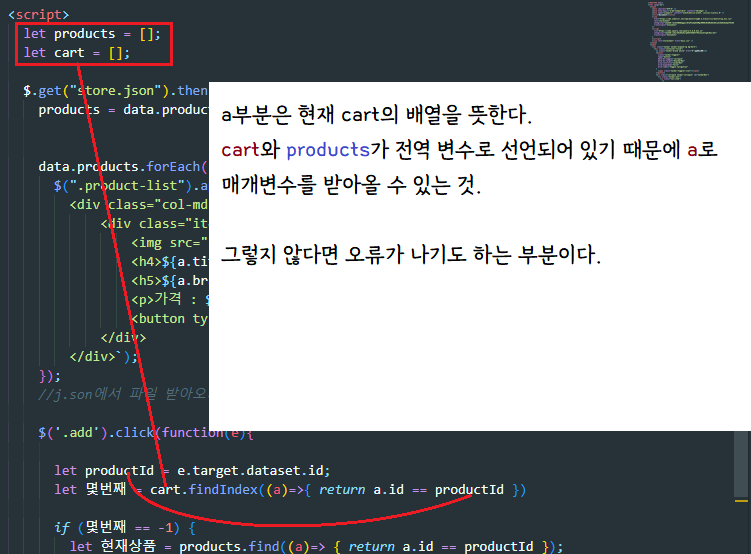
JSON에서 값 받아오기 + Promise패턴

백틱!!을 사용해서 레이아웃 잡아주고
forEach로 배열의 길이만큼 레이아웃을 추가/append 해준다.

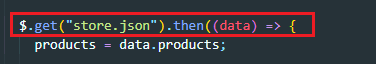
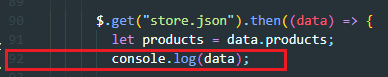
해당 메서드가 이행해서 data를 받아오면! products 변수에 = data.products를 담아두도록 명령.


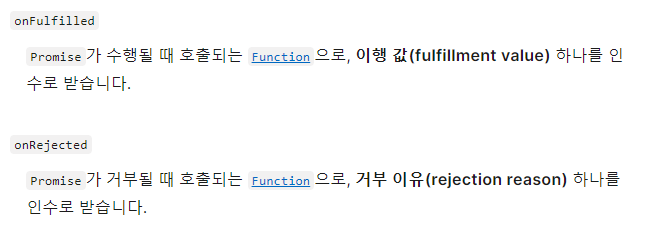
then() 메서드는 Promise (en-US)를 리턴하고 두 개의 콜백 함수를 인수로 받음.
하나는 Promise가 이행했을 때, 다른 하나는 거부했을 때를 위한 콜백 함수!!

promise1.then((value) => {
console.log(value);
// Expected output: "Success!"
});p.then(onFulfilled, onRejected);
p.then(function(value) {
// 이행
}, function(reason) {
// 거부
});

콜백함수랑 비슷하면서도 다른데
차이점은!!
콜백함수는 바로 실행하게 해주지만
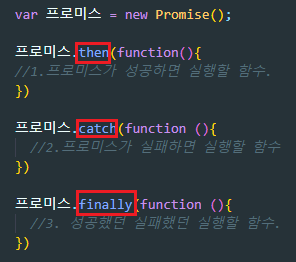
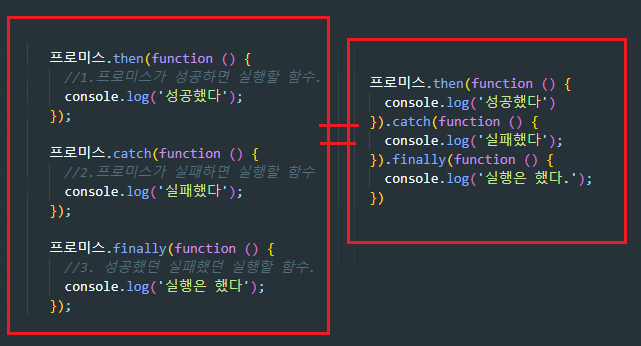
promise패턴은 성공,실패,실행 시 실행할 함수를 따로 명령할 수 있다.
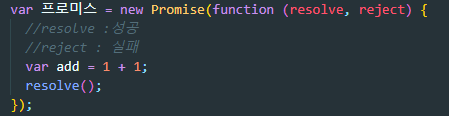
근데 저기서 성공,실패를 어떻게 설정하냐면~!!



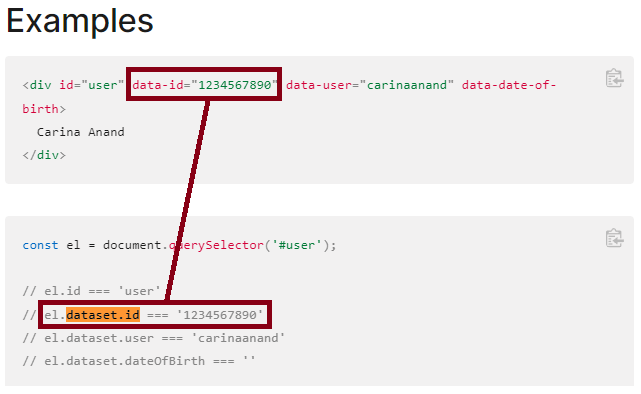
event target => e.target
이벤트가 발생한 요소의 값을 가져올 때 사용.
e.target.dataset.id;
let productId = e.target.dataset.id;
//변수에 선택한 요소의 아이디 값 가져오삼$(".add").click(function(e){
let productId = e.target.dataset.id;
})
//add 클래스를 가진 요소 클릭하면
//해당 id 값을 변수 productId에 담아라
//id랑 id값 같은거 아님
사용 예 ) 상품 번호!!! 값을 가져올 때
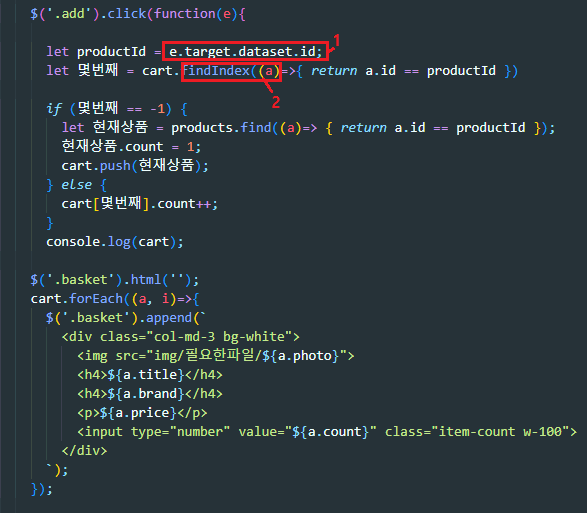
상품 선택해서 카트에 담기

1 :
e.target.dataset.id
event의 target에서!!!!!!!! dataset 의 id값을
productId 변수에 저장한다는 의미.
2 :
findIndex()메서드
배열의 요소가 조건에 충족하는 경우
해당 배열 의 인덱스 를 반환.
그렇지 않으면 -1이 반환
//findIndex 기본구문
// Arrow function
findIndex((element) => { /* ... */ } )
findIndex((element, index) => { /* ... */ } )
findIndex((element, index, array) => { /* ... */ } )
// Callback function
findIndex(callbackFn)
findIndex(callbackFn, thisArg)
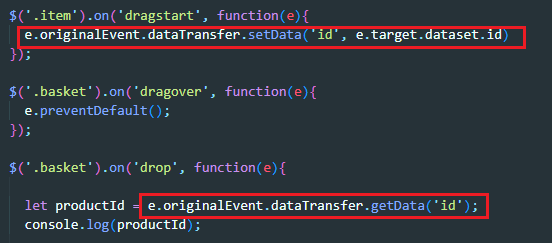
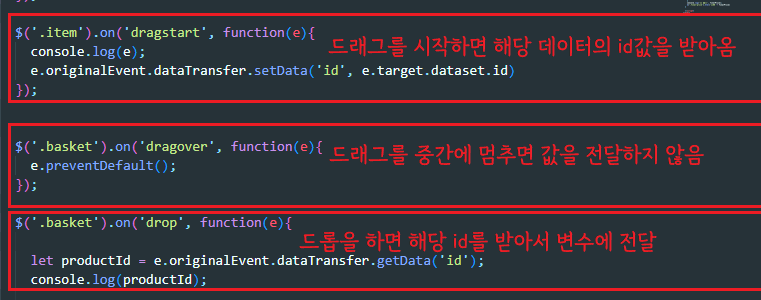
아이템 드래그 드롭하기

originalTarget속성은 Event대상 변경 전에 이벤트의 원래 대상을 반환.

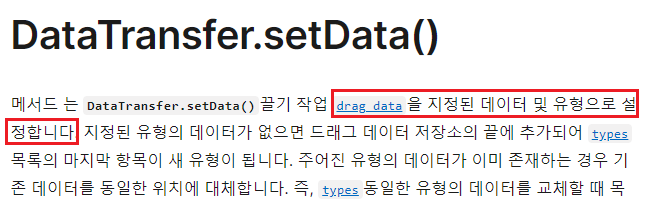
setData(format, data)이렇게 형식과 전달할 데이터를 매개변수로 전달해주면 된다.
DataTransfer.getData() 지정된 유형에 대한 drag 데이터(문자열)를 검색
getData(format)format은 검색할 데이터 유형을 나타내는 문자열.
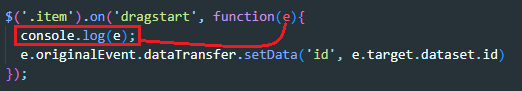
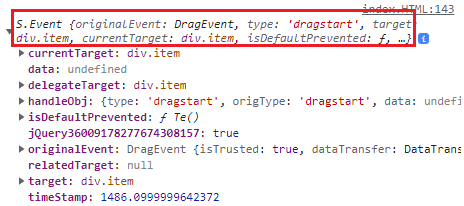
근데 이미지의 첫번째 행에서 매개변수로 전달된 e가 뭐냐?????


현재 발생한 이벤트를 의미한다.
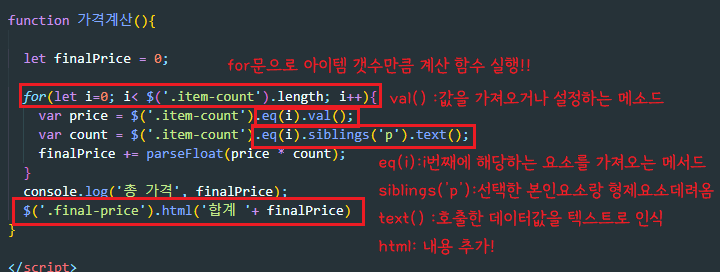
정리하면!!


정리하자면
- 아이템 갯수만큼 실행하는 함수 구현 -> for문
- price 변수에 i번째 실행한 값!!을 넣음
- count 함수에 i번째 실행한 p태그의 형제요소들의 값들을 텍스트로 출력
- 가격이랑 갯수를 parseFloat메서드(실수형태로 반환)를 사용해서 출력
- 출력한 걸 final-price 클래스에 html, 즉 내용으로 전달한다.
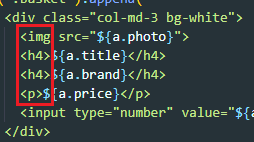
3번-sibling()로 넣거나, text()메서드를 안 넣어주면 이렇게 출력된다.

NaN는 Not a Number로 숫자가 아니라는 의미.
siblings('p')요소를 안넣으면 총 금액이 0으로 뜸;;
왜냐하면
text()요소는 태그말고 텍스트만 가져온다.
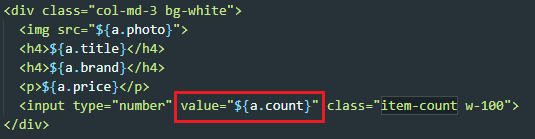
.item-count클래스를 살펴보면

이렇게 이루어져있기때문에 값으로 변환하는 과정이 필요함.
또한 아이템을 선택하면 id값들은 모두 item-count에 들어가는 데 이때

p태그말고도 다른 형제요소들이 존재하기 때문에 'p'의 형제요소라고 직접 지정을 해주어야한다.
안그러면 사칙연산 불가. 그래서 NaN으로 뜬다.
출처 :
코딩애플 자바스크립트 강의,
https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement/dataset
'JavaScript' 카테고리의 다른 글
| [JavaScript]async (0) | 2023.02.03 |
|---|---|
| [VScode]노드몬 실행이 안 될 때 ! -스크랩 (0) | 2023.02.01 |
| [JavaScript]로컬스토리지 (1) | 2023.01.30 |
| [JavaScript]DOM이란? (0) | 2023.01.30 |
| [JavaScript]배열 정렬하기 feat. sort, map, filter /리액트 응용 (0) | 2023.01.30 |


