Grid
CSS 그리드 레이아웃은 웹페이지를 위한 이차원 레이아웃 시스템.
(flex와 비슷하지만 작은 요소들을 배치하는 것에 좀 더 유용함)
columns, rows로 구성되며, 각 행과 열 사이에 공백이 있는데, 대게는 이를 일컬어 gutters라고 부름.
HTML에는 이렇게 div로 모눈종이 역할을 하는 공간들을 만들어줘야한다.
<div class="grid-container">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
Flexbox와 마찬가지로 컨테이너의 직계 자식 전체가 그리드 아이템이 됨.
.container {
display: grid;
}200픽셀 칼럼 3개를 추가한 예제
.container {
display: grid;
grid-template-columns: 200px 200px 200px;
}fr 단위를 사용하여 그리드 행과 열을 가변적으로 조정
.container {
display: grid;
grid-template-columns: 2fr 1fr 1fr;
}열 (column)에 첫번째 두번째 fragments를 2배의 비율로 차지하게 설정.

.container {
display: grid;
grid-template-columns: 2fr 1fr 1fr;
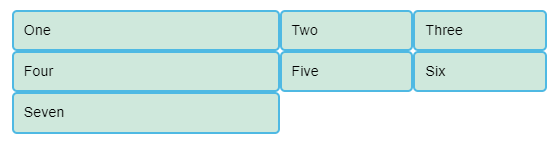
gap: 20px;
}
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: minmax(100px, auto);
grid-gap: 20px;
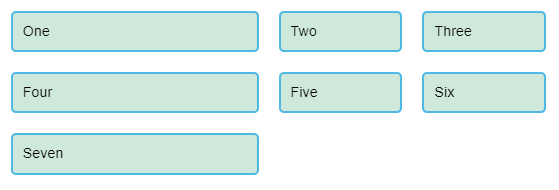
}위의 예제에서
grid-template-columns: repeat(3, 1fr);부분은 1fr(fragment)를 3번 반복(repeat)시키겠다는 의미!!
.container {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
grid-auto-rows: minmax(100px, auto);
grid-gap: 20px;
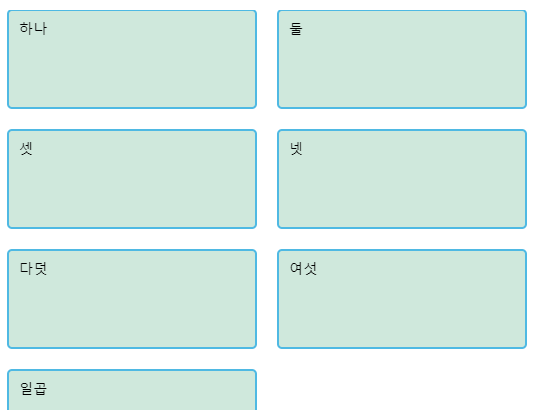
}컨테이너에 들어갈 수 있는 200픽셀의 열을 최대한 많이 만들고,
그 뒤 전체 열 사이 남은 공간이 얼마가 되던지 공유한다는 의미!!

라인 기반 배치
header {
grid-column: 1 / 3;
grid-row: 1;
}
article {
grid-column: 2;
grid-row: 2;
}
aside {
grid-column: 1;
grid-row: 2;
}
footer {
grid-column: 1 / 3;
grid-row: 3;
}그리드에는 항상 라인이 있으며, 이 라인은 1에서 시작한다.
header {
grid-column: 1 / 3;
grid-row: 1;
}위의 예제는 header그리드가
열(column-세로선) 1에서부터 3까지 위치.
행(row-가로선)는 한 행만 차지한다는 의미.
라인기반 배치 예제
<!-- HTML -->
<div class="wrapper">
<div class="grid-container">
<div class="menu">menu</div>
<div class="sidebar">side bar</div>
<div class="content">content</div>
<div class="footer">footer</div>
<div class="ad">ad</div>
</div>
</div>
/* CSS */
div {
padding: 10px;
}
.wrapper {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
}
.grid-container {
display: grid;
grid-template-columns: 100px 100px 100px 100px;
grid-template-rows: 100px 100px 100px 100px 100px;
grid-gap: 5px;
}
.grid-container div {
text-align: center;
border: 1px solid black;
}
.menu {
background-color: salmon;
grid-column: 1/4;
}
.sidebar {
background-color: yellow;
grid-row: 2 / 4;
}
.content {
background-color: darkcyan;
grid-column: 2/4;
grid-row: 2/4;
}
.ad {
background-color: dimgrey;
grid-column: 4/5;
grid-row: 1/5;
}
.footer {
background-color: burlywood;
grid-column: 1/4;
}
grid-template-areas
다른 방식은 grid-template-areas (en-US) 속성을 사용하여 당신의 디자인에 딸린 다양한 요소에 이름을 지정하는 것.
.container {
display: grid;
grid-template-areas:
"header header"
"sidebar content"
"footer footer";
grid-template-columns: 1fr 3fr;
grid-gap: 20px;
}
header {
grid-area: header;
}
article {
grid-area: content;
}
aside {
grid-area: sidebar;
}
footer {
grid-area: footer;
}전체 그리드를 총 3행 2열로 나누고
가장 위에 행은 모두 header로 채운다.
사이드바(sidebar) 옆에 내용 입력 칸(content)으로 설정.
맨 마지막 행은 모두 footer로 입력하는 것을 grid-template-areas로 표현함.
규칙은 다음과 같다.
- 그리드로 이뤄진 전체 셀을 채우기.
- 두 개의 셀을 합치려면 해당 이름 반복. ex)header header
- 셀을 비우려면 .(마침표)를 사용.
- 영역은 반드시 직사각형이어야 한다. 예를 들어 L자 모양의 면적을 취할 수는 없음.
- 영역은 다른 위치에서 반복될 수 없다.
https://developer.mozilla.org/ko/docs/Learn/CSS/CSS_layout/Grids
그리드 - Web 개발 학습하기 | MDN
CSS 그리드 레이아웃은 웹페이지를 위한 이차원 레이아웃 시스템입니다. 이 기능을 통해 콘텐츠를 행과 열에 배치할 수 있으며 복잡한 레이아웃을 직접 직관적으로 구축할 수 있는 많은 기능이
developer.mozilla.org
참고하면 좋은 블로그!!
개념잡기
https://studiomeal.com/archives/533
이번에야말로 CSS Grid를 익혀보자
이 포스트에는 실제 코드가 적용된 부분들이 있으므로, 해당 기능을 잘 지원하는 최신 웹 브라우저로 보시는게 좋습니다. (대충 인터넷 익스플로러로만 안보면 된다는 이야기) 이 튜토리얼은 “
studiomeal.com
응용하기
https://ldrerin.tistory.com/379
CSS[4] 그리드로 웹 사이트 레이아웃 만들기
여기서 CSS 그리드 레이아웃의 "ASCII art"구문을 사용하여 3 열 웹 사이트 레이아웃을 생성합니다.그리드에는 직관적 인 "ASCII 아트"구문이 포함되어있어 코드 내에서 레이아웃을 사실상 볼 수 있으
ldrerin.tistory.com
'CSS' 카테고리의 다른 글
| [CSS] vertical-align (0) | 2023.04.11 |
|---|---|
| [CSS]애니메이션 효과 주기 (0) | 2023.01.23 |
| [CSS]SASS +사용법 (0) | 2023.01.23 |
| [CSS]pseudo-elements(의사요소),ShadowDOM (2) | 2023.01.22 |
| [CSS]IE 이전버전과 호환하기 (1) | 2023.01.19 |


