display : flex는 Internet Explorer 10 이하!!부터는 지원이 안.된.다
IE7~9버전을 사용하는 유저들도 있기에 호환이 되도록 수정을 해.야.된.다
어떻게 깨지는 지 확인하려면
윈도우10일 경우 : 검색창에서 internet explorer를 검색
윈도우11일 경우 : internet explorer 11 버전 설치
그 다음
아무튼 인터넷 익스플로러 11버전을 킨 후 마우스 우클릭 - 검사를 누르면
크롬 개발자 도구와 유사한 메뉴들이 뜸,
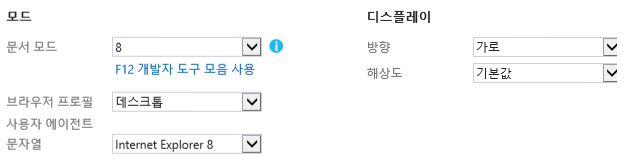
거기서 에뮬레이션 탭으로 들어가면 예전 IE 브라우저에서 미리볼 수 있다.

이를 해결하기 위해서는
IE를 위한 CSS파일을 만들어야된다!!
<!--[if lt IE 9]>
<link rel="stylesheet" type="text/css" href="css/ie8.css" />
<![endif]-->이것을 head태그에 적용
(태그 첨부순서는 가장 마지막 줄이 좋음, 하단에 적용된 태그일수록 우선순위가 높기 때문)
ie8.css 는 IE 버전 9 미만에서만 적용이된다.
가장 첫번째 행에 있는 조건문을 [if lt IE 10]> 으로 바꾸면 IE 버전10 미만에서만 적용된다.
이렇게하여 수정하고 싶은 코드 (display속성이 포함되어있을경우, 필히 포함하자!!)를
head태그내에 다른 CSS파일들과 함께 첨부한다.
display : flex 를 굉장히 애용하는 나의 css코드를 IE10이하 버전과 호환되도록 수정했다!
/* ie.CSS코드 */
.nav-item {
width: 30%;
text-align: center;
float: left;
max-height: 20px;
}코딩애플 강의를 듣고 작성했습니다
'CSS' 카테고리의 다른 글
| [CSS]SASS +사용법 (0) | 2023.01.23 |
|---|---|
| [CSS]pseudo-elements(의사요소),ShadowDOM (2) | 2023.01.22 |
| [CSS]background 태그로 배경넣기 (0) | 2023.01.16 |
| [CSS]flexbox (0) | 2023.01.13 |
| [CSS]position,z-index (0) | 2023.01.13 |



