React.JS
[React]createContext VS React.createContext
hans-j
2024. 10. 25. 21:51
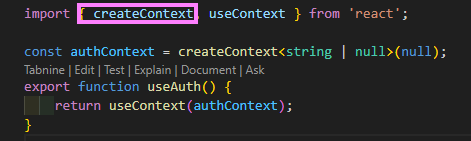
const authContext = createContext<string | null>(null);
const authContext = React.createContext<string | null>(null);두 코드 모두 같은 역할을 한다.
다른 예시를 들면
useState를 React.useState로 사용하는 것 과 같음.

사실 React.useState로 호출하는 코드는 아직 한번도 보지 못했다...
그래도 궁금해서 찾아봄

나처럼 궁금해하는 사람들이 꽤 있었군
아무튼 결론은
차이점은 호출의 차이
const authContext = createContext<string | null>(null);위의 방식은 글로벌 스코프에 createContext 함수가 존재한다고 가정하고 호출하는 방식.

장점으로는 코드가 더 간결하다.
const authContext = React.createContext<string | null>(null);위의 방식은 React객체에서 직접 createContext함수를 호출하는 방식. 이 방법은 React 모듈을 명시적으로 불러오는것을 전제로함.

장점으로는 코드의 가독성이 높아짐
큰 차이는 없으나... 코드의 일관성을 위해서
나는 해당 함수들을 직접 호출해서 가져와야지...