[TypeScript]JS react -> TS react 리팩토링
자바스크립트로 작성된 프로젝트를 타입스크립트로 변환하는 과정.
기존 작업한 리액트 프로젝트 : React, webpack, babel로 구성되어있음.
마이그레이션 진행 전 폴더를 따로 백업해두고 새로 레파지토리와, 폴더를 만들어서 진행함.
참고한 블로그!
https://projooni.tistory.com/entry/%EA%B8%B0%EC%A1%B4-Git-Repository%EB%A5%BC-%EB%B3%B5%EC%82%AC%ED%95%98%EC%97%AC-%EC%83%88%EB%A1%9C%EC%9A%B4-Repository-%EB%A7%8C%EB%93%A4%EA%B8%B0
기존 Git Repository를 복사하여 새로운 Repository 만들기
보통 Git Repository를 복사할 때 fork를 많이 사용한다. fork는 사실상 clone과 큰 차이가 없지만, github.com 내에서 바로 검색이 되진 않는다. fork의 원래 의도는 bugfix를 위해 기존 repository를 복사하여, 코
projooni.tistory.com
타입스크립트 라이브러리 설치
npm i -D typescript @types/node @types/react @types/react-dom @babel/preset-typescripttsconfig.json 설치하기
tsc --init설정파일에 포함하고 싶은 폴더위치가 있다면,
tsconfig.json 에서 추가해줘야함. (tsconfig.json 이 위치하는 곳이 Root)
"include": ["./src/"],js, jsx 파일을 ts, tsx 확장자로 변경 (제일 오래걸림)
변경하면서 생긴 오류들은 아래 글로 따로 정리해놨다.https://hans-j.tistory.com/239
[TypeScript]JS -> TS 리팩토링하며 겪은 오류
오류 메세지 : Cannot use JSX unless the '--jsx' flag is provided.ts(17004) const Container: IStyledComponent 오류 원인 : TypeScript가 JSX 확장자 파일 인식을 못해서. 해결 방법 : jsx 속성을 추가한다. 오류 메세지: Argument
hans-j.tistory.com
리팩토링하며 배운 내용들
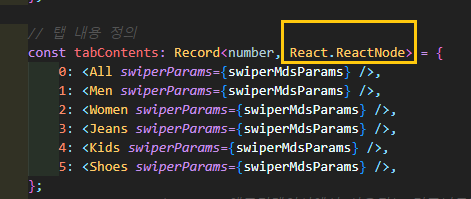
React.ReactNode

React.ReactNode는 React 애플리케이션에서 사용되는 컴포넌트나 요소의 내용(콘텐츠)을 나타내는 TypeScript 타입.
Record는 두 개의 제네릭 타입 매개변수를 가진다.
type MyRecord = Record<string, any>;첫 번째 매개변수는 객체의 키(key)에 대한 타입을 나타내며
두 번째 매개변수는 해당 키에 할당되는 값(value)의 타입.
type MyRecord = Record<string, number>;
const myObject: MyRecord = {
age: 30,
score: 95,
// 더 많은 키-값 을 추가할 수 있음.
};React.ReactNode으로 표시된 변수나 프로퍼티는
- 일반적으로 다음과 같은 유형을 가질 수 있다
- HTML 요소(<div>, <span>, 등)
- 문자열
- 숫자
- 다른 React 요소 또는 컴포넌트
- 조건부 표현식
- 배열(React 노드의 목록)
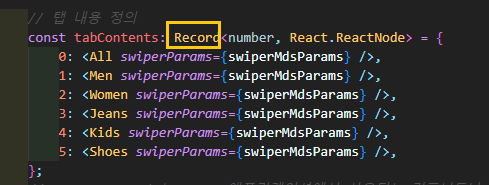
Record타입


Record는 TypeScript에서 사용되는 TypeScript 타입
- 객체의 키-값 쌍을 포함하는 객체를 나타낸다.
// Record 타입을 사용하여 문자열 키와 해당 키에 대한 값의 타입을 정의
type Person = Record<string, string>;
// Person 타입을 사용한 객체
const person: Person = {
name: "John",
age: "30",
city: "New York",
};
// Record를 사용하면 다른 타입에도 적용할 수 있다.
type Car = Record<string, number>;
const car: Car = {
year: 2020,
mileage: 15000,
price: 25000,
};타입 선언 시 type 과 interface 의 차이
type
type MyType = { key: string };type 키워드를 사용하여 타입을 정의할 때, 주로
● 유니온(Union) 타입,
// 둘 이상의 다른 타입을 포함하는 타입, | 기호를 사용
● 인터섹션(Intersection) 타입, // 두 개 이상의 타입을 결합하여 새로운 타입을 만듬, & 기호를 사용
● 제네릭(Generic) 타입, // 타입 파라미터를 사용하여 정의 ex) identity<T>(arg: T): T
● 매핑 타입(Mapped Type) // 기존 타입의 프로퍼티를 변경하거나 추가하는 방법을 정의, keyof와 as 연산자를 사용하여 객체의 프로퍼티를 동적으로 조작
등을 정의하는데 사용된다.
type을 사용하여 타입을 정의하면 기존의 타입을 확장하거나 조합하여 새로운 타입을 만들 수 있습니다.
type은 주로 객체, 유니온 타입, 튜플 등을 정의하는 데 사용됨.
interface
interface MyInterface {
key: string;
}interface는 TypeScript에서 객체의 형태(shape)를 정의하는 데 주로 사용된다.
주로 클래스와 객체의 구조를 설명하거나
클래스와 객체가 반드시 구현해야 하는 메서드와 프로퍼티를
정의하는 데 사용됨.
참고한 블로그
https://velog.io/@kry-p/JS%EB%A1%9C-%EC%9E%91%EC%84%B1%EB%90%9C-React-%EC%BD%94%EB%93%9C%EB%A5%BC-TypeScript%EB%A1%9C-%EB%B3%80%ED%99%98%ED%95%98%EA%B8%B0
JS로 작성된 React 코드를 TypeScript로 변환하기
기존에 JavaScript 기반으로 작성된 React 프로젝트를 TypeScript로 변환하는 과정과 그 과정에서 발생한 에러를 해결하는 과정을 다룹니다.
velog.io