[Javascript]SPA Netlify로 배포 feat. memory limits 에러
해결방법 :
package.json에서 빌드환경설정 변경
배포하는 방법 요약
- Netlify에 로그인하고, 새로운 사이트를 생성.
- "Deploys" 탭으로 이동하여 "New deploy" 버튼을 클릭.
- "Drag and drop your site folder here"를 선택하거나 "Choose from your computer"을 클릭하여 빌드된 정적 파일이 들어 있는 폴더를 업로드.
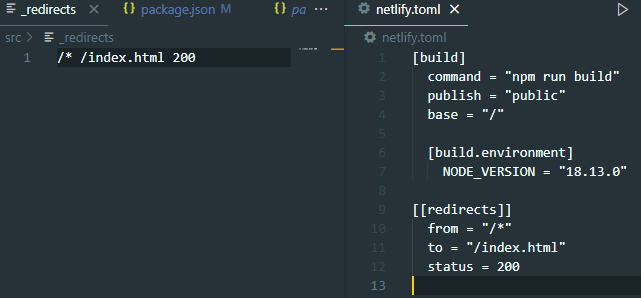
- 빌드 및 배포 설정을 구성. 예를 들어, netlify.toml 파일을 사용하여 설정.
- "Deploy site" 버튼을 클릭하여 프로젝트를 배포.
간단 설명
리디렉션 세팅
( 세팅을 하는 이유는 일반적으로 서버 측 코드가 실행되어야 할 때 사용한다.
예를들어 서버에서 데이터 베이스에서 동적으로 생성된 HTML을 가져와 렌더링해야할 때 사용됨.
이 경우 서버는 URL에 대한 요청을 받고,
요청된 데이터를 가져와 HTML을 렌더링 한 후 클라이언트에게 HTML을 제공한다.
따라서 정적 파일을 배포할 떄는 리디렉션이 필요하지 않는다.
Netlify에 배포하면 서비스가 이 파일을 직접
클라이언트에게 제공하기때문!! )
위치는 일반적으로 루트 경로.

- SPA(Single Page Application)에서는 status를 200으로 설정하는 것이 일반적이다.
- 이는 Netlify의 리디렉션 기능에서 클라이언트가 요청한 모든 URL을 애플리케이션의 루트 URL(/)로 리디렉션하여 클라이언트에게 애플리케이션을 제공하기 위한 것
- SPA는 클라이언트 측에서 라우팅을 처리하며, URL이 변경될 때 새로운 컴포넌트를 로드함
- 따라서, 200 상태 코드를 사용하여 브라우저에서 요청한 URL이 항상 "/"로 리디렉션되도록 함.
만약 다른 HTTP 상태 코드를 사용하고 싶다면, status 값을 해당 상태 코드로 변경하면 된다.
예를 들어, status = 301은 영구적인 리디렉션을 나타내며,
status = 404는 해당 URL에 대한 리소스를 찾을 수 없음을 나타냄.
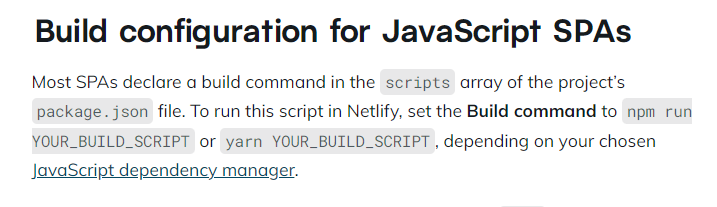
build command는

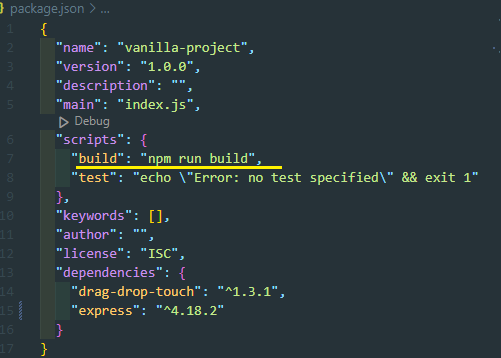
저기서 YOUR_BUILD_SCRIPT는 일반적으로 package.json 파일의 scripts 항목에서 확인하면 된다.

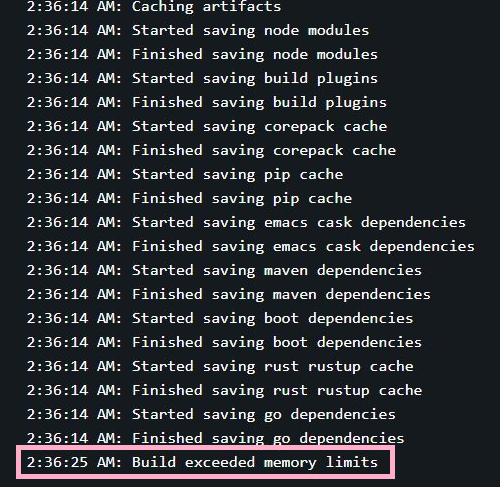
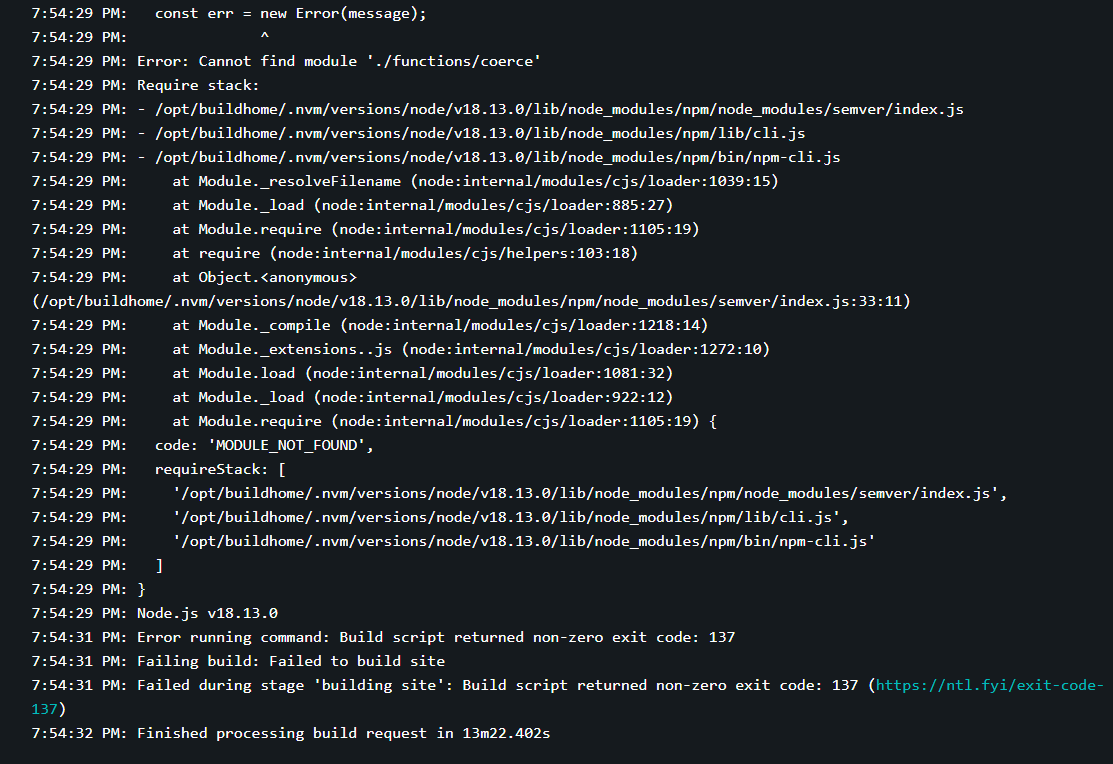
하지만 여전히


찾아보니 대부분의 메모리 문제는 빌드세팅의 문제라고 한다... 그래서 어떻게 고치는데요..
시도한 것 :
1. package.json 파일에서 불필요한 의존성 패키지를 삭제
2. 빌드 환경에서 사용하는 노드 버전을 업그레이드
3. Netlify Build 설정에서 더 많은 메모리를 할당
4. 빌드 환경 설정을 변경


import대신 require로 대체해야한다고 함..
뿐만아니라 async가 아니라 asyncFn으로 또 다 바꿔야한다고 한다..참나
Babel을 사용하기로 결! 정!
Babel은 자바스크립트 코드를 구 버전 브라우저에서도 실행 가능한 코드로 변환하는 컴파일러다.

우선 memory limit이랑 모듈 에러는 해결!

