[JavaScript]Jquery +사용법
긴~ JS 코드를 깔쌈하게 줄여주는 천사같은 라이브러리 Jquery!!!
구글 검색창에 Jquery CDN 검색!!
jQuery CDN
The integrity and crossorigin attributes are used for Subresource Integrity (SRI) checking. This allows browsers to ensure that resources hosted on third-party servers have not been tampered with. Use of SRI is recommended as a best-practice, whenever libr
releases.jquery.com
접.속


CDN코드 복붙!!


설치한 곳 하단에서 JQuery문법 사용이 가능하다!!
* 거의 모든 자바스크립트 라이브러리는 <body>끝나기 전에 넣는것을 권장 *
*가벼운 JQuery일 경우에는 Head태그 안에 넣어도 되지만~ (돼지만 아님)
DOM구조가 필요한 스크립트의 경우 document.onload와 같은 로드 이벤트가 추가되어야 에러없이 작동함.*
JQuery의 셀렉터는 $('')
만약 hello라는 클래스를 호출하려면 $(.'hello')
대신 저렇게 JQuery셀렉터로 찾으면 무조건 JQuery 함수만 사용할 수 있다!!
활용하고 싶은 이벤트는 아래 링크에서 찾으면 된당.
https://api.jquery.com/category/events/
Events | jQuery API Documentation
Attach a handler to an event for the elements. Bind an event handler to the “blur” JavaScript event, or trigger that event on an element. Bind an event handler to the “change” JavaScript event, or trigger that event on an element. Bind an event han
api.jquery.com
<p class="hello">Class줬다뺐기</p>
<script>
$('.hello').addClass('클래스명');
$('.hello').removeClass('클래스명');
$('.hello').toggleClass('클래스명');
</script><p class="hello">기존</p>
<p class="hello">기존</p>
<p class="hello">기존</p>
<script>
document.querySelectorAll('.hello')[0].innerHTML = '바꿀내용';
document.querySelectorAll('.hello')[1].innerHTML = '바꿀내용';
document.querySelectorAll('.hello')[2].innerHTML = '바꿀내용';
</script><p class="hello">기존</p>
<p class="hello">기존</p>
<p class="hello">기존</p>
<script>
$('.hello').html('한꺼번에바꾸기');
</script><p class="hello">내용</p>
<button class="test-btn">버튼</button>
<script>
$('.test-btn').on('click', function(){
버튼누르면 해당 함수 실행
});
</script><p class="hello">내용</p>
<button class="test-btn">버튼</button>
<script>
$('.test-btn').on('click', function(){
$('.hello').fadeOut();
});
</script>
<!-- 버튼누르면 내용이 서서히 사라지게해줌-->
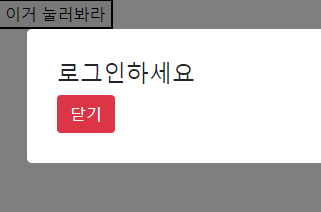
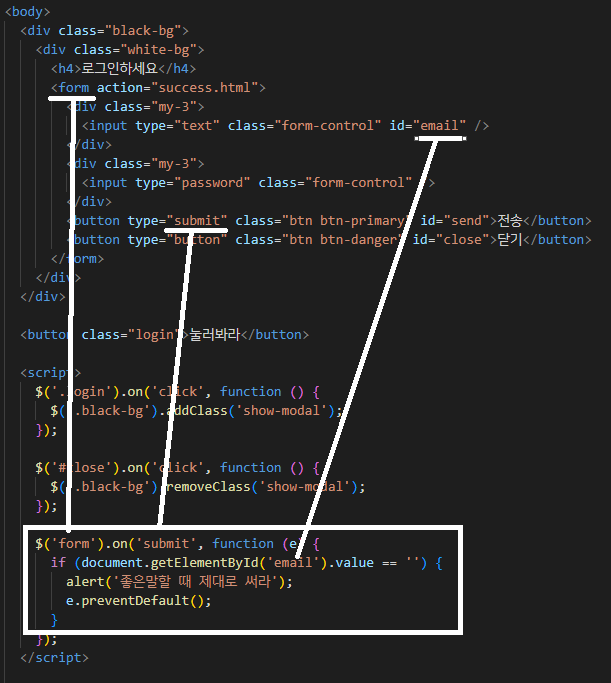
<!-- UI는 성능때문에 CSS만으로 처리하는것이 가장 좋다.-->Class 탈부착하면서 모달창 활성화 <-> 비활성화하는 예제!!




if문을 사용한 코드!!




코딩애플 강의를 듣고 작성하는 글입니다.