React.JS
[React]리액트 프로젝트 생성
hans-j
2023. 1. 12. 17:28
Web-app 을 만들 때 가장 유용하게 만들 수 있는 라이브러리
1.모바일앱으로 발행이 쉬움
2.앱처럼 뛰어난 UX
3.비즈니스적 강점
하지만 문법이 어려우니 커피를 꼭 마시고 총명한 상태로 공부하자!!
설치방법
1.Node.js 검색 후 최신버전 설치
2. VScode 설치
3. 폴더 만들기
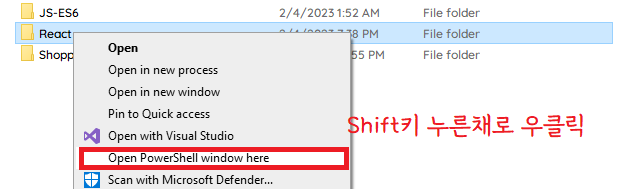
4. VScode 에디터에서 작업폴더 open
5.터미널로 리액트 프로젝트 생성 단계 ㄱㄱ

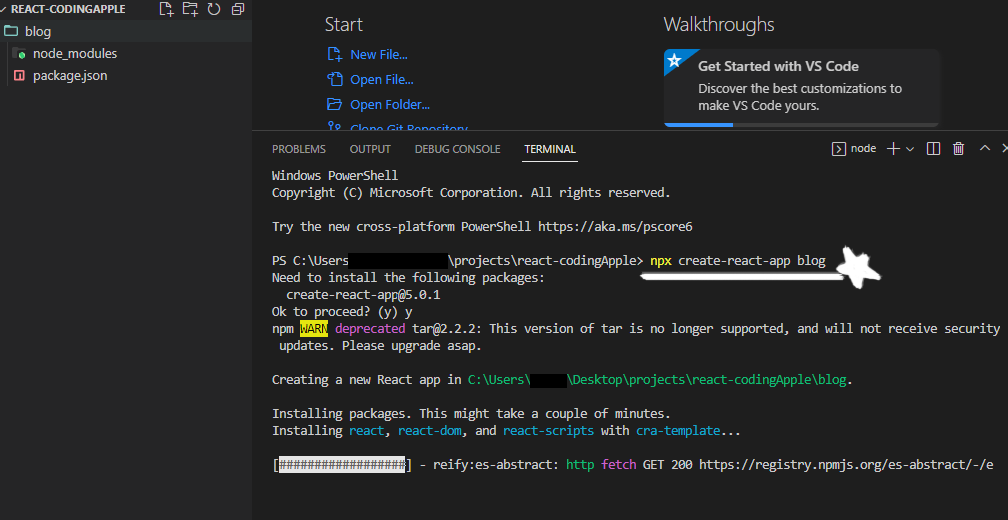
아래처럼 입력해도 되고 위에 처럼 입력해도된다 상관없음~
(5.ㅊㅓ럼 안해도 되고 VS실행을 한 후, 작업할 디렉토리에서 터미널창에 바로 npx create-react-app blog 쳐도된다.
여기서 blog는 프로젝트 이름이 blog일때임.)
6.npx create-react-app blog 을 터미널에 입력

npx는 라이브러리 설치를 도와주는 명령어 -> node.js가 설치되어있어야만 사용이 가능함
create-react-app 는 리액트 셋팅이 다 된 boilerplate를 만들기 쉽게 도와주는 라이브러리

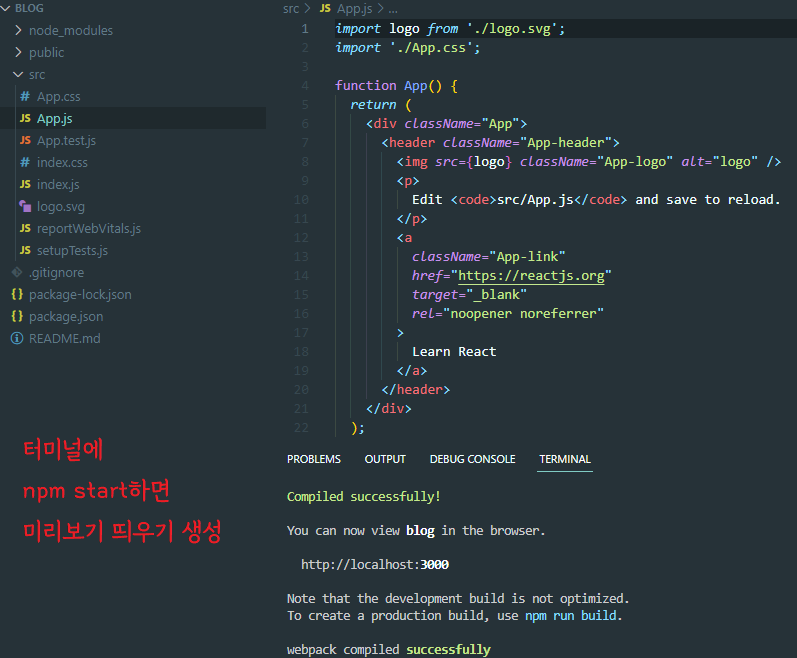
7.아까 만든 폴더를 열어서 코딩 ㄱㄱ(메인 페이지에 들어갈 HTML 코드 작성하는곳 src -> App.js)
node.js를 설치해야하는 이유
Create React App 라이브러리 사용을 위함.
npm이라는 툴을 사용할 수 있어서 create-react-app 이용함.

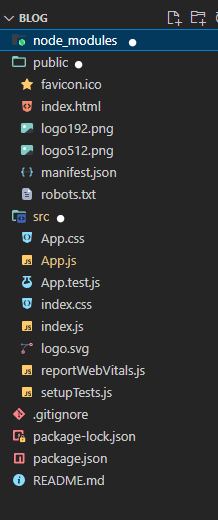
node_modules : 라이브러리 모은 폴더
public : static 파일 보관함
(react 파일을 빌드하면 src폴더에있는 소스코드들은 모두 압축이 되지만 public 파일에 있는 소스코드들은 압축이 되지 않고 보존됨)
src: 소스코드 보관함 //코드 짜는 곳
package.json : 설치한 라이브러리 목록
* App.js에 html코드를 작성해도 작동이 되는 이유는?!
public>index.html 파일로 넘어가도록 구현이 되어있기때문 *
코드 구현 실시간 미리보기
1. 터미널 열기
2. 경로 확인하고!!
3.npm start 입력
4.실시간 라이브 서버 창 활성화