개발자가 의도적으로 값의 타입을 변환하는 것을 명시적 타입 변환(explicit coercion)또는 타입 캐스팅(type casting)이라 한다.
자바스크립트 엔진에 의해 암묵적으로 타입이 자동으로 변환되는 것은
암묵적 타입변환(implicit coercion)또는 타입 강제 변환(type coercion)이라 한다.
암묵적 타입 변환이 되면 새로운 타입의 값을 만들어 단 한 번 사용하고 버린다.
암묵적 타입 변환!!!!!!
+ 연산자를 이용해서 문자열 타입으로 변환 수행

이외에도
- 불리언타입
- null 타입
- undefined 타입
- symbol타입
- 객체타입
모두 문자열 타입으로 암묵적 타입 변환이 수행된다. ***Symbol타입은 문자열 변환이 불가능하여 TypeError가 뜬다.

- * /산술 연산자를 이용해서 숫자 타입으로 변환 수행
console.log((typeof +'0'), +'0'); //0
console.log((typeof +'1'), +'1'); // 1
console.log((typeof +'string'), +'string'); //NaN
console.log((typeof +true), +true); //1
console.log((typeof + null), +null); // 0
console.log(typeof +undefined, +undefined); //NaN
console.log(typeof +(function(){}), function(){});
*** symbol은 숫자열 타입이 아니기때문에 TypeError가 난다. (symbol은 타입도 symbol)

if문과 for문과 같은 제어문 혹은 삼항 조건 연산자를 이용해서 불리언 타입으로 변환 수행
if ('') console.log(x);
if (true) console.log('2');
// 조건문이 Truthy(참으로 평가되는 값)이면 출력하고 Falsy(거짓으로 평가되는 값)이면 출력되지 않는 식.문자열 제어문의 조건식과 같이 불리언 값으로 평가되어야 할 문맥에서
Truthy값은 true로,
Falsy값은 fasle로
암묵적 타입 변환된다.
Falsy값으로 구분되는 값 :
- false
- undefined
- null
- 0, -0 (양의 0, 음의 0)
- NaN (Not a Number)
- ' '(빈 문자열)
if (!false) console.log(false + ' is falsy value');
if (!undefined) console.log(undefined + ' is falsy value');
if (!null) console.log(null + ' is falsy value');
if (!'') console.log('' + ' is falsy value');
//전달받은 인수가 Falsy 값이면 true Truthy 값이면 false를 반환한다.
function isFalsy(v){
return !v;
}
//전달받은 인수가 Truthy 값이면 true, Falsy값이면 false를 반환한다.
function isTruthy(v){
return !!v;
}
//모두 true를 반환한다.
isFalsy(false);
isFalsy(undefined);
isFalsy(null);
isFalsy(0);
isFalsy(NaN);
//모두 true를 반환한다.
isTruthy(true);
isTruthy('0'); // 빈 문자열이 아닌 문자열은 Truthy 값이다.
isTruthy({});
isTruthy([]);명시적 타입 변환!!!!!!
String 생성자 함수를 new 연산자 없이 호출해서 문자열 타입으로 변환 수행
// 숫자타입 => 문자열 타입
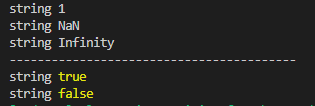
console.log(typeof String(1), String(1));
console.log(typeof String(NaN), String(NaN));
console.log(typeof String(Infinity), String(Infinity));
console.log('-----------------------------------------');
//불리언타입 => 문자열 타입
console.log(typeof String(true), true);
console.log(typeof String(false), false);
object.prototype.toString 메서드를 이용해서 문자열 타입으로 변환 수행
// 숫자타입 => 문자열 타입
console.log(typeof (1).toString(),(1).toString());
console.log(typeof ('NaN').toString(),('NaN').toString());
console.log(typeof (Infinity).toString(),(Infinity).toString());
console.log('-----------------------------------------');
//불리언타입 => 문자열 타입
console.log(typeof (true).toString(),(true).toString());
console.log(typeof (false).toString(),(false).toString());
문자열 연결 연산자 이용해서 문자열 타입으로 변환 수행
// 숫자타입 => 문자열 타입
console.log(typeof (1 + ''), 1 + '');
console.log(typeof (NaN + ''), NaN + '');
console.log(typeof (Infinity + ''), Infinity + '');
console.log('-----------------------------------------');
//불리언타입 => 문자열 타입
console.log(typeof (true + ''), true + '');
console.log(typeof (false + ''), false + '');
Number 생성자 함수를 new 연산자 없이 호출해서 문자열 타입으로 변환 수행
// 문자열 타입 => 숫자 타입
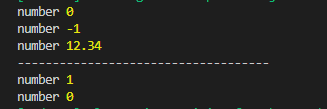
console.log(typeof (Number('0')), Number('0'));
console.log(typeof (Number('-1')), Number('-1'));
console.log(typeof (Number('10.53')), Number('10.53'));
console.log('-----------------------------------------');
//불리언타입 => 문자열 타입
console.log(typeof (Number(true)), Number(true));
console.log(typeof (Number(false)), Number(false));
pareseInt, pareseFloat 함수를 이용해서 숫자 타입으로 변환 수행( 문자열만 변환 가능)
// 문자열 타입 => 숫자 타입
console.log(typeof (parseInt('0')),parseInt('0'));
console.log(typeof (parseInt('-1')),parseInt('-1'));
console.log(typeof (parseFloat('12.34')),parseFloat('12.34')); //실수(float) 니까 parseFloat사용
+ 단항 산술 연산자, * 산술 연산자를 이용해서 숫자 타입으로 변환 수행
// 문자열 타입 => 숫자 타입
console.log(typeof (+'0'), +'0');
console.log(typeof (+'-1'), +'-1');
console.log(typeof (+'12.34'), +'12.34');
console.log('------------------------------------');
// 불리언 타입 => 숫자 타입
console.log(typeof (+true), +true);
console.log(typeof (+false), +false);
// 문자열 타입 => 숫자 타입
console.log(typeof ('0' * 1), +'0' * 1);
console.log(typeof ('-1' * 1), +'-1' * 1);
console.log(typeof ('12.34' * 1), +'12.34' * 1);
console.log('------------------------------------');
// 불리언 타입 => 숫자 타입
console.log(typeof (true * 1), true * 1);
console.log(typeof (false * 1), false * 1);

불리언 생성자 함수 혹은 ! 부정 논리 연산자를 이용해서 불리언 타입으로 변환 수행
// 문자열 타입 => 불리언 타입
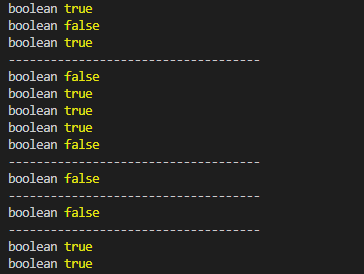
console.log(typeof Boolean('x'), Boolean('x'));
console.log(typeof Boolean(''), Boolean(''));
console.log(typeof Boolean('false'), Boolean('false'));
//console.log(typeof Boolean(false), Boolean(false)); 위에 식과 차이점 기억하기
console.log('------------------------------------');
// 숫자 타입 => 불리언 타입
console.log(typeof Boolean(0), Boolean(0));
console.log(typeof Boolean(1), Boolean(1));
console.log(typeof Boolean(12.34), Boolean(12.34));
console.log(typeof Boolean(Infinity), Boolean(Infinity));
console.log(typeof Boolean(NaN), Boolean(NaN));
console.log('------------------------------------');
// null 타입 -> 불리언 타입
console.log(typeof Boolean(null), Boolean(null));
console.log('------------------------------------');
// undefined 타입 -> 불리언 타입
console.log(typeof Boolean(undefined), Boolean(undefined));
console.log('------------------------------------');
// 객체 타입 -> 불리언 타입
console.log(typeof Boolean([]), Boolean([]));
console.log(typeof Boolean({}), Boolean({}));
// 문자열 타입 => 불리언 타입
console.log(typeof (!!'x'), !!'x');
console.log(typeof (!!''), !!'');
console.log(typeof (!!'false'), !!'false');
console.log('------------------------------------');
// 숫자 타입 => 불리언 타입
console.log(typeof (!!0), !!0);
console.log(typeof (!!1), !!1);
console.log(typeof (!!NaN), !!NaN);
console.log(typeof (!!Infinity), !!Infinity);
console.log('------------------------------------');
// null 타입 -> 불리언 타입
console.log(typeof (!!null), !!null);
console.log('------------------------------------');
// undefined 타입 -> 불리언 타입
console.log(typeof (!!undefined), !!undefined);
console.log('------------------------------------');
// 객체타입 -> 불리언 타입
console.log(typeof (!![]), !![]);
console.log(typeof (!!{}), !!{});
**모던 자바스크립트 deep dive (이응모 선생님) 를 읽고 참고하여 작성하는 글입니다 **
'JavaScript' 카테고리의 다른 글
| [JavaScript/자바스크립트]옵셔널 체이닝 연산자 (0) | 2022.12.30 |
|---|---|
| [JavaScript/자바스크립트]단축 평가 (0) | 2022.12.26 |
| [JavaScript/자바스크립트]반복문 (0) | 2022.12.25 |
| [JavaScript/자바스크립트]조건문 if...else, switch (0) | 2022.12.24 |
| [JavaScript/자바스크립트]NaN, 일치비교연산자, Object.is (0) | 2022.12.23 |



