script 요소를 어디에 배치하냐에 따라서 오류가 나거나 undefined이 출력되는 것을 보고 ...
'그동안 <head> 안에 script 요소를 배치했을 때 오류가 안 난 이유는 뭐지?' 하고 궁금해졌다...
이런거 미리 알고 있었어야했는데 이제서야 찾아보는게 부끄럽다;;

이번에 클론코딩을 진행하면서
큰 플랫폼들의 코드를 뜯어보는데
script가 <head>에 있기도 하고
<body>에 있기도 해서 궁금했다.

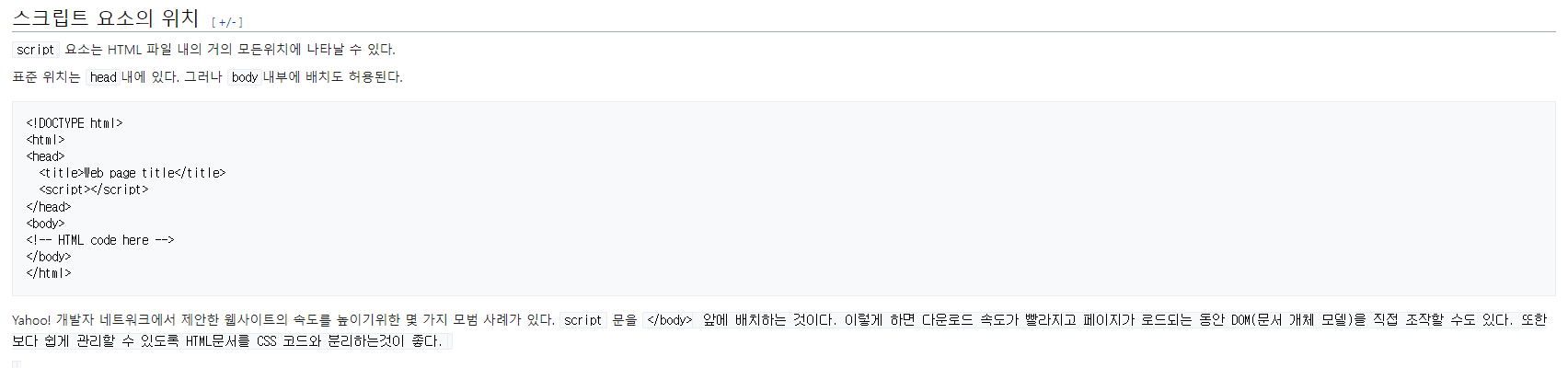
문서의 DOM구조가 필요한 경우에는<head>에 위치시키고
</body>앞에 위치 시키는 경우는 대부분의 스크립트 위치로 추천되는 위치이며
이벤트리스너처럼 동적으로 (브라우저 렌더링이 끝난 후) 컨텐츠를 변경할 때.

위의 글 출처 : https://ko.wikibooks.org/wiki/JavaScript/%EC%BD%94%EB%93%9C_%EB%B0%B0%EC%B9%98
JavaScript/코드 배치 - 위키책
script 요소[+/-] HTML 문서에 배치될 때 모든 자바 스크립트는 script요소 내에 있어야 한다. script요소는 외부 자바 스크립트 파일에 연결하거나 인라인 스크립팅(HTML 파일의 스크립트 단락)을 포함하
ko.wikibooks.org
아래 블로그 글에 깔끔하게 정리 되어있다. 꼭 읽어보기!
https://developerhjg.tistory.com/62
Script 삽입 위치
자바스크립트 삽입방식 자바스크립트를 실행하는 방법은 문서안에 태그를 이용해 작성하거나 외부의 스크립트 파일을 링크하는 것이다. Html //코드내용 type="text/javascript" 부분은 HTML5에서는 생
developerhjg.tistory.com
'JavaScript' 카테고리의 다른 글
| [JavaScript]비동기 작업 수행하는 코드 뜯기 (2) | 2023.11.21 |
|---|---|
| [JavaScript ES6]map 함수, 백틱 || 문자열리터럴 (0) | 2023.09.14 |
| [JavaScript]화살표 함수 || Arrow function (0) | 2023.09.14 |
| [JavaScript] Uncaught TypeError: Cannot set properties of null (setting 'innerHTML')에러 (0) | 2023.09.14 |
| [JavaScript ES6]상속도 feat.class (0) | 2023.09.13 |



