

함수 생성 : function 키워드를 사용하여 생성
함수 호출 : 함수 안에 있는 코드를 실행시키겠다는 의미
var func1 = function() { console.log(“Func1”); } //함수 생성
func1(); //함수 호출

매개변수: 인자로부터 전달받은 값이 들어가는 통로. 상황에 따라 생략 가능
인자: 함수에게 전달하는 데이터
return: 함수 안에 데이터를 저장할 때 사용
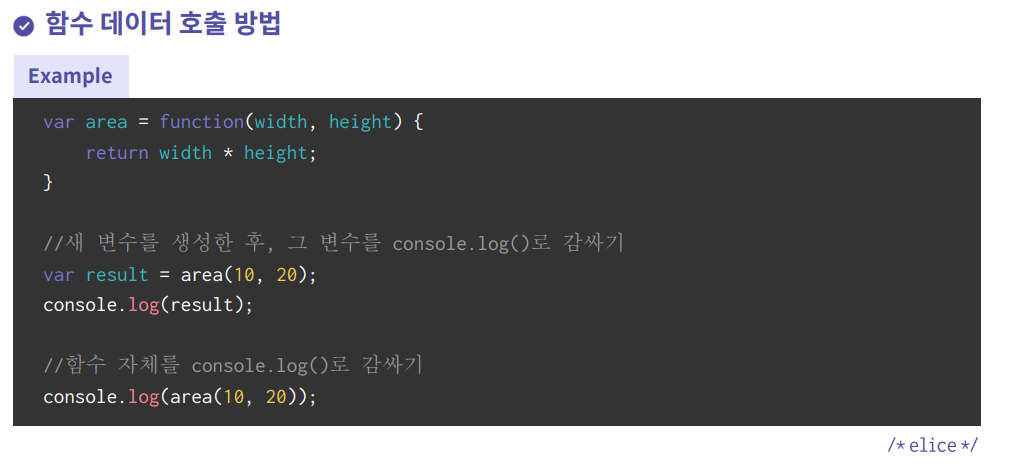
var area = function(width, height) {
return width * height;
}
area(10, 20);


undefined : 변수 안에 데이터를 입력하지 않은 상태 (데이터가 없는 것)
null : 개발자가 임의로 변수 안에 빈 데이터를 삽입한 상태(빈 데이터를 지정한 것)
var unde;
var empty = null;
*'앨리스코딩 AI/SW 온라인 실무교육'을 듣고 작성 및 발췌 했습니다.
'JavaScript' 카테고리의 다른 글
| [JavaScript/자바스크립트] 이벤트의 정의 (0) | 2022.10.07 |
|---|---|
| [JavaScript/자바스크립트] Node 객체 (0) | 2022.10.07 |
| [JavaScript/자바스크립트] DOM의 활용 (0) | 2022.10.07 |
| [JavaScript/자바스크립트] 프로퍼티와 메서드 (0) | 2022.10.03 |
| [JavaScript/자바스크립트] JS의 기초 (0) | 2022.10.03 |



