Class/클래스는 객체 지향 프로그래밍에서 사용하는 개념으로써,
객체의 속성과 메소드를 정의하는데 사용된다.
클래스
는 객체를 생성할 수 있는 생성자(Constructor)함수와 함께 사용되며,
클래스의 인스턴스는 객체를 나타낸다.
class Person {
private name: string;
private age: number;
constructor(name: string, age: number) {
this.name = name;
this.age = age;
}
greet() {
console.log(`Hello, my name is ${this.name} and I'm ${this.age} years old.`);
}
}
const john = new Person('John', 30);
john.greet();Interface/인터페이스는 타입 체크를 위한 추상적인 개념이다.
인터페이스는 속성과 메소드의 이름과 타입을 정의한다.
인터페이스
는 클래스에서 상속이 가능하고, 다른 인터페이스에서도 상속이 가능함.
interface Person {
name: string;
age: number;
greet(): void;
}
class John implements Person {
name = 'John';
age = 30;
greet() {
console.log(`Hello, my name is ${this.name} and I'm ${this.age} years old.`);
}
}
const john: Person = new John();
john.greet();클래스와 인터페이스의 공통점은?
- 코드를 추상화 하여 관리하기 위함
- 재사용성을 옾일 수 있다.
- 타입체크를 위한 중요한 개념
클래스와 인터페이스의 차이점은?
| 클래스 | 인터페이스 |
| 객체 생성 | 타입 체크 |
| 속성, 메소드의 구현 | 타입 정의 |
| 인스턴스 생성 | 객체 생성 안 함 |
| 상속 지원 | 상속을 통해서 구현만 가능 |
**위의 예제코드에서 쓰인 void는 타입스크립트의 타입 중 하나이며
값이 없는것을 나타내는 타입으로 변수의 타입으로 사용하지 않는다.
함수의 반환 값이 없는 경우에만 사용하는 것이 일반적!!
function printUppercase(str: string): void {
console.log(str.toUpperCase());
}이런식으로 반환 값없이 작업만 수행하는 경우에 사용~~~
이제 인터페이스랑 타입을 비교해보자
우선
타입
은 타입은 변수(Variable), 함수(Function), 객체(Object) 등의 값이 가질 수 있는 유형(type)을 정의함.
타입스크립트는 자바스크립트(JavaScript)와 달리, 변수나 함수의 인자, 반환 값 등에 타입을 명시할 수 있당.
// 문자열 타입
let name: string = 'John';
// 숫자 타입
let age: number = 30;
// 불리언 타입
let isStudent: boolean = true;근데 Type이 아직 확정되지 않았을 경우에는 ?!
Type Narrowing (if문 등으로 타입을 하나로 정해주기) 혹은 Type Assertion(타입 덮어쓰기) 을 써야한다.
//Type Narrowing
function 내함수(x :number | string){
if (typeof x === 'number') {
return x + 1
}
else if (typeof x === 'string') {
return x + 1
}
else {
return 0
}
}
//Type Assertion
function 내함수(x :number | string){
return (x as number) + 1
}
console.log( 내함수(123) )Type Assertion는 1.Narrowing할때 쓰거나 2.무슨 타입이 들어올지 100% 확실할때 씀
왜냐? assertion해놓으면 bug를 캐치못함.
그래서 위와같은 이유때문에 굳이 쓸 이유가..없어서 평소에는 안쓰고 비상용으로 디버깅위해쓰면됨.
안그러면 코딩애플 강사님이 사수에게 빠따맞는다고 충고해주심.
type if문은 삼항연산자로 쓰자!!!
type Age<T> = T extends string ? string : unknown
//Type 파라미터로 string이 들어오면 string으로 넘겨주고 아닐시 unknown으로 넘기라는 뜻
let a :Age<string>type Person<T> = T extends infer R ? string : unknown
// 왼쪽에서 타입뽑아서 R변수에 담아달라는 뜻
// 따라서 이 경우에는 R이 string 임
//infer 키워드는 지금 입력한 타입을 변수로 만들어주는 키워드
//조건문 안에서만 사용가능type 타입추출<T> = T extends (infer R)[] ? R : unknown;
type NewType = 타입추출< boolean[] > // NewType 은 boolean 타입입니다
Tuple Type
tuple type은 array에 붙일 수 있는 타입인데
자료의 위치까지 정확히 지정할 수 있는 타입!!
let 멍멍이 :[string, boolean];
멍멍이 = ['dog', true][ ] 안에 차례로 세부 타입을 기입하면 된다.
첫 자료는 무조건 string, 둘째 자료는 무조건 boolean만 허용해주고 다른게 들어오면 에러로 잡아줌.
Tuple 응용 : rest parameter
function 함수(...x :string[]){
console.log(x)
}
//파라미터가 몇 개 들어올지 모를 때 사용인터페이스와 타입의 공통점은?
- 타입체크가 가능함
- 코드 재사용성을 높일 수 있음
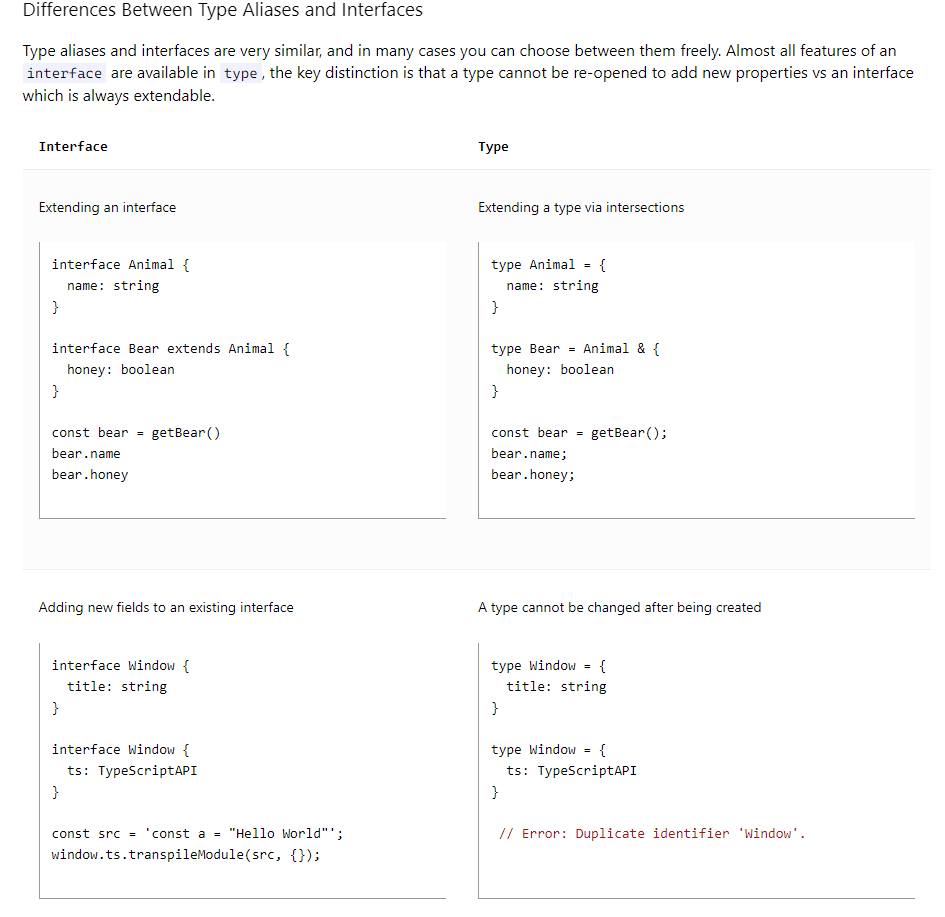
인터페이스와 타입의 차이점은?
정 의 방 식 이 다 르 다!
// 인터페이스 정의
interface Person {
name: string;
age: number;
}
// 타입 정의
type Person = {
name: string;
age: number;
};확장방식도 다름ㅋ
// 인터페이스 상속
interface Person {
name: string;
age: number;
}
interface Employee extends Person {
salary: number;
}
// 타입 확장
type Person = {
name: string;
age: number;
};
type Employee = Person & {
salary: number;
};단언방식도 다름
// 타입 단언 - 인터페이스
const person: Person = { name: 'John', age: 30 } as Person;
// 타입 단언 - 타입
const person: Person = { name: 'John', age: 30 };
참고하면 좋은 자료 ( 타입에 대해 모두 알려줌)
Documentation - Everyday Types
The language primitives.
www.typescriptlang.org

여기에 정말정말 정리가 잘되어있다. 꼭 확인해보기!!
https://yamoo9.gitbook.io/typescript/types
타입 - TypeScript Guidebook
마찬가지로 프로그래밍 작성 시, 타입 지정이 없다면 편하게 코드를 짤 수 있지만 작성한 코드에 문제가 발생할 확률이 높습니다. 반면 타입을 지정하게 되면 잘못된 것을 사전에 확인할 수 있
yamoo9.gitbook.io
'TypeScript' 카테고리의 다른 글
| [TypeScript]JS -> TS 리팩토링하며 겪은 오류 (0) | 2023.10.24 |
|---|---|
| [TypeScript]TS쓰는 법 간단설명 (1) | 2023.04.17 |
| [TypeScript]변수에 타입 담기, readonly (9) | 2023.04.16 |
| [TypeScript] TS와 JS+엄격모드 차이점, 공통점 (0) | 2023.03.15 |
| [TypeScript]Call Signature, Generic Type (0) | 2023.03.10 |


