this는 자신이 속한 객체 또는 자신이 생성할 인스턴스를 가리키는 자기 참조 변수 self-referencing variable다.
암묵적으로 생성되며 코드 어디서든 참조 할 수 있다.
함수를 호출하면 arguments 객체와 this가 암묵적으로 함수 내부에 전달된다.
지역변수 처럼 사용할 수 있다.
this 바인딩은 함수 호출 방식에 의해 동적으로 결정된다.
//바인딩 : 식별자와 값을 연결하는 과정을 의미한다.
예를 들어, 변수 선언은 변수 이름(식별자)과 확보된 메모리 공간의 주소를 바인딩하는 것이다.
//this 바인딩 : this(키워드로 분류되지만 식별자 역할을 한다.)와 this가 가리킬 객체를 바인딩하는 것이다.
자신이 속한 객체 또는 자신이 생성할 인스턴스의 프로퍼티나 메서드를 참조할 수 있다.

화살표함수에선 사용할 수 없는거 기억하자!! 화살표 함수에는 this 안된다!!!
[JavaScript/자바스크립트]함수와 객체
함수란? 내가 고등학교때 가장 무서워하던 단어. 그리고 일련의 과정을 문(statement)로 구현하고 코드 블록으로 감싸서 하나의 실행 단위로 정의한것. 이때 함수 내부로 입력을 전달 받는 변수를
hans-j.tistory.com
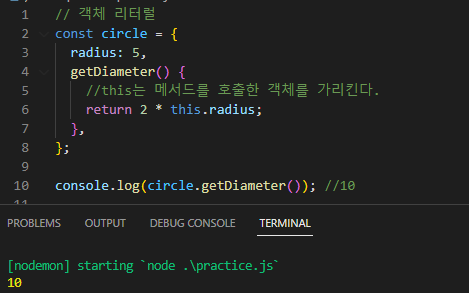
// 객체 리터럴
const circle = {
radius: 5,
getDiameter() {
//this는 메서드를 호출한 객체를 가리킨다.
return 2 * this.radius;
},
};
console.log(circle.getDiameter()); //10

this 키워드를 사용하지 않으면 ReferenceError가 발생한다.
왜냐???? 생성자 함수를 정의하는 시점에는 아직 인스터스를 생성하기 이전이므로 생성자 함수가 생성할 인스턴스를 가리키는 식별자를 알 수 없다.
따라서 자신이 속한 객체 또는 자신이 생성할 인스턴스를 가리키는 특수한 식별자가 필요하다. 이를 위해 this라는 특수한 식별자를 사용한 것이다.
//생성자 함수
function Circle(radius) {
//this는 생성자 함수가 생성할 인스턴스를 가리킨다.
this.radius = radius;
}
Circle.prototype.getDiameter = function(){
// this는 생성자 함수가 생성할 인스턴스를 가리킨다.
return 2 * this.radius;
}
//인스턴스 생성
const circle = new Circle(5);
console.log(circle.getDiameter());//10생성자 함수 내부의 this는 생성자 함수가 생성할 인스턴스를 가리킨다.
이처럼 this는 상황에 따라 가리키는 대상이 다르다.
this코드는 어디에서든 참조 가능하다. 전역에서도 함수 내부에서도 참조할 수 있다.
this 바인딩은 함수 호출 방식, 즉 함수가 어떻게 호출되었는지에 따라 동적으로 결정된다.
렉시컬 스코프와 this바인딩은 결정 시기가 다르다.
//함수의 상위 스코프를 결정하는 방식인 렉시컬 스코프는 함수 정의가 평가되어 함수 객체가 생성되는 시점에 상위 스코프를 결정한다. 하지만 this바인딩은 함수 호출 시점에 결정된다.
//this 바인딩은 함수 호출방식에 따라 동적으로 결정된다.
const foo = function () {
console.dir(this);
//dir 함수는 매개변수로 전달된 객체의 속성을 출력
};
//동일한 함수도 다양한 방식으로 호출할 수 있다.
// 1.일반함수 호출
// foo 함수를 일반적인 방식으로 호출
// foo 함수 내부의 this는 전역 객체 window를 가리킨다.
foo(); //window
//2.메서드 호출
// foo 함수를 프로퍼티 값으로 할당하여 호출
// foo 함수 내부의 this는 메서드를 호출한 객체 obj를 가리킨다.
const obj = { foo };
obj.foo(); //obj
//3. 생성자 함수 호출
// foo를 함수를 new연산자와 함께 생성자 함수로 호출
// foo 함수 내부의 this는 생성자 함수가 생성한 인스턴스를 가리킨다.
new foo();
const bar = { name: 'bar' };
foo.call(bar); //bar
foo.apply(bar); //bar
foo.bind(bar); //bar
apply와 call 메서드의 본질적인 기능은 함수를 호출.
apply 메서드 : 호출할 함수의 인수를 배열로 묶어 전달.
call 메서드 : 호출할 함수의 인수를 쉼표로 구분한 리스트 형식으로 전달.
bind 메서드 : 새로운 함수를 생성. 받게되는 첫 인자의 value로는 this 키워드를 설정하고, 이어지는 인자들은 바인드된 함수의 인수에 제공.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Function/bind
Function.prototype.bind() - JavaScript | MDN
bind() 메소드가 호출되면 새로운 함수를 생성합니다. 받게되는 첫 인자의 value로는 this 키워드를 설정하고, 이어지는 인자들은 바인드된 함수의 인수에 제공됩니다.
developer.mozilla.org
기본적으로 this에는 전역 객체(global object)가 바인딩 된다.
전역함수나 중첩 함수를 일반함수로 호출하면 함수 내부의 this에는 전역 객체가 바인딩 된다.
function foo() {
console.log("foo's this: ", this); //window
function bar() {
console.log("bar's this: ", this); //window
}
bar();
}
foo();


this는 자기 참조 변수이므로 객체를 생성하지 않는 일반 함수에서는 this는 의미가 없다.
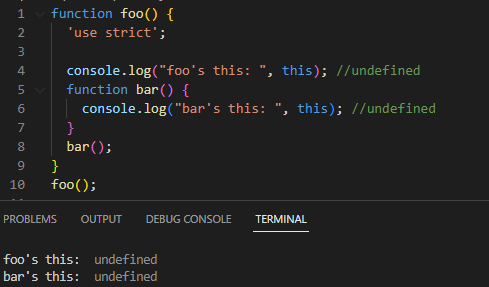
strict mode가 적용된 일반 함수 내부의 this에는 undefined가 바인딩 된다.
function foo() {
'use strict';
console.log("foo's this: ", this); //undefined
function bar() {
console.log("bar's this: ", this); //undefined
}
bar();
}
foo();
var 키워드로 선언한 전역 변수 value는 전역 객체의 프로퍼티다.
const, var 키워드로 선언한 전역 변수 value는 전역 객체의 프로퍼티가 아니다.

콜백함수가 일반함수로 호출된다면 콜백 함수 내부의 this에도 전역 객체가 바인딩 된다.
어떠한 함수라도 일반 함수(중첩 함수, 콜백 함수 포함)로 호출되면 this에 전역 객체가 바인딩 된다.
var value = 1;
const obj = {
value: 100,
foo() {
// this바인딩(obj)을 변수 that에 할당한다
const that = this;
//콜백 함수 내부에서 this 대신that을 참조한다.
setTimeout(function () {
console.log(that.value); //100
}, 100);
},
};
obj.foo();var 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 되므로 window.value는 1이다.
메서드를 호출할 때 메서드 이름 앞의 마침표(.) 연산자 앞에 기술한 객체가 바인딩 된다.
주의할 것은 메서드 내부의this는 메서드를 소유한 객체가 아닌 메서드를 호출한 객체에 바인딩 된다.
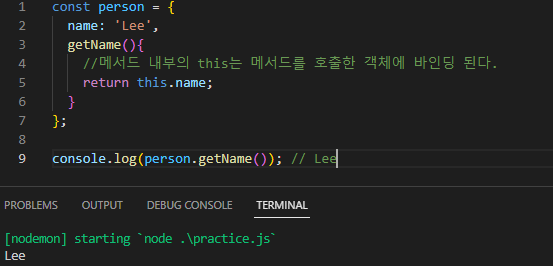
const person = {
name: 'Lee',
getName(){
//메서드 내부의 this는 메서드를 호출한 객체에 바인딩 된다.
return this.name;
}
};
console.log(person.getName()); // Lee
person 객체의 getName 프로퍼티가 가리키는 함수 객체는 person 객체에 포함된 것이 아니라 독립적으로 존재하는 별도의 객체다. getname 프로퍼티가 함수 객체를 가리키고 있을 뿐이다.
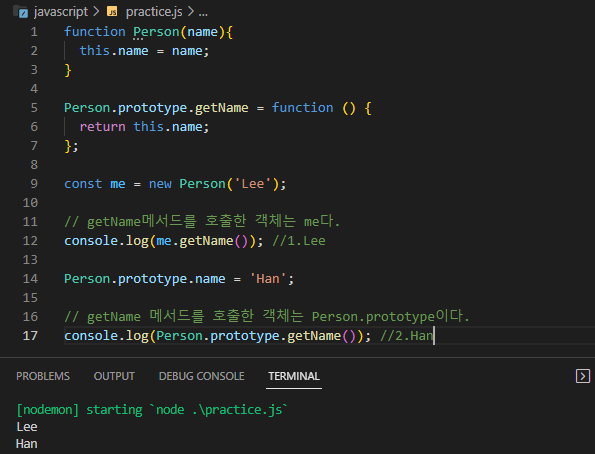
function Person(name){
this.name = name;
}
Person.prototype.getName = function () {
return this.name;
};
const me = new Person('Lee');
// getName메서드를 호출한 객체는 me다.
console.log(me.getName()); //1.Lee
Person.prototype.name = 'Han';
// getName 메서드를 호출한 객체는 Person.prototype이다.
console.log(Person.prototype.getName()); //2.Han
this에 바인딩 될 객체는 호출 시점에 결정되기 때문에 호출한 객체에 바인딩 된다!
생성자 함수 내부의this 에는 생성자 함수가 (미래에)생성할 인스턴스가 바인딩 된다.
여기서 인스턴스란 ?생성자 함수가 생성하는 객체
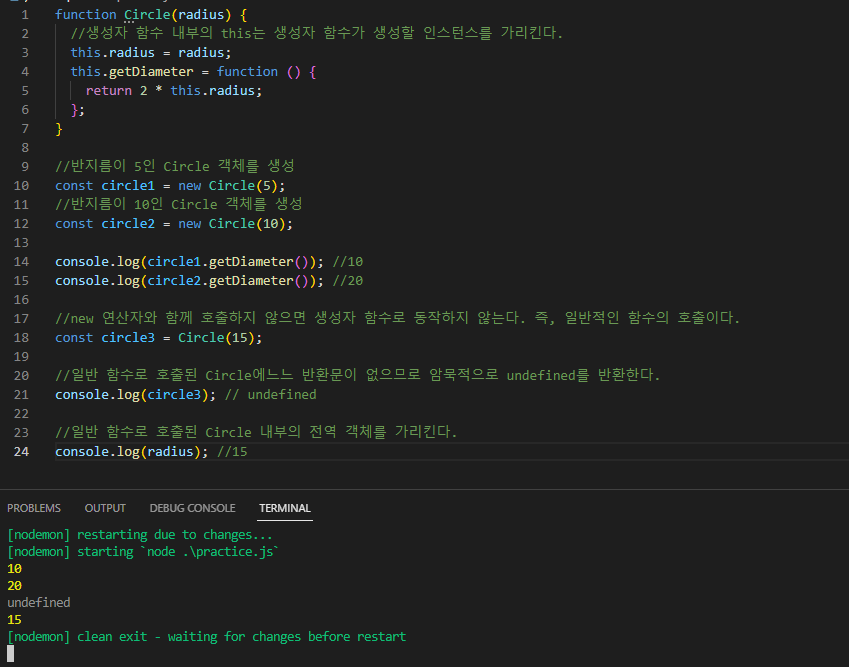
function Circle(radius) {
//생성자 함수 내부의 this는 생성자 함수가 생성할 인스턴스를 가리킨다.
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
}
//반지름이 5인 Circle 객체를 생성
const circle1 = new Circle(5);
//반지름이 10인 Circle 객체를 생성
const circle2 = new Circle(10);
console.log(circle1.getDiameter()); //10
console.log(circle2.getDiameter()); //20
//new 연산자와 함께 호출하지 않으면 생성자 함수로 동작하지 않는다. 즉, 일반적인 함수의 호출이다.
const circle3 = Circle(15);
//일반 함수로 호출된 Circle에느느 반환문이 없으므로 암묵적으로 undefined를 반환한다.
console.log(circle3); // undefined
//일반 함수로 호출된 Circle 내부의 전역 객체를 가리킨다.
console.log(radius); //15
**모던 자바스크립트 deep dive (이응모 선생님) 를 읽고 참고하여 작성하는 글입니다 **
'JavaScript' 카테고리의 다른 글
| [JavaScript/자바스크립트]클로저 (0) | 2023.01.02 |
|---|---|
| [JavaScript/자바스크립트]프로토타입 (0) | 2023.01.02 |
| [JavaScript/자바스크립트]엄격모드 (0) | 2023.01.01 |
| [JavaScript/자바스크립트]함수와 객체 (0) | 2023.01.01 |
| [JavaScript/자바스크립트]스코프, 렉시컬환경, 실행 컨텍스트 (0) | 2023.01.01 |



